近期有些同学问到WeUI怎么使用的,为此,我简单总结写了一篇小程序使用WeUI的指南,希望可以给同学和看到这篇文章的人一些帮助。
WeUI 是一套同微信原生视觉体验一致的基础样式库。由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。它最初是为了给在微信端页面提供一致的视觉体验而开发开源的一个样式库,后续随着小程序、企业微信等等的开放能力出现,WeUI也提供了小程序、企业微信等等的版本。我们将要介绍的,就是WeUI的小程序版本。
WeUI提供非常多的基础组件。列举如下:
-
表单组件
- Button 按钮
- Input 输入框
- List 列表
- Slider 滑块
- Uploader 上传组件
-
基础组件
- Article 文章
- Badge 徽章(小红点)
- Flex 布局
- Footer 脚注
- Gallery 画廊
- …等等
-
操作反馈
- ActionSheet 弹出式菜单
- Dialog 对话框
- Msg 提示页
- Picker 选择器
- Toast 弹出式显示
-
导航相关
- Navbar 导航栏
- Tabbar 选项栏
-
搜索相关
大家可以到WeUI的官网尝试所有的UI组件。官网地址:https://weui.io/。
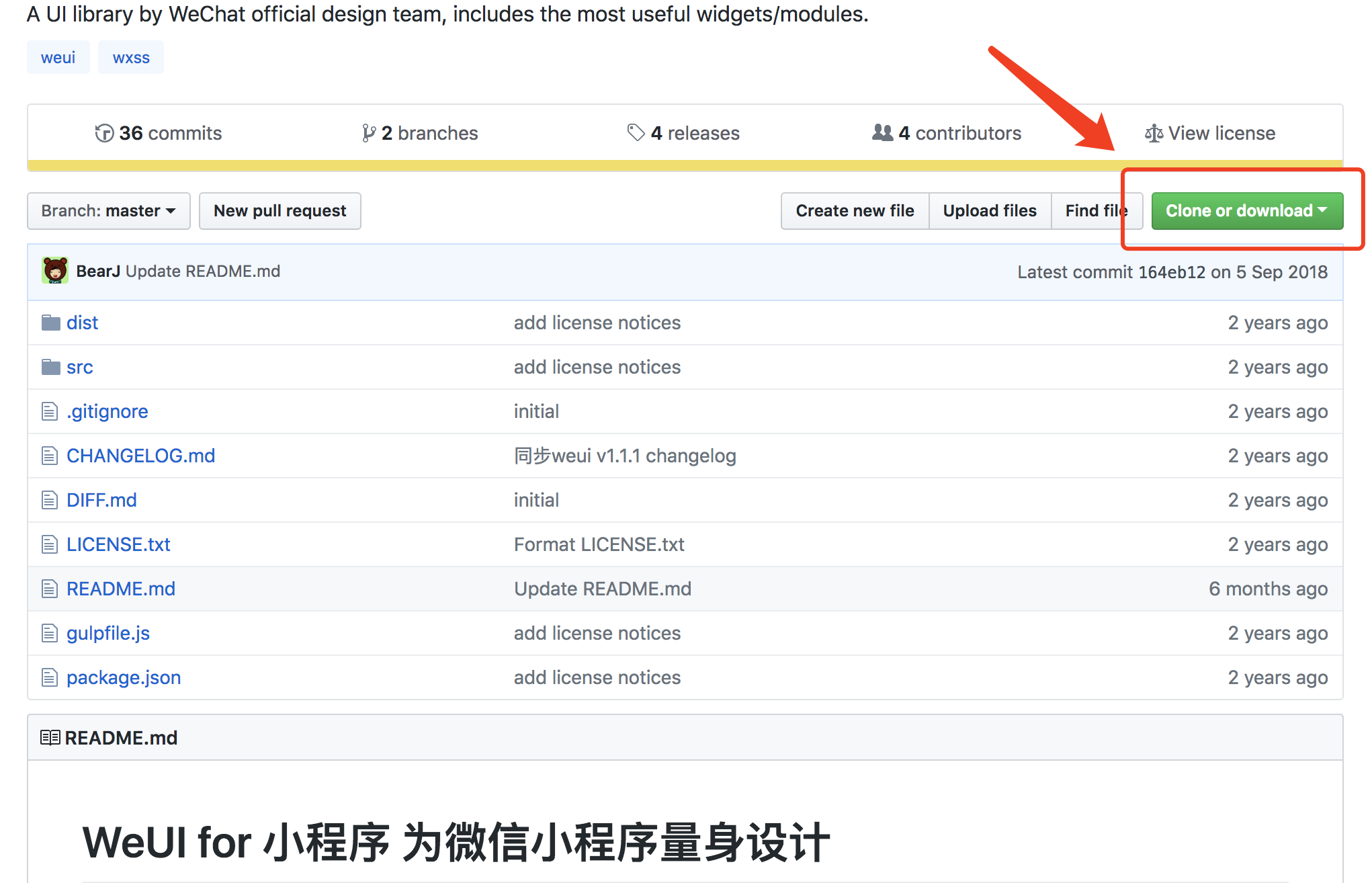
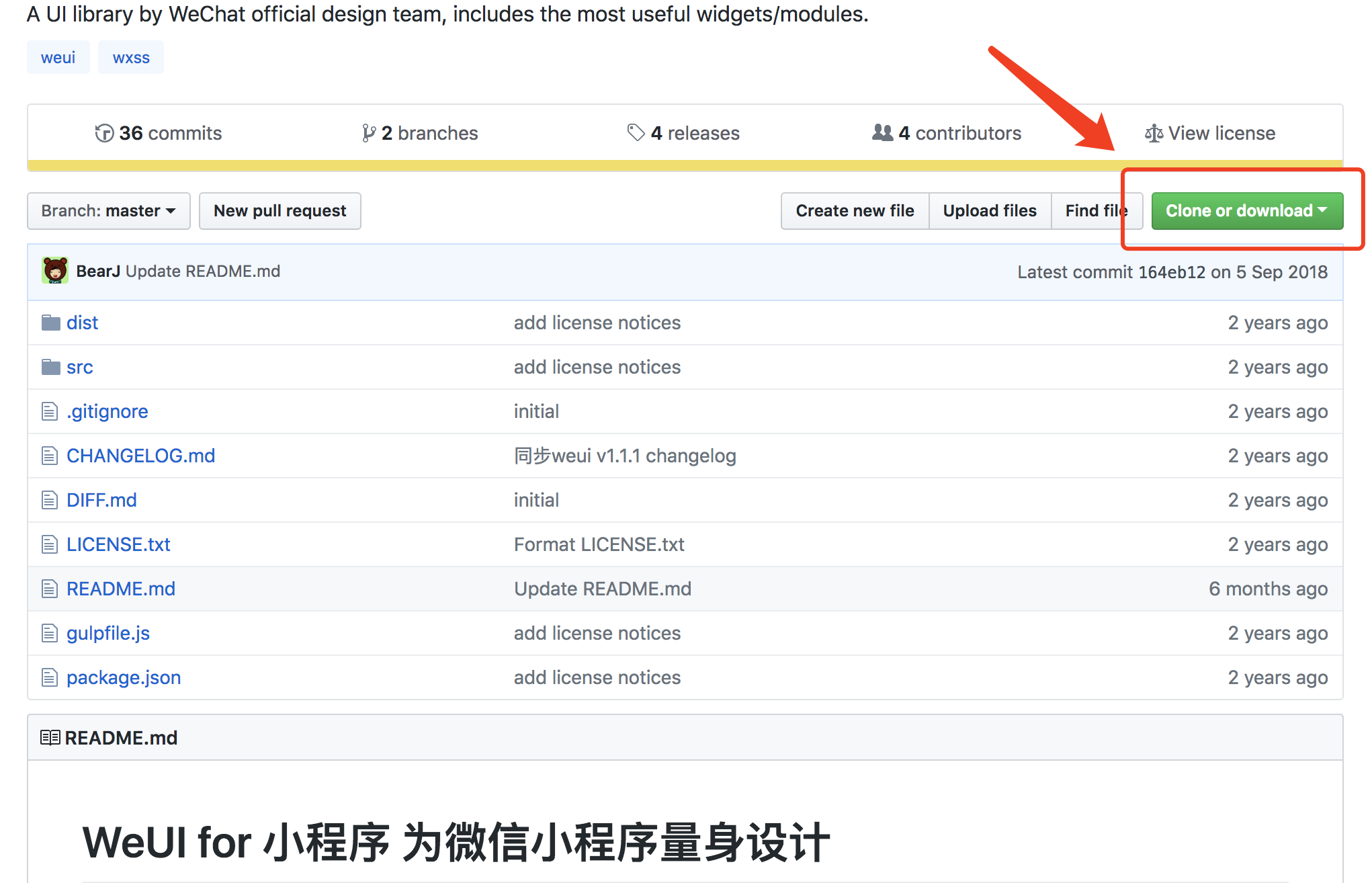
同时WeUI也在开源网站Github上开源了,地址为:https://github.com/Tencent/weui。
我们可以在上面找到对应的小程序版本,小程序版本的地址为:https://github.com/Tencent/weui-wxss/。
接下来我们就来学习使用WeUI for 小程序。
