图片上传普遍的实际开发中运用场景很广,知识点不是很难但需要注意的细节很多,往往可能因为一个细节的疏忽而导致整个上传功能不能很好的实现。为方便日常开发,特记下一个完整的实现案例以供参考。本文使用的开发工具为IDEA。
(1)前端页面
<form ... enctype="multipart/form-data"> <%--修改提交的表单数据的编码方式--%>
<tr>
<td>商品图片</td>
<td>
<c:if test="${itemsCustom.pic !=null}">
<%--/picll为tomcat的server.xml中配置的虚拟目录--%>
<img src="/picll/${itemsCustom.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="items_pic"/>
</td>
</tr>(2)后台Controller
//获取原始名称
String originalFilename = items_pic.getOriginalFilename();
System.out.println("orginalFileName: "+originalFilename);
//上传图片
if(items_pic!=null&&originalFilename!=null&&originalFilename.length()>0){
//存储图片的绝对物理路径
String pic_path = "C:\\Users\\Administrator\\Desktop\\springmvctest\\test\\src\\main\\webapp\\WEB-INF\\jsp\\items\\pic\\";
//新图片的名称
String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
//新图片
File newFile = new File(pic_path + newFileName);
//将内存中的数据写入磁盘
items_pic.transferTo(newFile);
//将新图片的名称写到itemsCustom对象中
itemsCustom.setPic(newFileName);
} (3)虚拟目录的配置
两种方式:
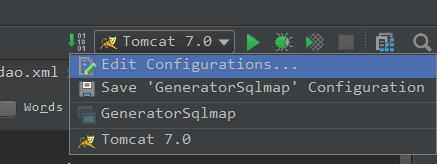
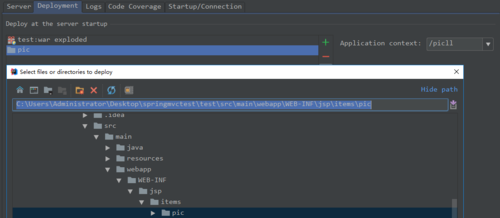
(一)使用IDEA热部署的情况下,只需要在Edit Configurations下的Deployment中添加External Source中选择图片上传的物理路径,然后在Appliaction Context中设置path名称即可。


(二)直接在tomcat服务器下的server.xml中配置。
<!--添加虚拟目录-->
<Context path="/picll" docBase="C:\Users\Administrator\Desktop\springmvctest\test\src\main\webapp\WEB-INF\jsp\items\pic" />


 随时随地看视频
随时随地看视频





热门评论
-

请叫我三皮2019-03-26 0
查看全部评论String originalFilename = items_pic.getOriginalFilename();
items_pic这个是前台页面的name值吗?
我在controller写了(items_pic.getOriginalFilename();)报错,请指教(/抱拳)