一、项目链接
GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin
项目演示地址:https://imxiaoer.github.io/ElementUIAdmin/dist/index
二、项目依赖
1. 数据请求 "axios": "^0.18.0",
2. 图表控件 "echarts": "^4.2.0-rc.2",
3. 富文本编辑器 "vue-quill-editor": "^3.0.6",
4. 路由 "vue-router": "^3.0.1",
5.状态管理 "vuex": "^3.0.1"
6.数据模拟 "mockjs": "^1.0.1-beta3",
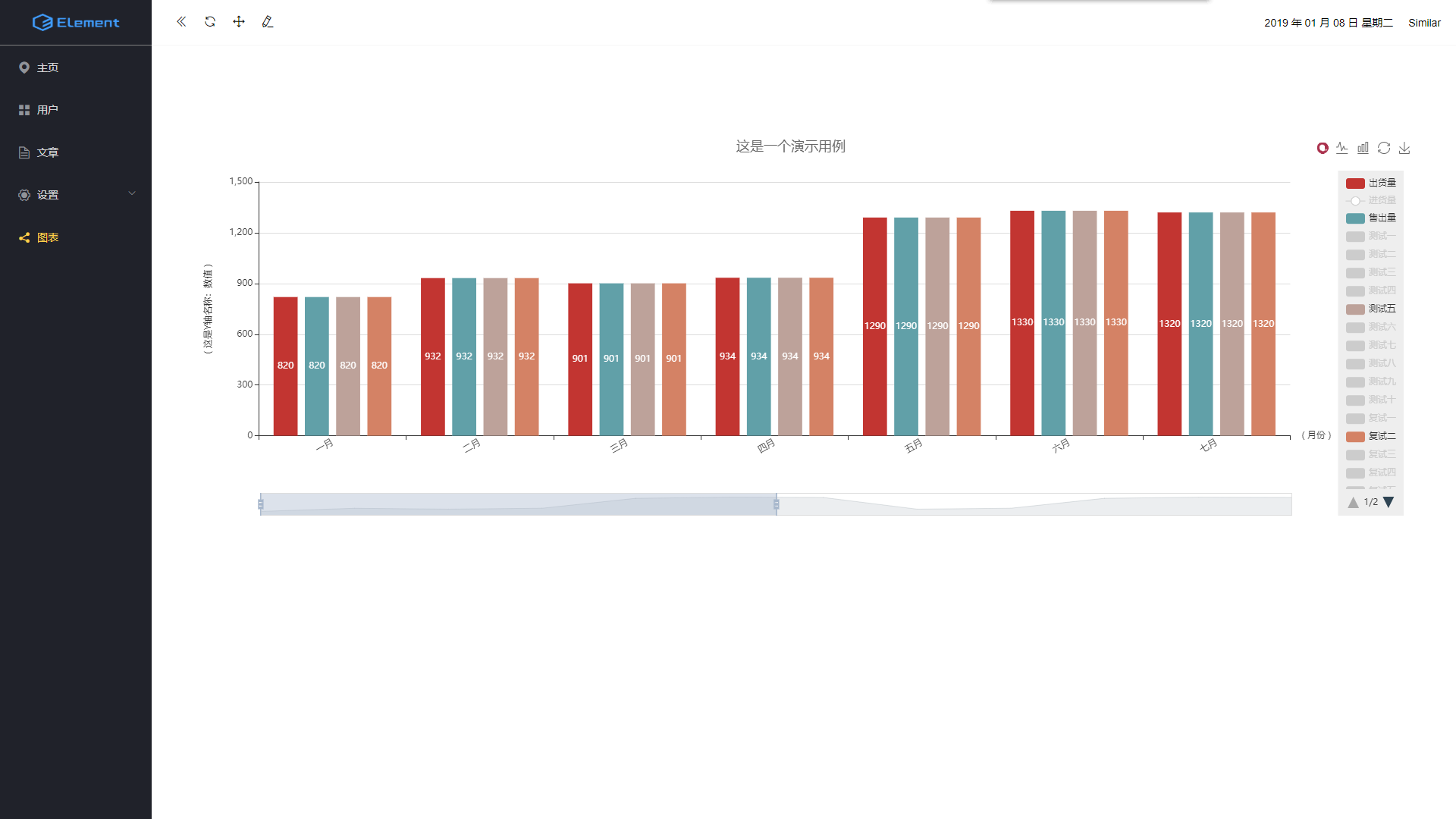
三、项目截图



四、部分代码
mock.js
import Mock from 'mockjs'const Random = Mock.Random// 用户数据const userData = () => {
let users = [] for (let i = 0; i < 10; i++) {
let user = { 'id': i + 1, 'date': Random.date('yyyy-MM-dd'), 'name': Random.cname(), 'address': Mock.mock('@county(true)'), 'phone': Mock.mock(/^1[0-9]{10}$/), 'status': Random.integer(0, 1)
}
users.push(user)
} return users
}
Mock.mock('/api/users', userData)// 文章数据const articleData = () => {
let articles = [] for (let i = 0; i < 20; i++) {
let article = { 'id': i + 1, 'date': Random.date('yyyy-MM-dd'), 'title': Random.csentence(), 'author': Random.cname(), 'content': Random.csentence(), 'status': Random.integer(0, 1)
}
articles.push(article)
} return articles
}
Mock.mock('/api/articles', articleData)
main.js
import Vue from 'vue'import axios from 'axios'import App from './App.vue'import router from './router'import store from './store'import ElementUI from 'element-ui'import Utils from './common/utils'import 'element-ui/lib/theme-chalk/reset.css'import 'element-ui/lib/theme-chalk/index.css'import './mock.js'Vue.config.productionTip = falseVue.use(ElementUI)
Vue.prototype.$http = axios
Vue.prototype.Utils = Utilsnew Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
五、说明
1. 为了能在Github上成功演示项目,修改了dist目录中 index.html 里面的 css 和 js 文件的引用路径。
原路径: <link href=/css/app.7b50a0e7.css rel=preload as=style>
修改后路径: <link href=/ElementUIAdmin/dist/css/app.7b50a0e7.css rel=preload as=style>
2. 此项目为个人学习项目,如有疑问欢迎留言。发现BUG或代码问题也麻烦提个醒,谢谢!如有帮助到你,给个star啦 :)
GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin



 随时随地看视频
随时随地看视频