WeUI for 小程序,也叫做weui-wxss。为了行文上的方便,以下不特别注明时,weui都表示weui-wxss。
在手机测可以直接预览weui,扫描以下二维码即可。

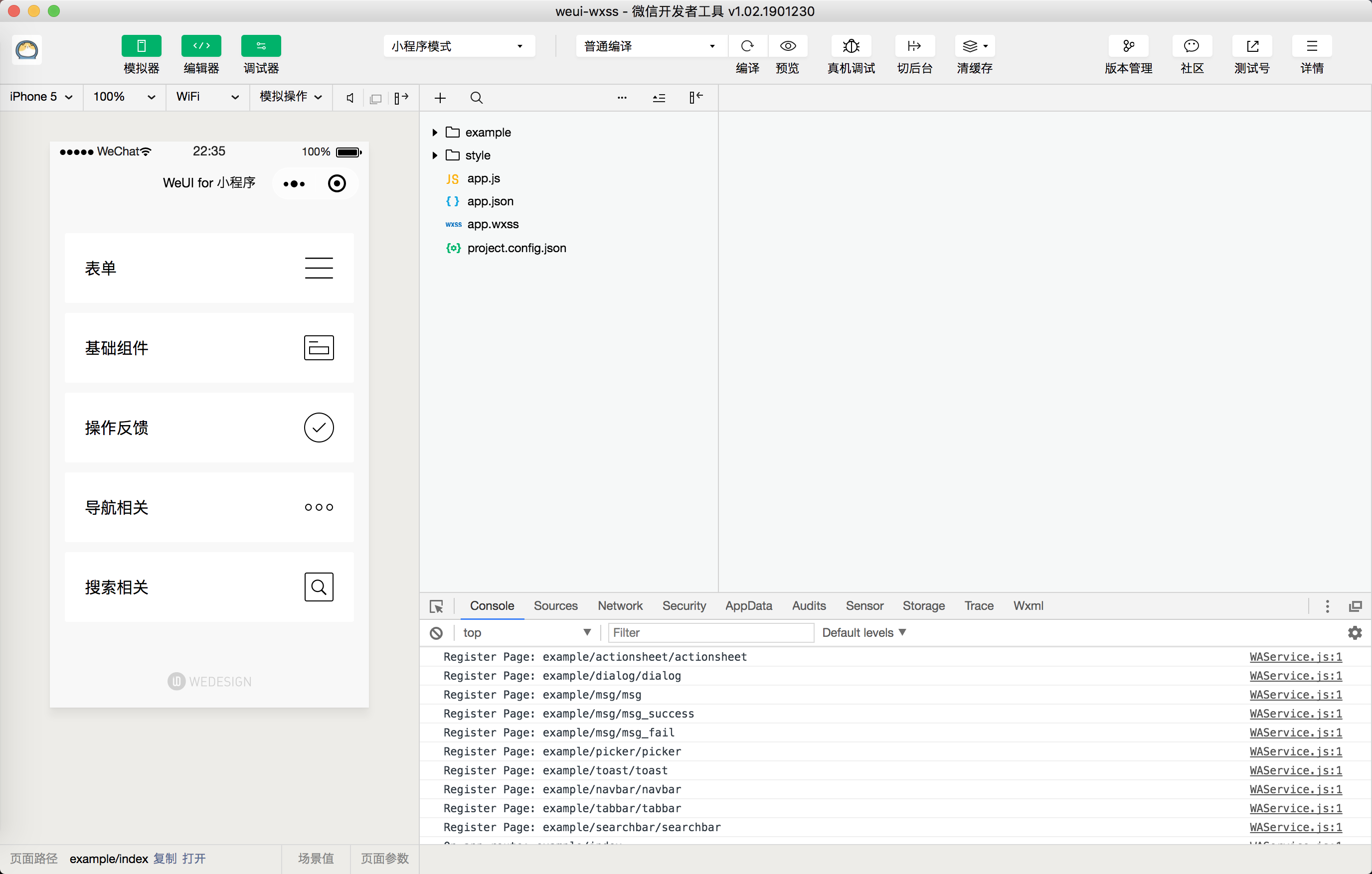
weui 工程也可以直接加载到微信开发者工具进行预览,预览步骤简单可分为以下几步。
-
github 下载或 clone 源代码

下载完成之后,会得到一个叫weui-wxss的目录。 -
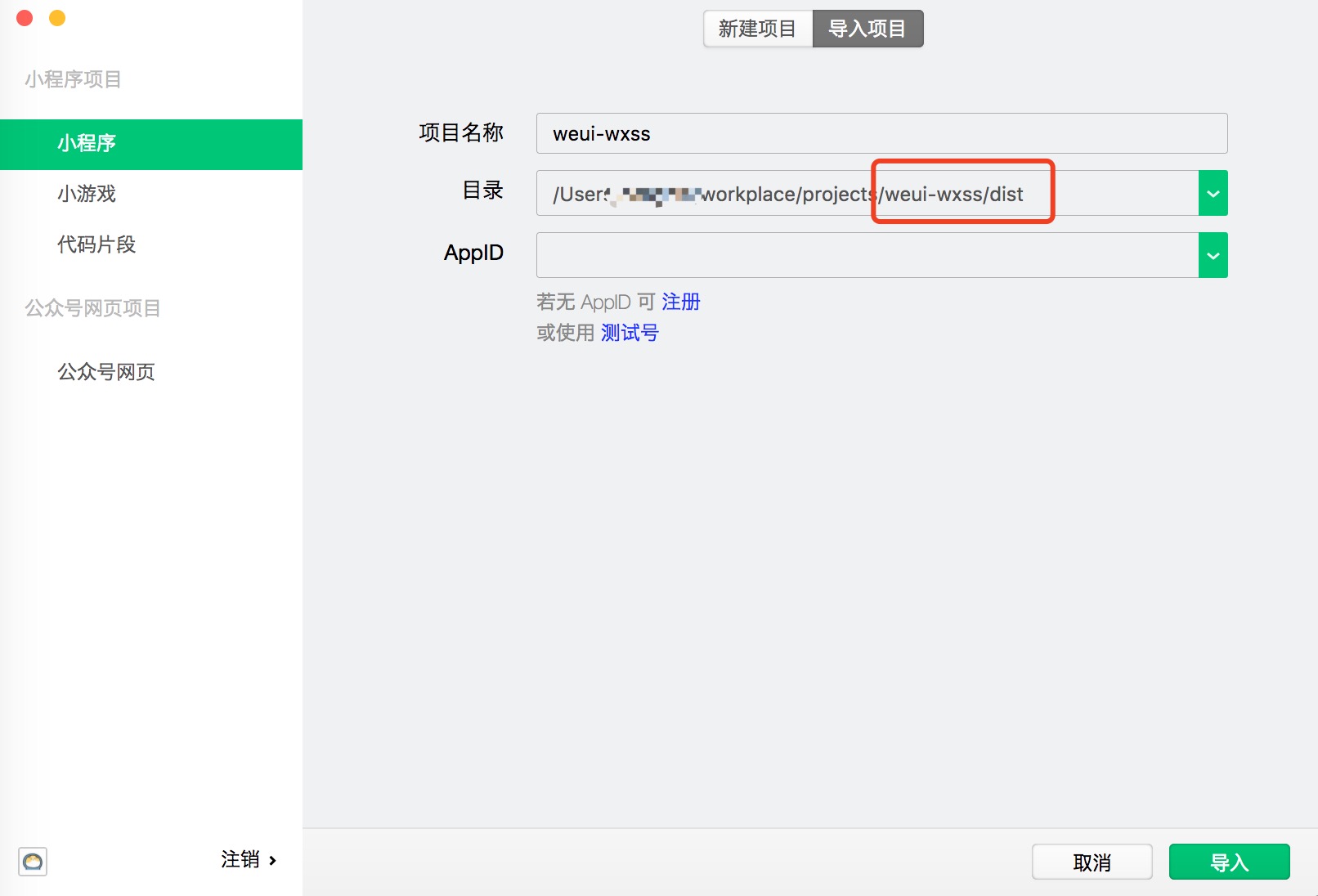
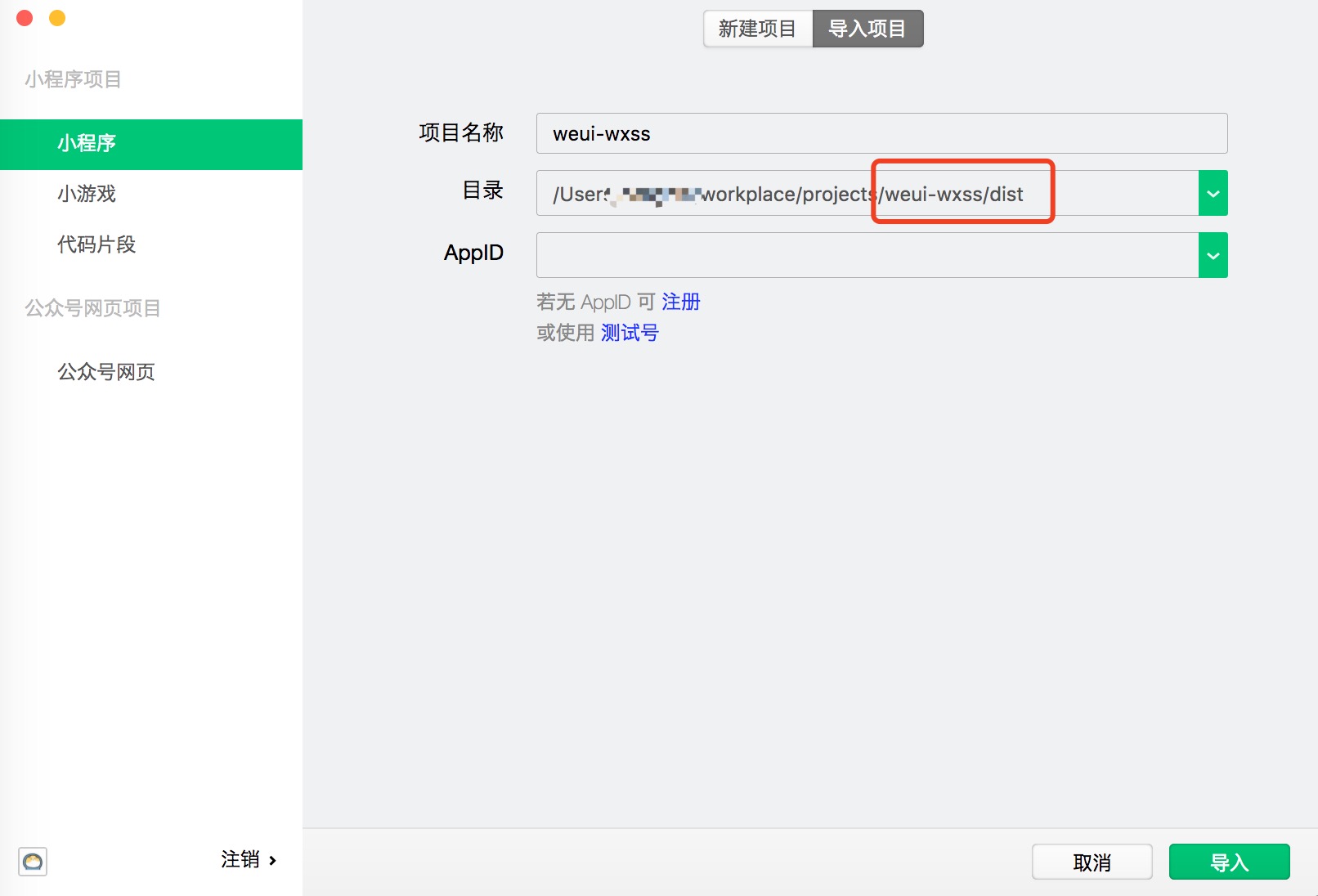
使用微信开发者工具打开源代码工程的dist目录
打开微信开发者工具,点击导入项目,选择
weui-wxss项目目录下的dist目录。
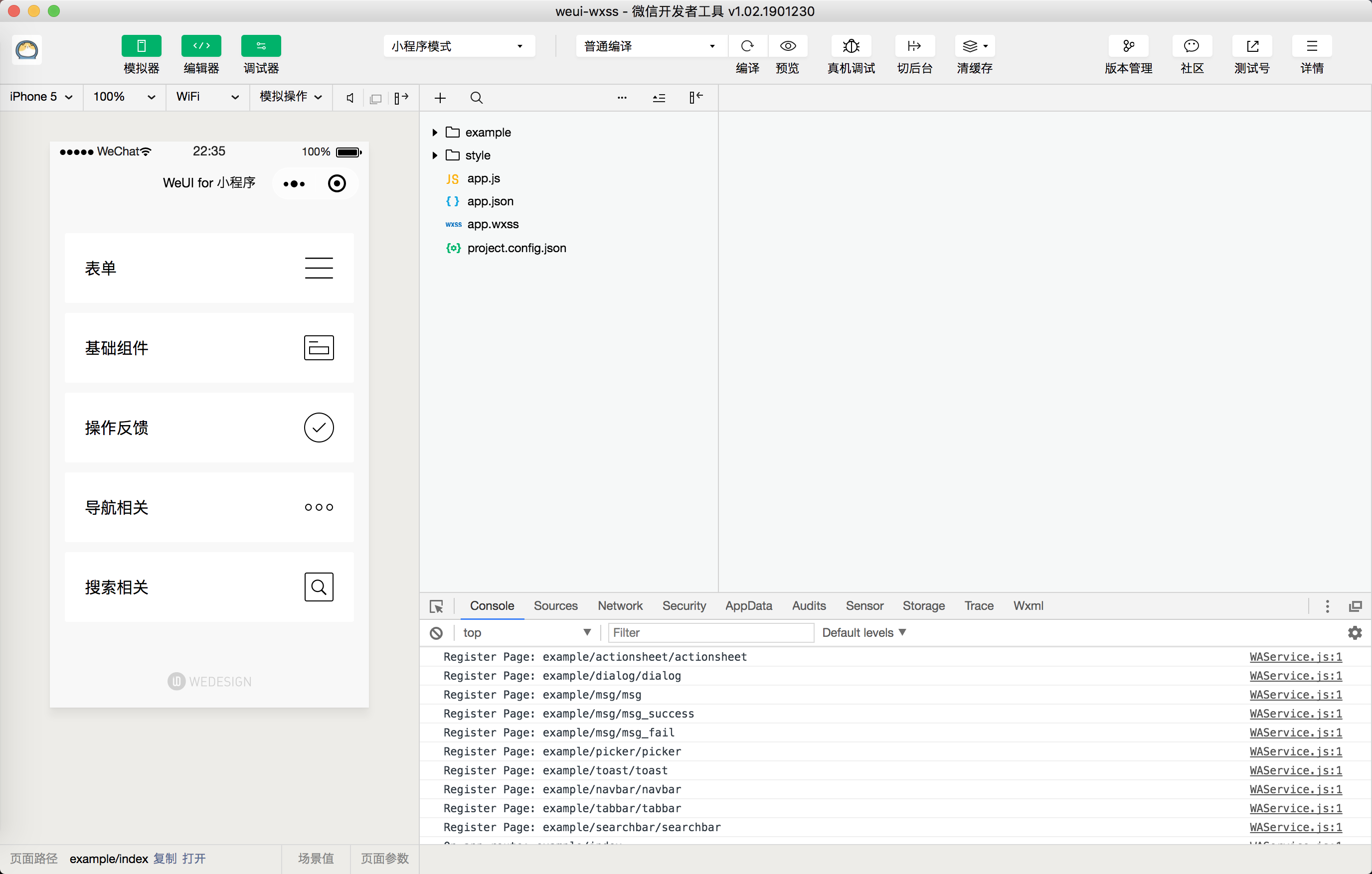
