介绍
这边手记总结了一下参与我课程《四大维度解锁Webpack 工程化》的同学们的问题,为了防止未来还有其他同学碰到,我通过手记的方式把这些点,重新梳理一下(未来可能会继续补充)购买过课程的同学可以收藏:)
设置 ESLint 检查代码格式时,配置动态import 的配置会报错 (5-6 节的开发环境 )
不能正确访问到压缩以后或是 css-spirit 的图片(4-2 节 文件处理 - 图片处理 - 压缩图片处理 )
babel + tree-shaking (4-3 节 )
动态import 的配置
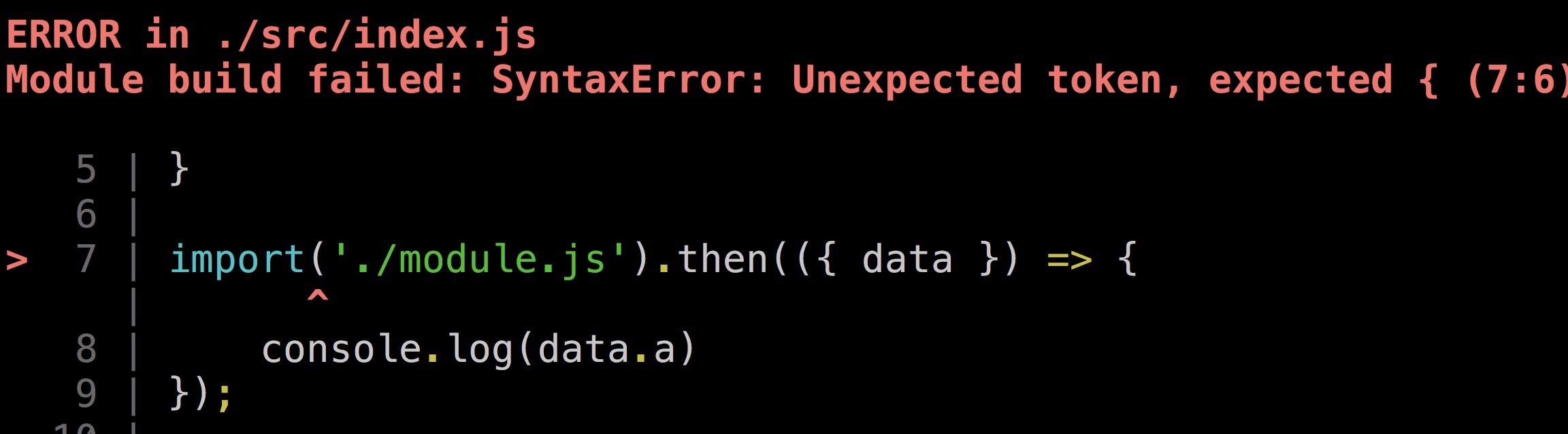
很多同学碰到在配置了eslint 配置了babel的时候还会出现这种错误 
原因是缺少了babel-import 插件, 那么解决办法是什么呢?
npm install --save-dev babel-plugin-syntax-dynamic-import
.babelrc 中加上插件
{
"plugins": ["syntax-dynamic-import"]}这样就解决这个问题了!
file-loader 配置后不能正确访问图片地址的问题
很多同学在用file-loader 打包的时候发现相对路径是和老师的表现不一致,打包出来的图片老是不能正确定位,原因其实是因为 file-loader 的不断更新:
https://github.com/webpack-contrib/file-loader/releases
我们通过file-loader 的release note可以看出

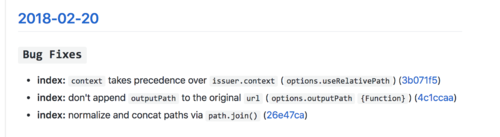
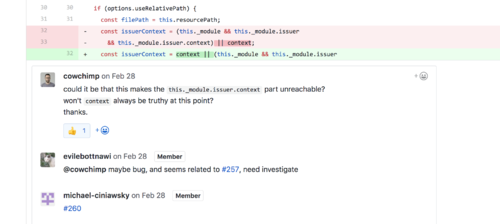
在2月20号的时候,context 会比issuer.context 优先级更高!什么意思,就是你设useRelativePath 不管用了,这个相对的context 一般来说都是 你的根目录

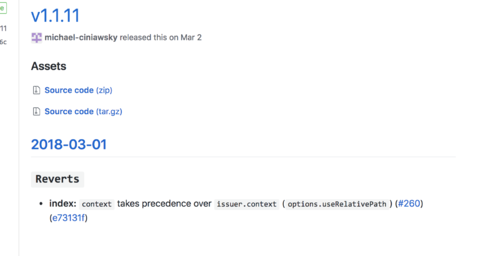
这个修改很快就被打脸了,其实也不算快,花了10天时间又把这个修改给revert 了

于是乎就有这样的bug 了,但是大家在开发的时候,包括vue-cli 打包出来的文件,都是建议本地起服务去查看
而不建议直接打开,因为直接打开file:和 http:的不同访问协议会导致很多资源查找的问题。











 随时随地看视频
随时随地看视频




热门评论
-

Mei_槑2018-09-16 0
-

扎西笑嘻嘻2018-08-04 0
查看全部评论babel + tree-shaking呢?怎么没说明?
请问一下老师,webpack4中的splitchunks怎么提取webpack本身打包的代码呢?