首先呢,Array对象下的方法——filter,map啊等等我们用得很爽,那偶尔有木有问下自己?能否也自己来实现一个?当然啦,实现这个其实很简单,我们一起来实现一下吧。
我们先看下filter是什么,有什么用?
在实际业务场景中,可能会遇到这样的情况:
假设随便 一个数组是这样的:[1,2,3,4,5,6,9,-2,312],我想拿到数组中所有大于0的数,该怎么办?
你说,这个很简单啊,一个for循环搞定。是的没有错,比如下面这样:

假设说,现在又有一个需求来了,要取小于0的所有数...你是不是又写一个简单的函数?大于100的呢?假设数组里面的成员不是数字,而是字符串,要你输出某些长度等于多少的成员呢?按照原来的方式,你是不是得一个个的去写,去实现?很累,疲于奔波对吧?程序员都是懒癌患者,肯定是不愿意看到这样的。那怎么办呢?
过滤器就这样应运而生。
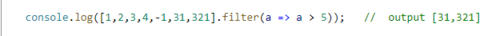
我们看看过滤器是怎么做的?实际上原生是有实现的,就是new Array对象下的filter。

它非常简单,接收一个回调,并返回一个数组。
那我们得怎么做呢?
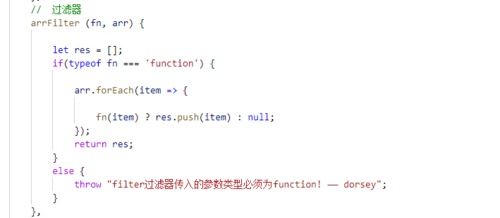
其实跟上面的逻辑很像,我们稍微改造一下。把重要的那个if判断分离开来。看看:

怎么理解这个呢?其实我们上面不是有一个if(arr[i] > 0)判断吗?因为if里面其实就是布尔值,假设说我用一个回调函数的返回值做判断,把想要的功能作为返回值输出,满足我们设定的条件就返回true(你喜欢false也行),是不是就很cool的实现了更进一步的抽象化?代码更加的低耦合?
说到这,你可能还是很疑惑,这跟代码设计之美有啥关系?不,这是一个引子。我们还有进一步设计,进一步改造。
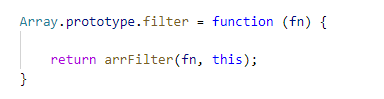
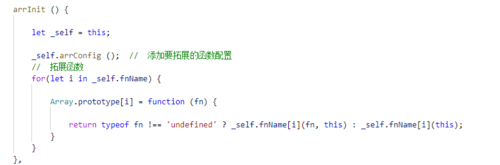
虽说这样能实现要求,但是你有木有发现?你得很别扭的arrFilter(callback,arr)去调用?既然操作的是数组,我为何不在数组中拓展这样的一个filter函数呢?
很简单对吧?

但这样还是不够,要设计代码,不能只看眼前,最好是要很方便的拓展。
如果是这样,假设我要在Array.prototype新增一个map呢?是不是又是Array.prototype.map = 什么什么?
不,潜意识的提醒,我不能这样。
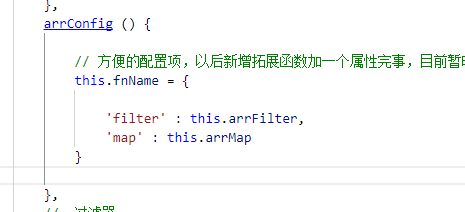
那怎么做?加一个配置啊!

把要写进prototype的所有拓展方法写成一个配置对象,以后有新的代码,新的方法进来,在配置项加一条就OK啦。这样不是更好?
但是我们的代码就要稍微改一改了,变成这样:

但是这只是数组的?如果后面有字符串的呢?object的呢?
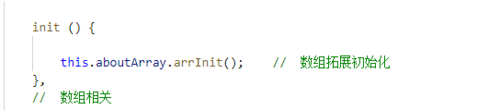
需要再进一步的分类,这样每一种数据类型的新增方法,都仅仅是一条初始化。

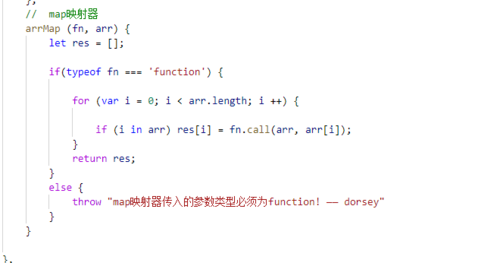
我们试着拓展一个map函数:

函数写完,只需要在配置项中加一条配置,OK。我们试着调用看看。

再看页面上的输出结果:
是OK的。

这样我们完成了一个简单的代码设计。
其实,这个虽说很简单,但是呢?设计的思想尤在。vue的构思各种技术都很cool,jQuery的各种构思,值与值,引用于引用之间的相互传递,函数与函数相互调用上,通用内部方法的设计上,都很巧妙,很值得学习。前端总被认为没有技术含量,其实不是的,好的设计不仅仅在于后台架构,当代更在于前端。
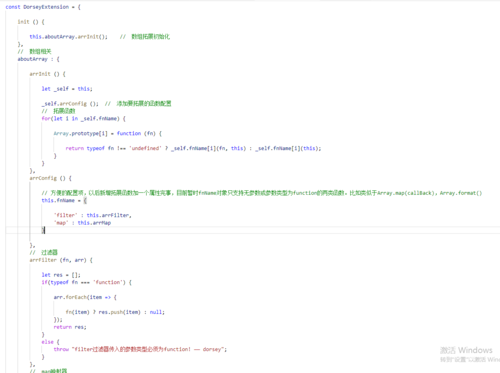
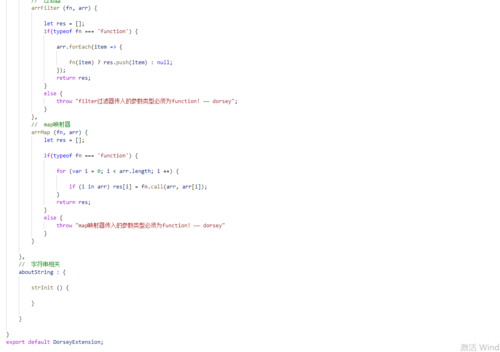
最后,我们一起总览一下这个代码吧:





 随时随地看视频
随时随地看视频



