
从element-ui的源码中,可以学到组件库的设计,Vue的高级使用方式,组件的思想等等,对vue的进阶大有裨益,以下探索一下对我们比较重要的地方。
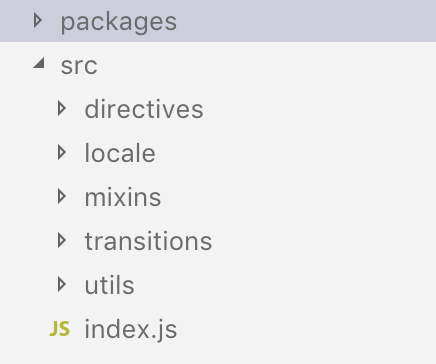
element源码目录结构

packages 里就是存放每个组件的源代码,如Select,input等等,便于维护和管理
index.js 根文件,将组件对外暴露
transition 动画类
directives 全局指令
locale 国际化
utils 工具方法集
mixins 库用到的混合
组件的install
在main.js中,以Form组件为例:
import { Form } from 'element-ui';
import Vue from 'vue';
Vue.use(Form);先看看以上代码中发生了什么:
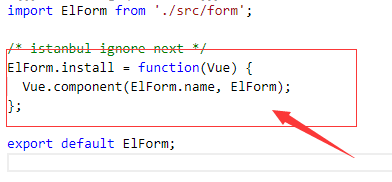
注意看下面这张图,在Form组件的index.js的文件中,

我们可以看到,它有个install的方法,这是vue封装第三方插件的标准写法。
总结:当调用Vue.use方法的时候就会调用组件的install方法,将Vue注入到组件中去来实现组件的全局注册。
provide / inject 依赖注入
父组件向它的后代组件注入数据
祖先组件不需要知道哪些后代组件使用它提供的属性
后代组件不需要知道被注入的属性来自哪里
直接看源码,以Form组件和它的子组件Input为例:
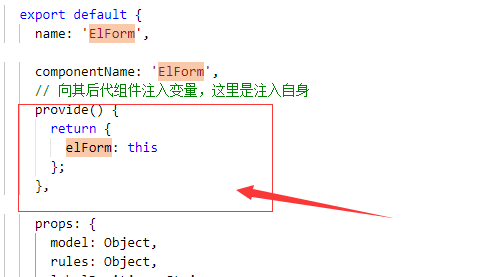
Form组件中:

Form组件中provide将其自身注入到后代组件中,然后
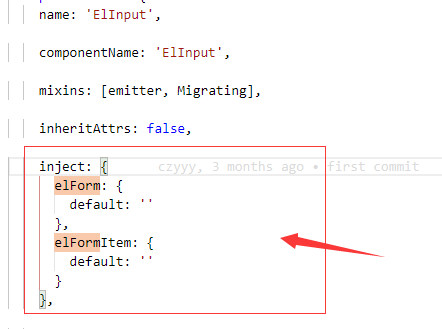
input组件中:

通过inject的方式来拿到Form组件的内容,然后做一些表单验证的操作。
总结:使用依赖注入的方式,可以避免组件之间的逐级传递。缺点是耦合度上升,日常开发中避免少使用,可以用vuex等方案来代替,尽量做到组件之间解耦。
mixins 混入
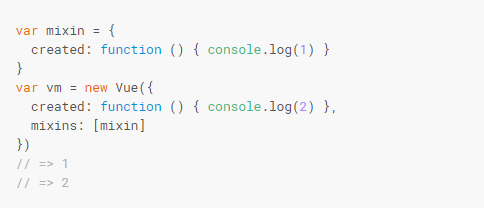
向vue组件中混入配置,注意:生命周期函数混入的话,是先执行混入的方法,再执行原来的方法,看一下官方例子:

这里是先执行混入的created,再执行原组件的created。再来看element中的一个简单应用:
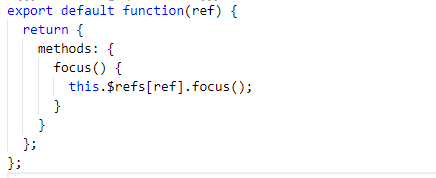
focus.js:

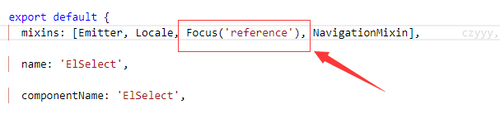
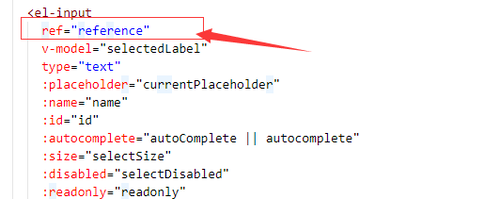
定义了一个聚焦的混入函数,返回值是mixin,然后在Select组件中引用:


此时ref为reference的组件就混入了focus。
总结:当有多个组件有用到相同的data,methods,life hooks等等,都可以用mixins抽象出来复用。
这里我主要列出了比较重要和常用的部分,element-ui这个库,大家有兴趣的话可以研究它的细节,有问题可以同我交流。
后面我会持续写更新一些源码学习和进阶的文章,有兴趣的同学可以关注我。








 随时随地看视频
随时随地看视频




热门评论
-

慕田峪22152952019-05-09 0
查看全部评论期待你的更新