读写css属性
dom.style.prop dom上有一个style属性可以查看更改行间样式。
<div style="width:100px;height:100px;background-color:red;display:inline-block" > </div>
<script type="text/javascript">
var div=document.getElementsByTagName('div')[0];
</script>
 div.style返回了一个类数组,里面装着各种各样的css属性,我们写的属性的确都在里面,这个比较简单吧。
div.style返回了一个类数组,里面装着各种各样的css属性,我们写的属性的确都在里面,这个比较简单吧。
我们也可以更改属性值


 我们更改属性值是可以的.
我们更改属性值是可以的.
我们把代码改一下:
<div class='demo' style="height:100px;background-color:red;display:inline-block" > </div>
<script type="text/javascript">
var div=document.getElementsByTagName('div')[0];
</script>
.demo{
width:100px;
}
然后我们通过刚刚的方法来遍历width属性 意料之中,刚刚就说了div只能访问行间样式咯,没有在行间样式写出来即使存在也不会有值
意料之中,刚刚就说了div只能访问行间样式咯,没有在行间样式写出来即使存在也不会有值
 我们写值也会在行间样式中表现出来
我们写值也会在行间样式中表现出来
注意:
dom.style.prop可以读写行间样式,没有兼容性问题,碰到float这样的css保留字,那么前面应该加css 譬如cssfloat
复合属性最好拆解(比如border有很多属性,我们就用小驼峰式组和单词一个一个属性进行赋值)
譬如:border="2px solid black";
我们应该换成div.border.borderWidth='2px'等等分开写。
写入的值是字符串
查询计算样式
window.getComputedStyle(ele,null)
第一个填操作dom对象,第二个一般填null也可以填其他的获取伪元素属性点击打开链接
<div style="width:100px;height:100px;background-color:red;display:inline-block" > </div>
<script type="text/javascript">
var div=document.getElementsByTagName('div')[0];
</script>
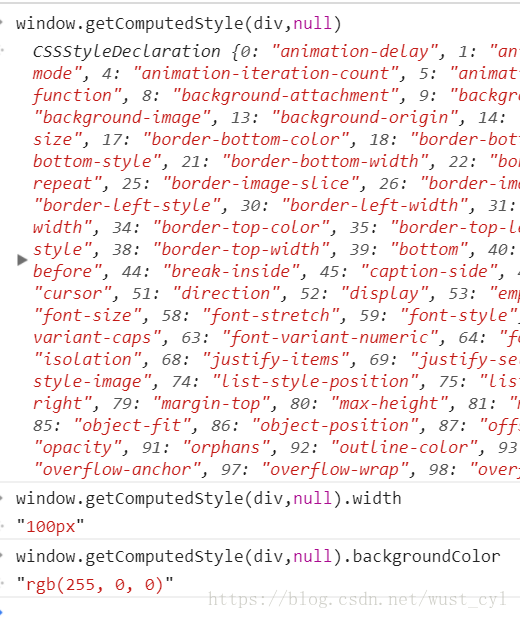
 基本把css所有属性都给我们返回了,也是一个类数组,我们同样可以通过相同的方法来返回各种属性,注意这个样式就是显示的样式和前面一个不一样(不是行间的)。
基本把css所有属性都给我们返回了,也是一个类数组,我们同样可以通过相同的方法来返回各种属性,注意这个样式就是显示的样式和前面一个不一样(不是行间的)。
表现出什么就返回什么,这个比较准确。
注意这个不允许写的

返回的值都是绝对值,没有相对单位比如em就会给我们返回多少px
IE8和IE8以下不兼容
IE8和IE8以下查询属性dom.currentStyle(chrome没有办法演示)
样式只能读,返回的不是绝对值,ie独有属性
和上面的调用方法差不多,div.currentStyle.width就行了
我们封装一个方法,在任何浏览器下都可以使用的方法,查询dom元素的某一个属性
function getStyle(ele,prop) {
if (window.getComputedStyle) {
return window.getComputedStyle(ele,null)[prop];
}
else return ele.currentStyle[prop];
}

 随时随地看视频
随时随地看视频