接着点击导入,就可以看到weui的预览了。
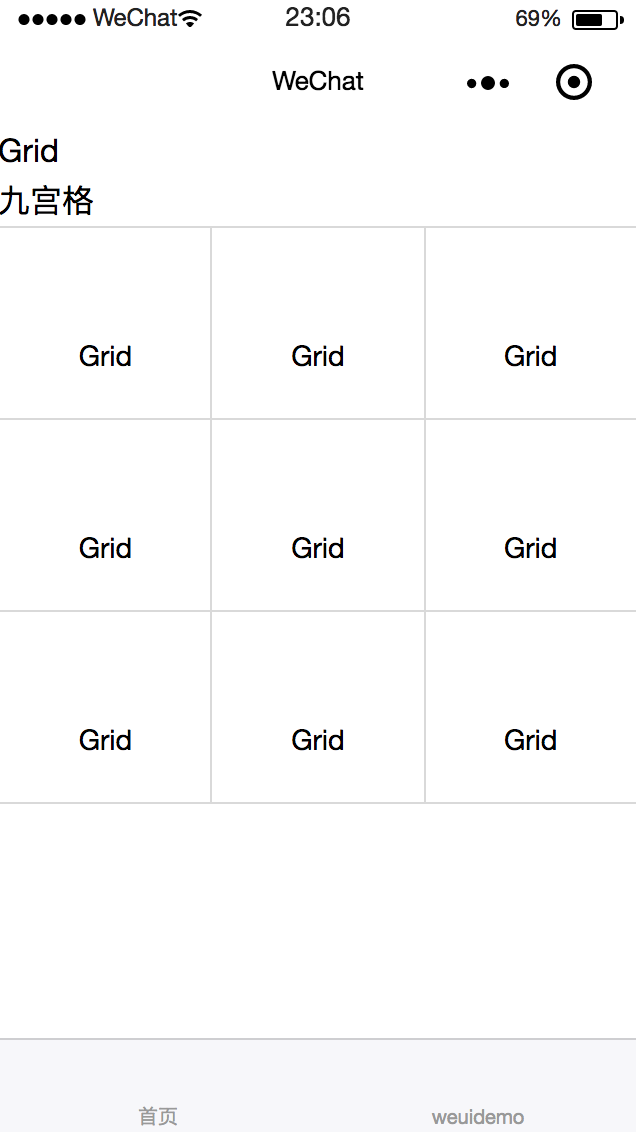
了解了weui的预览方法,接下来我们就可以使用weui进行一些简单的开发了,在这里,我们完成一个九宫格的开发。
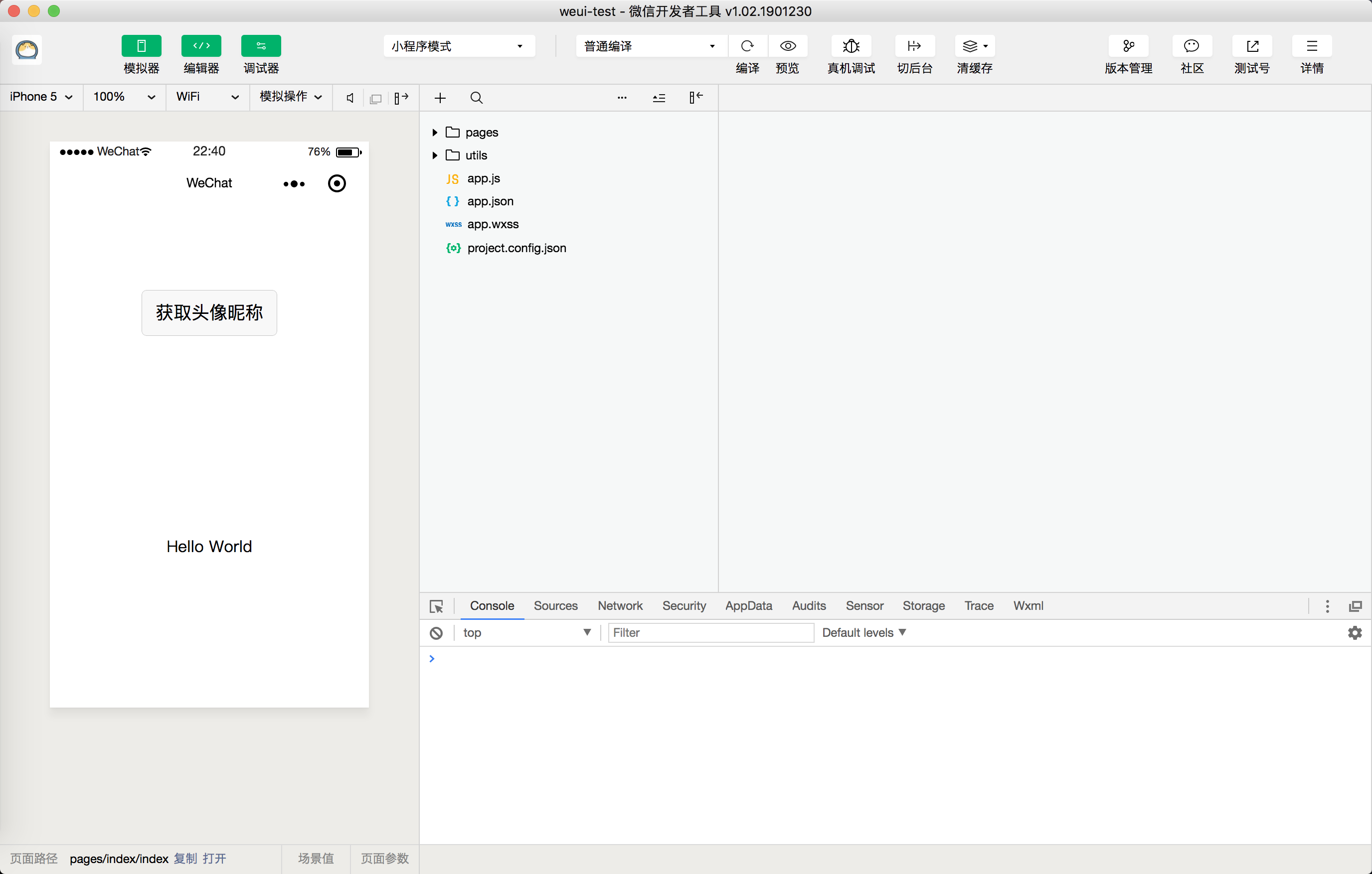
新建一个空白的小程序工程,选择新建项目,填写项目名称、appId、项目目录之后,就进入小程序的开发页面。
新建了小程序工程之后,我们就可以在这个工程上使用weui了。
使用weui进行开发可以简单分为两个步骤。
- 导入
weui.wxss文件 - 参照
weui提供的例子使用weui组件
接下来我们按步骤尝试。
因为weui.wxss是样式文件,所以导入需要在工程的样式文件进行导入,在这里因为我们是在项目全局使用weui的,所以在项目根目录的app.wxss文件进行导入。
