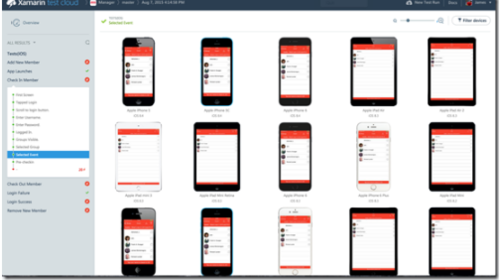
开发移动应用,最耗时耗力的就是手动测试APP的每个功能点或修复bug。有人就会提议App的业务逻辑可以使用nUnit或xUnit测试单元来辅助完成。那用户界面要如何测试?众所周知,移动设备多种多样,数量及其庞大,设备的类型也是各式各样,要如何才能保证App用户界面在成千上百iOS和Android设备中都能正常显示,没有错误?这是很多APP开发人员最头疼的事情了。
今天,本文主要介绍如何使用Xamarin提供的UITest来测试app界面。

访问控件
当使用Xamarin.Forms创建应用程序时,会使用Xamarin.Forms的控件和XAML创建用户界面。运行时,Xamarin.Forms会根据我们创建的用户界面生成对应的原生应用程序。由于我们正在开发针对Xamarin.Forms控件,因此可通过StyleID 特殊属性在Xamarin.UITests中的访问权限。StyleID可以被设置为任意字符串,创建任何测试功能都可以被直接访问,且无论在iOS或Android应用中StyleID都是一致的,这就意味着不需要特别管理这些ID。
XAML
<Button x:Name="ButtonLogin"StyleId="ButtonLogin"
Grid.Row="5"
BackgroundColor="#F44336"
BorderRadius="0"
TextColor="White"
Text="Login to Meetup"
Command="{Binding LoginCommand}" />
c#
var buttonLogin = new Button{
StyleId = "ButtonLogin",
Text = "Login to Meetup",
BorderRadius = 0,
TextColor = Color.White,
BackgroundColor = Color.FromHex("F443336")
};
最后需要做的就是在iOS和Android 应用中添加代码,在原生控件中使用StyleId。这样可以调用Xamarin.UITest。这些代码需要在App的最终版注释掉。
iOS 设置
打开iOS的AppDelegate.cs 文件,在FinishedLaunching方法中添加以下代码:
1: Forms.ViewInitialized += (sender, e) =>
2: {3: if (null != e.View.StyleId)
4: {5: e.NativeView.AccessibilityIdentifier = e.View.StyleId;
6: }
7: };
Android 设置
打开MainActivity.cs文件,在OnCreate方法中添加以下代码:
1: Xamarin.Forms.Forms.ViewInitialized += (sender, e) =>
2: {3: if (!string.IsNullOrWhiteSpace(e.View.StyleId))
4: {5: e.NativeView.ContentDescription = e.View.StyleId;
6: }
7: };
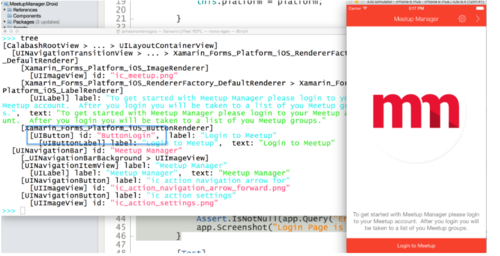
现在,可以运行UITest ,打开REPL,则会出现ButtonLogin :

在UITest,ButtonLogin常用于验证button的交互功能即登录屏幕是否正常出现:
1: [Test]
2: public void OpenLoginScreen()
3: { 4: app.Screenshot("App Launches"); 5: app.Tap("ButtonLogin"); 6: app.Screenshot("When I tap Login"); 7: Assert.IsNotNull(app.Query("EntryUserName").Single()); 8: app.Screenshot("Login Page is Visible");9: }
亲们学会了吗?通过本篇文章能够让我们实现APP的用户界面的完美自动化测试!这样可以省时省力,高效提升测试效率!

 随时随地看视频
随时随地看视频



