前言
最近在做vue移动端项目,需要做一个可以固定表头首列的表格,而且由于一些原因不能使用任何UI插件,网上找了很久也没什么好方法,所以在解决了问题之后,写下了这篇文章供后来人参考,文章有什么错漏的问题欢迎评论交流。
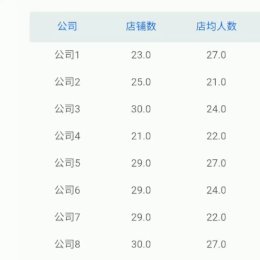
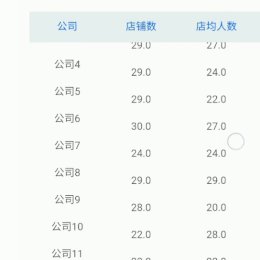
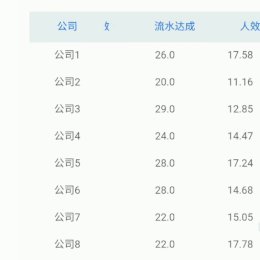
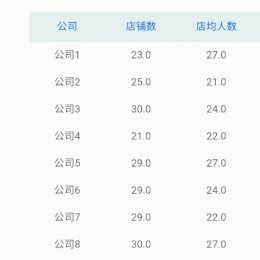
效果

思路
要实现固定首行首列
除了使用各种UI框架插件外,那就是自己用原生写啦
首先我们理一下思路
如何固定首行首列呢?
可能每个人有不同的想法
我这里当然介绍的是我自己的想法
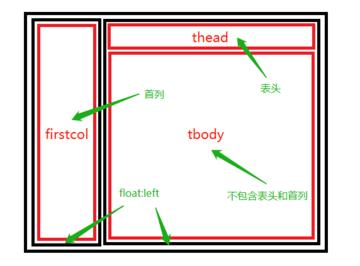
那就是把首列表头和表格主内容分割开来,如下图
不过这样虽然固定了表头首列
但还是不能实现我们想要的效果
因为你会发现当你滑动tbody的时候
表头和首列并不会移动
相信聪明的你已经有了解决的办法了
那就是给tbody添加一个滑动监听
滑动的时候会触发事件
引起表头和首列的移动
这就是本文固定表头首列的思路
代码实现
template:
Copy<template>
<div class="pages" ref="pages">
<div class = "content" ref="table">
<!--首列固定-->
<div class = "left-content">
<div class = "table-head">
<table class= "full-table">
<thead>
<tr v-for = "header in tableHeader">
<th class = "firstCol"
v-for = "(b,index) in header"
v-if="index==0">
<p>{{b}}</p>
</th>
</tr>
</thead>
</table>
</div>
<div class="table-left">
<div class = "table"
ref="firstColLayer"
data-_ref="firstColLayer"
>
<table class= "full-table">
<tbody>
<tr v-for="row in dataSheet">
<td v-for="(c,index) in row" v-if="index==0">
<p>{{c}}</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class = "right-content" ref="right">
<!--首行固定-->
<div class = "table-head"
ref="firstRowLayer"
data-_ref="firstRowLayer">
<table class= "full-table">
<thead>
<tr v-for = "header in tableHeader">
<th
v-for = "(b,index) in header"
v-if="index!=0 && index!=1"
style="width:101px"
>
<p>{{b}}</p>
</th>
</tr>
</thead>
</table>
</div>
<!--正常表格内容(只有表格内容,没有表头和首列)-->
<div class="table"
style="overflow:scroll"
ref="tableContainer"
@scroll="tableDivScroll($event)"
>
<table class="content-table">
<tbody ref="tbody">
<tr v-for="row in dataSheet">
<td v-for="(c,index) in row"
v-if="index!=0 && index!=1"
>
<p>{{c}}</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div></template>JavaScript:
Copy<script>
module.exports = (function(that) { return { data: function(that) { const tableHeader = that.dataSheet; const dataSheet = that.dataSheet; return { dataSheet: dataSheet, tableHeader: tableHeader,
};
}, methods: {
tableDivScroll (event) { const $target = this.$refs.tableContainer // 首行固定
this.$refs.firstRowLayer.scrollLeft = $target.scrollLeft // 首列固定
this.$refs.firstColLayer.scrollTop = $target.scrollTop
}, //定一个生命周期钩子监听变动
mounted:function () { let maxHeight = window.screen.height document.body.style.overflow='hidden'; this.$refs.right.style.width=""+this.$refs.table.offsetWidth-107+"px";//这里的减107是减去左侧div宽度
console.log(this.placeholderTop)
}
}
})(this);</script>CSS:
Copy<style scoped>
body{ overflow:hidden
} .pages{ height:100%; overflow:hidden;
} .content{ margin-top:73px; margin-left:17px; width:100%;
} .left-content{ width:101px; float:left;
} .right-content{ float:left
} .table-body{ width:100%; overflow:auto;
} .table-head{ width:100%; overflow:hidden;
} .left-content .table-body{ overflow:hidden;
} .table-left .table{ height:400px; background-color:#FFFFFF; overflow:hidden; margin-right:0; padding-right:0;
} table::-webkit-scrollbar{display:none} .content-table th, .full-table th{ font-size:14px; font-family:PingFangSC-Regular; background:#EAEFF3; font-weight:400; color:#176BED; height:40px; line-height:40px; text-align:center;
} .content-table td, .full-table td { line-height: 35px; text-align: center; word-wrap: break-word; word-wrap: normal\0; overflow: hidden;
-o-text-overflow: ellipsis; text-overflow: ellipsis;
} th,td p{ width:101px; display: inline-block; line-height:14px; padding:auto 0; margin:auto 0; vertical-align: middle;
} .content-table { display:block; background-color:#FFFFFF;
} thead,tbody{ background-color:#FFFFFF;
}</style>Ps:有什么问题可以在评论区一起探讨
作者:linwene
出处:https://www.cnblogs.com/linwene/p/10169545.html

 随时随地看视频
随时随地看视频




