初学,很多方法都是网上找的。这里记录一下方便自己以后学习。
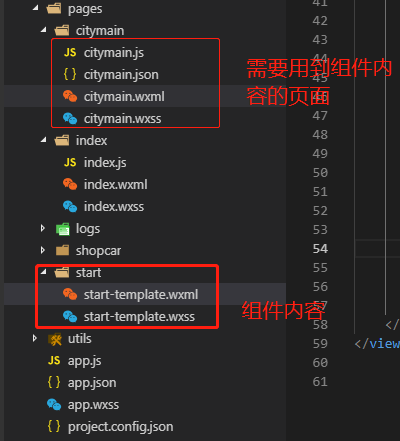
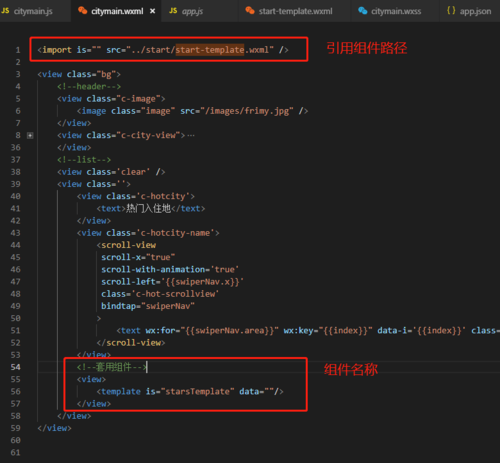
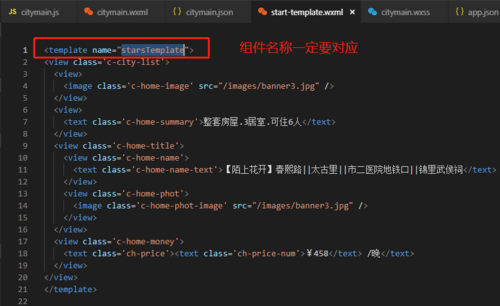
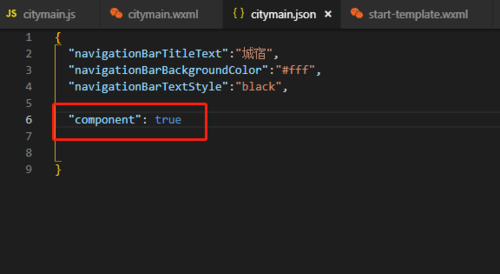
小白小白一个。我写的应该是模板,不是组件。截图上的字改不了了





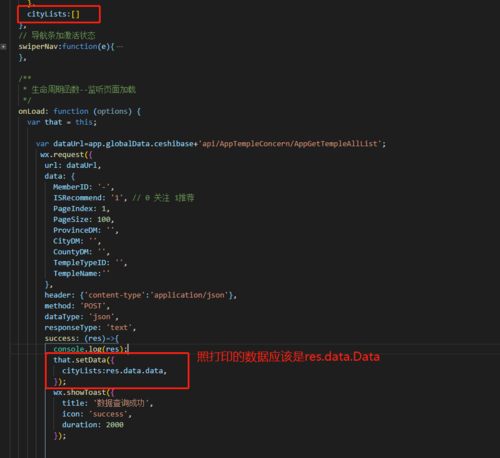
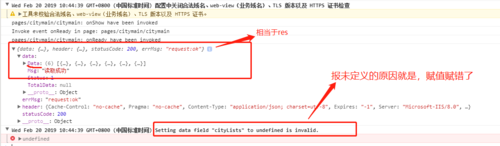
错误的记录
Setting data field "cityLists" to undefined is invalid.
将数据字段“cityLists”设置为undefined是无效的。


菜单的吸顶功能
把菜单固定在顶部


/** * 生命周期函数--监听页面显示 */
onShow: function () {
var that = this;
var query = wx.createSelectorQuery(); //创建节点查询器 query
query.select('#hotfixed').boundingClientRect(); //选择id的节点,获取节点的位置信息
query.exec(function (res) {
// console.log(res[0].top);
that.setData({menuTop: res[0].top}
)}
)},
/** * 监听滚动事件 */
onPageScroll: function (e) {
// console.log(e);
var that = this;
//当页面滚动距离scrollTop > menuTop某元素距离文档顶部的距离时,某元素固定定位
if (e.scrollTop > that.data.menuTop){
that.setData({menuFixed: true})
}else {
that.setData({menuFixed: false})}
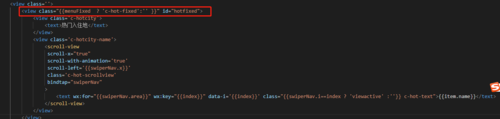
},导航条菜单左右滑动
<view class="{{menuFixed ? 'c-hot-fixed':'' }}" id="hotfixed">
<view class='c-hotcity'>
<text>热门入住地</text>
</view>
<view class='c-hotcity-name'>
<scroll-view scroll-x="true" scroll-with-animation='true' scroll-left='{{swiperNav.x}}' class='c-hot-scrollview' bindtap="swiperNav">
<text wx:for="{{swiperNav.area}}" wx:key="{{index}}" data-i='{{index}}' class="{{swiperNav.i==index ? 'viewactive' :''}} c-hot-text">{{item.name}}</text>
</scroll-view>
</view>
</view>data: {swiperNav:
{ i: 0,
x: 0,
area: [
{id: 1,v: 0,name: "春熙路商圈"},
{id: 2,v: 1,name: "合江亭"},
{id: 3,v: 2,name: "九眼桥"},
{id: 4,v: 3,name: "天府广场"},
{id: 5,v: 4,name: "锦里武侯祠"},
{id: 6,v: 5,name: "环球中心"},
{id: 7,v: 6,name: "银泰城"},
]},
cityLists: [],
menuTop: '',
menuFixed: false
},
// 导航条加激活状态
swiperNav: function (e) {
console.log(e);
let that = this;// 获取可视窗口宽度
let w = wx.getSystemInfoSync().windowWidth;// 获取菜单个数
let leng = that.data.swiperNav.area.length;// 获取被点击的下标
let i = e.target.dataset.i;
var disX = (i - 2) * w / leng;
if (i != that.data.swiperNav.i) {
that.setData({
'swiperNav.i': i
})
}
that.setData({
'swiperNav.x': disX
})
},css3超过两行显示省略号
.cs{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
 随时随地看视频
随时随地看视频




