在提笔写下这篇文章之前,我查阅了很多的平台的文章,看下大家都怎样把一个话题写好,也学习到不少东西,非常感谢有这样一个平台可以和大家互相交流。话说回来,我看过很多书(文章),不少是写一堆的理论,凑字数就完事了,这不是我想的,我尽可能写得简单清晰,让大家看完可以马上从零开始(记得要自己动手丰衣足食)。
写这篇文章原因是因为刚好年底做项目总结,把公司产品做了规划,把组件做了整合整理(我们用Vue2+),于是造了轮子,也借此机会给感兴趣的朋友分享下经验。
前端组件化是当今热议的话题之一,也是我们在项目开发中经常会碰到的问题,目前各个大厂开源了自己的 UI 库,有入 iView、Element 等,但是现实中存在一些问题,比如每个公司业务组件不尽相同,没有办法完全满足需求,又或者各位 Geek 想通过学习框架,来打造属于自己的一套组件库,那么该如何去做呢?
本话题分为以下6部分内容:
环境配置
代码组织结构
开始第一个组件
思考全局组件
编写 API 文档
打包发布
可能需要你会一点webpack,ES6和Vue的知识,以下代码为了直观,大部分会以截图方式展示,只有特殊地方会以code方式出现。具体代码可以查看线上版本 XMUI。
1. 环境配置
工欲善其事必先利其器,IDE我推荐用VSC,必装插件有Vetur,Eslint,
VSC里用户设置添加:
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],
"files.associations": {
"*.vue ": "vue"
}使VSC可以高亮.vue文件,Eslint可以规范代码。用Mac的童鞋,Command Line建议安装iTerm2,接下来使用官方的vue-cli生成项目结构作为我们的库的结构,
全局安装 vue-cli
cnpm install -g vue-cli
创建一个基于 webpack 模板的新项目并安装依赖
vue init webpack projectNamecd projectNamenpm installnpm run dev
成功的话会显示Vue官方的首页: )
第一步(请跟着动手),在src目录下建comps(名字随你喜欢),放置组件库全部文件。在根目录main.js文件里加入
import xmui from './comps/index' Vue.use(xmui)
router目录的index.js修改如下
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: (resolve) => {
require(['@/views/home'], resolve)
}
}
]
})新建views目录,新建home.vue作为展示页模板。
接着需要对webpack配置文件稍作一下调整,在build目录新增三个文件,

,在根目录package.json里添加三个scripts
"scripts": {
...
"package:dev": "webpack --config build/package.dev.config.js",
"package:prod": "webpack --config build/package.prod.config.js",
"package": "npm run package:prod && npm publish && npm run build"
}需要修改几处地方:
1.package.config.js

,修改组件库的index.js为入口文件,这里的package不是组件目录,是npm run package:prod最终生成的压缩目录。
2.package.json的main配置是

,当从npm安装包后,告诉node_modules查找引用的路径。
3.调整dist目录生成到docs文档内,这样的做法是放到github pages上可以同时查看文档和示例

。
2. 代码组织结构
先看我的目录截图:

总体分为3块,把各个组件都放在components目录内,公共样式放在styles,index.js作为入口文件。
首先components是所有的组件集合,以button组件目录为例,

一般就是.vue,.scss,.js三种类型文件组成,具体的实现在第3点开始写第一个组件详细介绍。
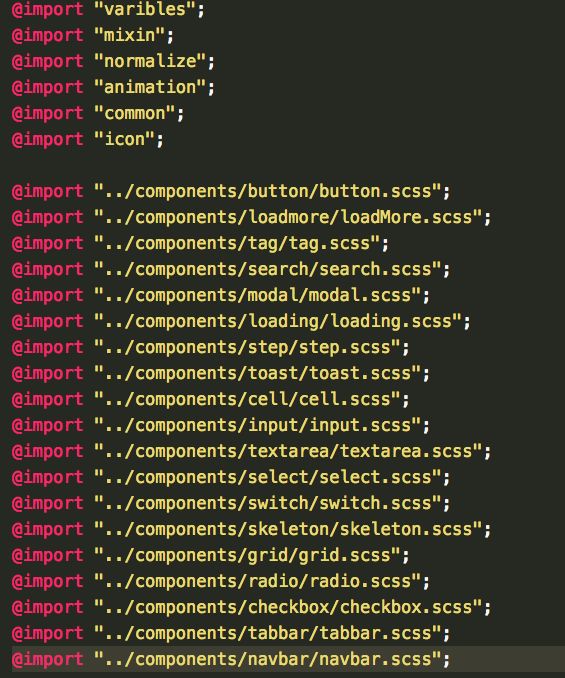
再看styles目录,应该从名字童鞋们可以看懂都是表示什么意思: ),样式组织我用的是BEM规范,分为normalize(reset样式),varibles(各种变量定义,例如字体,背景颜色,按钮颜色等),icon(图标类),mixin(方法函数),index为入口文件,样式写法建议直接看线上styles库,最终会是这样:

(这里有个更好的方法,可以通过方法自动生成组件样式的import,免去每次增加一个组件都需要添加一遍,具体留给童鞋们去实现)
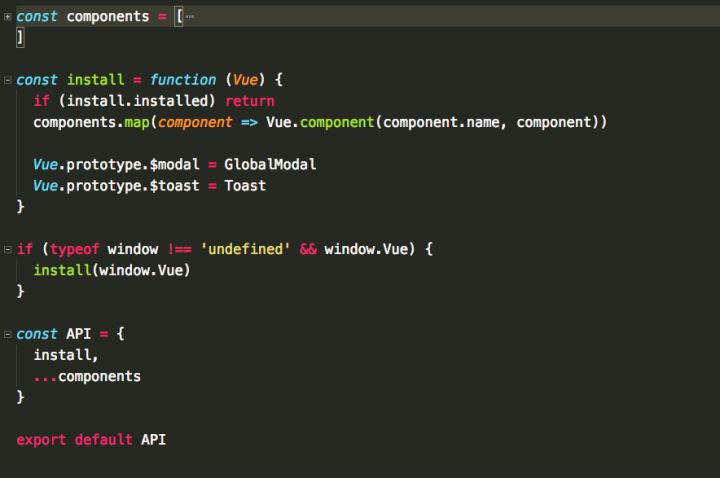
最后看index.js入口文件(既Vue组件注册文件)


上面这段代码是官方的写法,意思就是把上面的所以组件注入到Vue组件对象里
这样可以让组件支持全局引入和按需引入。
到这里基本的框架结构就说完了,准备写第一个组件吧!
3. 开始第一个组件
......
本文首发于 ( GitChat -- 如何基于 Vue 2 写一套 UI 库 ),未经授权不得转载,转载需与GitChat联系。

 随时随地看视频
随时随地看视频




