
需要实现的功能有:
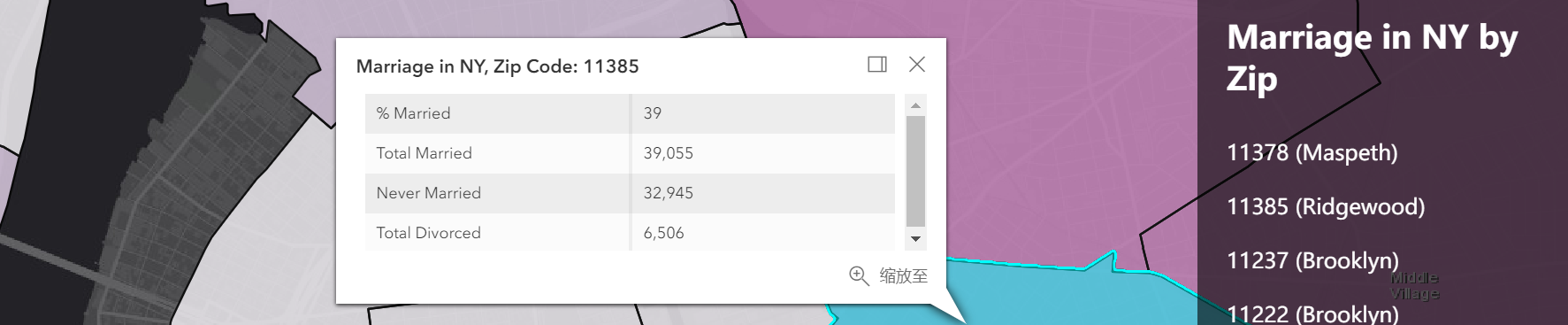
1、图上点击要素会出现自定义的信息窗口
2、将视图内的要素显示到右侧的标签中
3、点击右侧的标签,定位到指定要素视图
========================================================
1、图上点击要素会出现自定义的信息窗口——注意书写顺序,不规范结果是出不来的
var map = new Map({
basemap:"dark-gray"
});
var view = new MapView({
container:"viewDiv",
map:map,
center:[-73.950, 40.702],
zoom:13
});
var popupTemplate = {
title:"Marriage in NY, Zip Code: {ZIP}",
content:[{
type:"fields",
fieldInfos:[{
fieldName:"MARRIEDRATE",
label:"% Married",
format:{places:0,digitSeparator:true}
},...]
}]
}
var featurelayer = new FeatureLayer({
url:"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/ArcGIS/rest/services/NYCDemographics1/FeatureServer/0",
outFields:["*"],
popupTemplate:popupTemplate
});
map.add(featurelayer);
2、将视图内的要素显示到右侧的标签中
——定义标签:
<div id="panel-side">
<ul id="nyc">
<li>Loading…</li>
</ul>
</div>
——查询
var nycContent = document.getElementById("nyc");
view.whenLayerView(featurelayer).then(function(layerview){
layerview.watch("updating",function(value){
if(!value){
layerview.queryFeatures({
geometry:view.extent,
returnGeometry:true
}).then(function(results){
var graphics = results.features;
var frag = document.createDocumentFragment(); //先存放到一个整体里
graphics.forEach(function(result,index){
var name = result.attributes.ZIP+"("+result.attributes.PO_NAME+")";
var li = document.createElement("li");
li.textContent = name; //显示的内容
li.classList.add("panel-result"); //用于修改样式
li.setAttribute("data-result-id",index);
li.appendChild(frag);
});
nycContent.innerHTML = ""; //先将初始的内容全部删除
nycContent.appendChild(frag); //再加入新的元素
})
}
})
});
3、点击右侧的标签,定位到指定要素视图
nycContent.addEventListener("click",function(event){
var resultId = event.target.getAttribute("data-result-id");
var result = resultId && graphics && graphics[parseInt(resultId,10)];
if(result){
view.goTo(result.geometry.extent.expand(2)).then(function(){
view.popup.open({
features:[result],
location:result.geometry.centroid
})
})
}
});
作者:yangol
原文链接:https://www.cnblogs.com/GIS-Yangol/p/10424029.html

 随时随地看视频
随时随地看视频




