首先为大家展示一下实例的最终效果

首先准备静态的样式

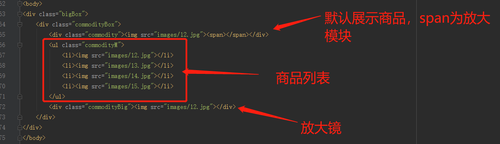
编写HTML结构

<div class="bigBox"> <div class="commodityBox"> <div class="commodity"><img src="images/12.jpg"><span></span></div> <ul class="commodityM"> <li><img src="images/12.jpg"></li> <li><img src="images/13.jpg"></li> <li><img src="images/14.jpg"></li> <li><img src="images/15.jpg"></li> </ul> <div class="commodityBig"><img src="images/12.jpg"></div> </div> </div>
css样式
<style>
*{
margin: 0;
padding: 0;
}
ol,ul,li{
list-style: none;
}
.bigBox{
margin: 50px;
}
img{
width: 100%;
height: 100%;
}
.commodityBox{
position: relative;
}
.commodity{
position: relative;
width: 350px;
height: 280px;
margin-bottom: 6px;
border: 1px solid gray;
}
.commodity>span{
display: none;
position: absolute;
top:0;
left: 0;
width: 80px;
height: 80px;
background-color: rgba(250,250,0,.4);
cursor:move;
}
.commodityM{
display: flex;
flex-direction:row;
justify-content:space-between;
width: 350px;
height: 100px;
}
.commodityM>li{
width: 24%;
}
.commodityBig{
display: none;
position: absolute;
top:0;
left: 360px;
width: 700px;
height: 560px;
border: 1px solid gray;
overflow: hidden;
}
.commodityBig>img{
position: absolute;
top: 0;
left: 0;
transform:scale(1.1);
}
</style>


<script>
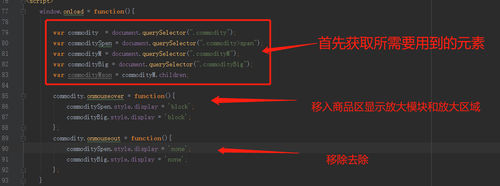
window.onload = function(){
var commodity = document.querySelector(".commodity");
var commoditySpen = document.querySelector(".commodity>span");
var commodityM = document.querySelector(".commodityM");
var commodityBig = document.querySelector(".commodityBig");
var commodityImg = document.querySelector(".commodity>img");
var commodityBigImg = document.querySelector(".commodityBig>img");
var commodityMson = commodityM.children;
commodity.onmouseover = function(){
commoditySpen.style.display = 'block';
commodityBig.style.display = 'block';
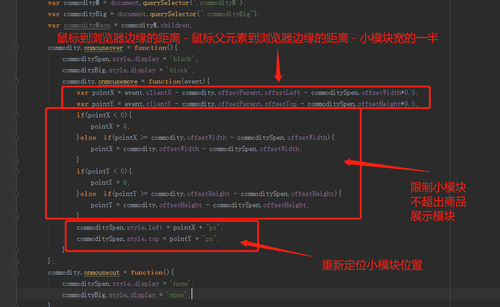
commodity.onmousemove = function(event){
var pointX = event.clientX - commodity.offsetParent.offsetLeft - commoditySpen.offsetWidth*0.5;
var pointY = event.clientY - commodity.offsetParent.offsetTop - commoditySpen.offsetHeight*0.5;
if(pointX < 0){
pointX = 0;
}else if(pointX >= commodity.offsetWidth - commoditySpen.offsetWidth){
pointX = commodity.offsetWidth - commoditySpen.offsetWidth;
}
if(pointY < 0){
pointY = 0;
}else if(pointY >= commodity.offsetHeight - commoditySpen.offsetHeight){
pointY = commodity.offsetHeight - commoditySpen.offsetHeight;
}
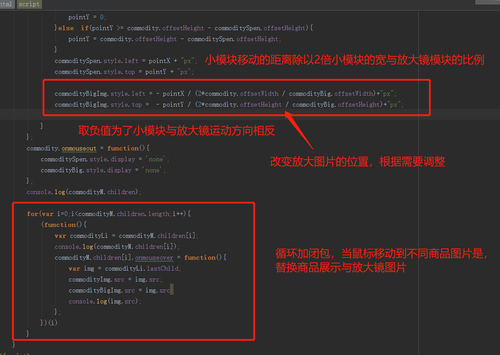
commoditySpen.style.left = pointX + "px";
commoditySpen.style.top = pointY + "px";
commodityBigImg.style.left = - pointX / (2*commodity.offsetWidth / commodityBig.offsetWidth)+"px";
commodityBigImg.style.top = - pointY / (2*commodity.offsetHeight / commodityBig.offsetHeight)+"px";
}
};
commodity.onmouseout = function(){
commoditySpen.style.display = 'none';
commodityBig.style.display = 'none';
};
console.log(commodityM.children);
for(var i=0;i<commodityM.children.length;i++){
(function(){
var commodityLi = commodityM.children[i];
console.log(commodityM.children[i]);
commodityM.children[i].onmouseover = function(){
var img = commodityLi.lastChild;
commodityImg.src = img.src;
commodityBigImg.src = img.src
console.log(img.src);
};
})(i)
}
}
</script>
网上有许多不同的插件和框架可以实现不同的效果(轮播图、选项卡、放大镜等等),工作上为了简便高效,用插件确实是不错的做法,但是在学习的过程中我觉得更应该通过原生的js去将这些常见的效果实现一遍,理解其中的原理,这样更有利于自己的进步和让自己不对插件框架等,产生过大的依赖性。

 随时随地看视频
随时随地看视频



