近期很多同学通过create-react-app创建项目后,发现webpack的配置文件合并成一个了,但是这个时候应该如何去配置antd或者其它UI库的按需加载呢?如何动态添加less解析呢?

实际上万变不离其宗,配置的方式还是官网插件的用法,但是这个地方有个提示大家要注意:
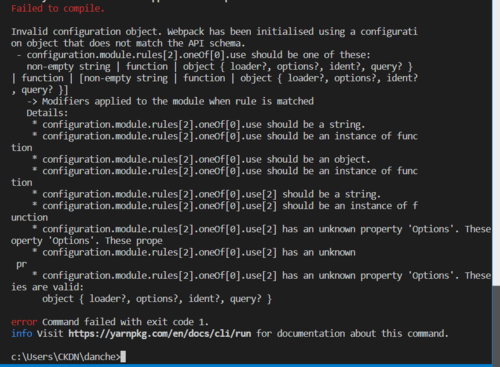
antd官网提供的react-app-rewired 插件已经无法使用,因为react-app-rewired默认修改config下面的webpack.config.dev.js但是现在已经没有这个文件了,所以这个插件已经无法使用,后期antd官网的脚手架应该会更新版本来兼容。
接下来,我们看看如何解决这个问题:
首先实现组件的按需加载。
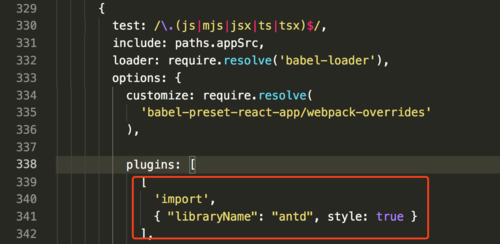
找到 oneOf下面的test:/\.(js|mjs|jsx|ts|tsx)$/, 然后再plugins里面添加代码:

这个代码需要依赖于插件babel-plugin-import,因此需要先通过yarn add babel-plugin-import --save才可以启动。
2. 实现解析less文件,并修改less变量
再onfOf下面任一位置添加{ test: /\.less$/ 等规则,可以复制css的配置规则过来,进行修改。
{
test: /\.less$/,
use: [
//.....此处代码省略
{
loader: require.resolve('less-loader'),
options: {
modules: false,
javascriptEnabled:true,//启动JS
modifyVars: {"@primary-color": "#f9c700"} //修改UI库里面的less变量
}
}
]
},如上代码,配置.less解析规则,从上到下,以此为style-loader、css-loader、postcss-loader、less-loader,同时要想修改组件中的less变量,还需要再less-loader的option中添加属性控制,javascriptEnabled:true用于启用js,modifyVars主要用来修改变量,此处举例用来修改antd组件中的变量。
请大家注意,本博客是为了讲解React脚手架合并带来的按需加载 配置问题,不同的项目配置不同,可能需要的插件也不同,一定不要照搬插件的内容,重点再配置。








 随时随地看视频
随时随地看视频




热门评论
-

慕码人13362492019-02-27 1
-

慕粉14746032242019-02-17 1
-

慕雪01590742019-01-25 1
查看全部评论ESLint: 'autoprefixer' is not defined. (no-undef)
请老师贴代码的时候能严谨点,后面的代码直接复制后根本不能用
请问老师,按照上面步骤下来后,这个错误,应该怎么解决?