前言
本篇博客介绍 django 的前后端交互及如何处理 get 请求和 post 请求。
get 请求
get请求是单纯的请求一个页面资源,一般不建议进行账号信息的传输。
配置路由
from django.conf.urls import urlfrom django.contrib import adminimport app.views as app_viewsimport newApp.views as new_views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', app_views.home), # 路由采用正则匹配, ^以什么开头 $以什么结果 # 注: 当路由没有子路由是,才在末尾添加$ url(r'^index/$', app_views.index), url(r'login', app_views.login_action), url(r'^new/index/$', new_views.index) ]
配置视图
from django.shortcuts import render, redirectfrom django.http import HttpResponse# Create your views here.# 每一个请求,都对应一个视图响应函数,来出现请求,完成响应# def index(abc):# return HttpResponse('hello django') # 第一个响应import django.core.handlers.wsgidef login_action(request):
return render(request, 'login.html') # 第一个响应页面# def home(request):# return redirect('/index/') # 第一个重定向def home(request):
return render(request, 'index.html')def index(request):
return redirect('/')配置页面资源
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>主页</title></head><body> <h1 style="text-align: center">app的主页</h1></body></html>
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>登录</title></head><body> <h1 style="color: red">登录</h1></body></html>
post 请求
配置路由
from django.conf.urls import urlfrom django.contrib import adminfrom app import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', views.home), url(r'^index/$', views.index), url(r'^login/$', views.login, name='lg'), ]
配置视图
from django.shortcuts import render, redirectimport pymysql# Create your views here.def home(request):
return render(request, 'index.html')def index(request):
return redirect('/')'''
def login(request):
print(request.method)
# 如果获取GET请求的提交数据
# import django.core.handlers.wsgi
# print(type(request))
# import django.http.request.QueryDict
# print(type(request.GET))
print(request.GET)
# usr = request.GET['usr'] # 不安全
usr = request.GET.get('usr', 'USR') # 安全, 第一个参数为数据的key, 第二个参数为默认值
print(usr)
pwd = request.GET.get('pwd') # 不设默认值,没有取到值时,返回值为None
print(pwd)
return render(request, 'login.html')
'''from django.http import HttpResponsedef login(request):
if request.method == 'GET':
stus = request.GET.getlist('stu')
print(stus) return render(request, 'login.html') # 没有GET分支, 发来的请求为POST
usr = request.POST.get('usr')
pwd = request.POST.get('pwd')
print(usr, pwd) # 连接数据库 => ORM
conn = pymysql.connect(host='localhost', port=3306, user='root', password='root', db='django')
cur = conn.cursor(pymysql.cursors.DictCursor) # cur.execute('select * from user')
# users = cur.fetchall()
cur.execute('select * from user where usr=%s and pwd=%s', [usr, pwd])
res = cur.fetchone()
print(res) if res != None: return HttpResponse('登录成功') return HttpResponse('登录失败')配置页面资源
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>主页</title>{# <link rel="stylesheet" href="./index.css">#}
{# <link rel="stylesheet" href="/static/index.css">#}
{# <link rel="stylesheet" href="/static/temp.css">#}
{# <link rel="stylesheet" href="/ooo/index.css">#}
{# <link rel="stylesheet" href="/ooo/temp.css">#}
{# <link rel="stylesheet" href="/static/css/test.css">#} <link rel="stylesheet" href="/static/css/index.css"></head><body>
<h1 style="text-align: center">主页</h1>
<img src="/static/img/001.png" alt=""></body></html><!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<style>
.box { border: 1px solid #ccc; padding: 20px; border-radius: 20px; height: 380px;
} </style></head><body>{#<button class="btn btn-warning"> 按钮</button>#}
{#<div class="btn-group">#}
{# <button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true"#}
{# aria-expanded="false">#}
{# Large button <span class="caret"></span>#}
{# </button>#}
{# <ul class="dropdown-menu">#}
{# <li><a href="#">Action</a></li>#}
{# <li><a href="#">Another action</a></li>#}
{# <li><a href="#">Something else here</a></li>#}
{# <li role="separator" class="divider"></li>#}
{# <li><a href="#">Separated link</a></li>#}
{# </ul>#}
{#</div>#}<div class="container">
<div class="box row col-sm-6 col-sm-offset-3">
{# action: 没写 | http://localhost:8801/login | /login/ | {% url 'url_name' %} #} <form action="{% url 'lg' %}" method="GET">{# {% csrf_token %}#} <div class="form-group">
<label for="usr">用户名:</label>
<input type="text" class="form-control" name="usr" id="usr" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="pwd">Password</label>
<input type="password" class="form-control" name="pwd" id="pwd" placeholder="请输入密码">
</div>
<div class="checkbox">
<label>
<input name="stu" type="checkbox" value="stu1"> 学生1 </label>
<label>
<input name="stu" type="checkbox" value="stu2"> 学生2 </label>
<label>
<input name="stu" type="checkbox" value="stu3"> 学生3 </label>
</div>
<button type="submit" class="btn btn-info pull-right">登录</button>
</form>
</div></div>{#<a href="/index/">前往主页</a>#}</body><script src="/static/bootstrap-3.3.7-dist/js/jquery-3.3.1.js"></script><script src="/static/bootstrap-3.3.7-dist/js/bootstrap.js"></script></html>前后端交互
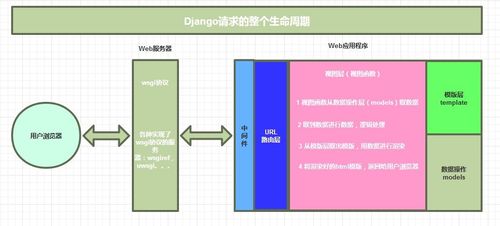
Django请求生命周期


 随时随地看视频
随时随地看视频