在使用SpringMVC框架做Web应用时,前后台的数据交互也是其必不可少核心功能之一。本文运用Ajax技术实现两种不同的请求数据类型前后台数据的交互:一是请求的是json类型数据,得到的也是json类型的数据;二是请求对的是key/value类型的数据,得到json类型的数据返回。
- 需要准备的json数据类型转换的jar
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-core-asl</artifactId>
<version>1.9.11</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.11</version>
</dependency>
- 前端jsp页面设计
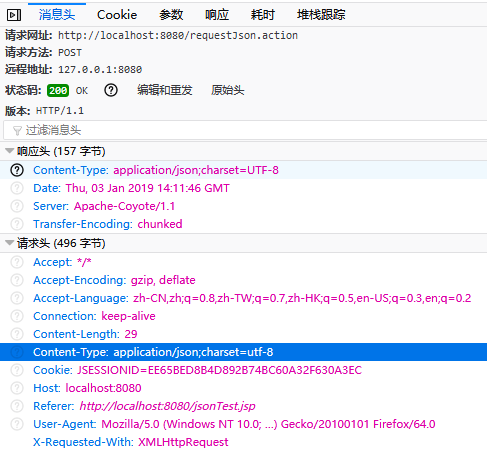
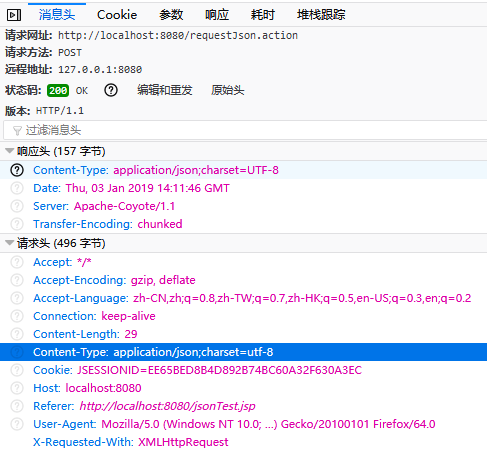
(1)请求的json数据类型
function requestJson() {
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8',
data:'{"name":"手机","price":999}',
success:function(data){
alert(data);
}
});
}
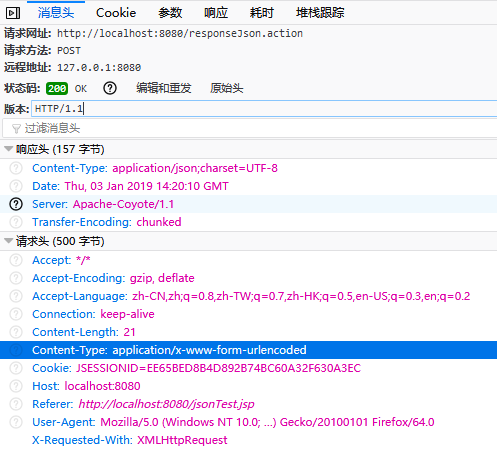
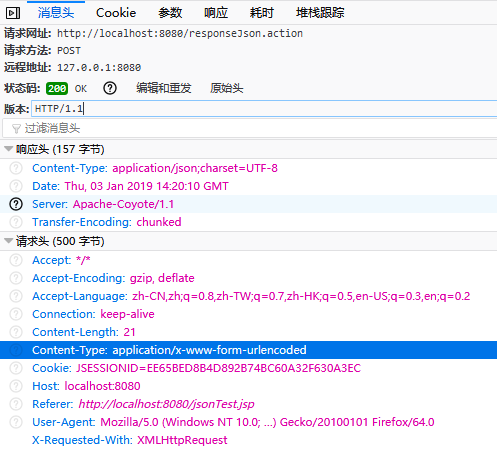
(2)请求的key/value数据类型
function responseJson() {
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action',
//默认就是key/value的类型,不需要指定contentType的值
//contentType:'application/x-www-form-urlencoded;charset=utf-8',
data:'name=手机&price=999',
success:function(data){
alert(data);
}
});
}
- 编写后台代码(Controller)
@Controller
public class JsonTest {
/**
* @request
* @param itemsCustom
* @RequestBody 将json串转成ItemsCustom对象
* @return
* @ResponseBody 将ItemsCustom对象转成 json串
*/
@RequestMapping("requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){
return itemsCustom;
}
/**
* @request
* @param itemsCustom 自动将key/value类型的数据转换成ItemsCustom对象
* @return
* @ResponseBody 将ItemsCustom对象转换json串返回
*/
@RequestMapping("responseJson")
public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){
return itemsCustom;
}
}
- 测试结果





 随时随地看视频
随时随地看视频