weui.wxss文件位于项目的dist/style目录下,我们在工程下创建thirdparty目录,把weui.wxss文件拷贝进去。接着,在app.wxss导入weui.wxss文件。在app.wxss增加import这一行的代码。
/**app.wxss**/
@import 'thirdparty/weui.wxss';
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
我们可以在example目录找到对应组件的视图层代码和逻辑层代码,比如我们要使用的九宫格,就位于example目录下的grid。我们可以直接拷贝使用里面的代码。
为了演示我们自己依赖weui实现的九宫格,我们在上面创建的工程新建一个页面weuidemo,置于pages目录下。

然后在app.json下增加一个tabbar相关配置,使得我们可以通过tabbar访问到这个页面。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/weuidemo/weuidemo"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "",
"selectedIconPath": ""
},
{
"pagePath": "pages/weuidemo/weuidemo",
"text": "weuidemo",
"iconPath": "",
"selectedIconPath": ""
}
]
}
}
接着把grid目录下的grid.wxml代码拷贝到weuidemo.wxml文件。
<view class="page">
<view class="page__hd">
<view class="page__title">Grid</view>
<view class="page__desc">九宫格</view>
</view>
<view class="page__bd">
<view class="weui-grids">
<block wx:for="{{grids}}" wx:key="*this">
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="../images/icon_tabbar.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
</block>
</view>
</view>
</view>
对grid.js文件内容也拷贝到weuidemo.wxml文件。
Page({
data: {
grids: [0, 1, 2, 3, 4, 5, 6, 7, 8]
}
});
然后点击重新编译,就能看到九宫格的初步效果。

同时呢,会出现错误日志,提示相关图标没有找到,把图标路径修改或者按照代码的图标路径放置图标文件即可。
这样子,就可以完成在自建小程序工程使用weui了,在此基础上,开发者就可以进行自定义的开发了。
weui 是在微信终端非常出色的UI样式库,提供了非常多丰富的基础UI组件,最重要的是拥有了和微信一致的视觉体验,使得用户即使从微信切换到相关小程序,也不会觉得UI感到突兀。接着本文介绍了在自建工程里面使用weui的方法,并配有详细的图示,相信大家在看完本篇文章之后,都会懂得在自建工引入weui。
觉得内容不错的同学,可以报名老师的课程学习更多的知识。
最后祝大家学习愉快!














 随时随地看视频
随时随地看视频





热门评论
-

qq_随心_582019-03-05 3
-

qq_随心_582019-03-05 3
-

qq_雨落忧伤_32023-02-23 0
查看全部评论赞,目前就在用weui
赞,目前就在用weui
a {}