box-shadow被认为是CSS3最好的特性之一,发挥想象力,搭配其它属性,可以做出很多好看的效果(如下图,将会放在下一篇文章讲解),这篇文章主要讲一下box-shadow的基础知识。


box-shadow的六个属性讲解
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:必填项,表示水平(即X轴)阴影的位置(或者说偏移量)。正值阴影出现在元素的右边,负值出现在元素的左边。
v-shadow:必填项,表示垂直(即Y轴)阴影的位置(或者说偏移量)。正值阴影出现在元素的下边,负值出现在元素的上边。
blur: 可选,表示模糊距离。模糊数值越大,尖锐度越小,阴影越朦胧和模糊。负值是不被允许的,并会被处理成0。
spread :可选,表示阴影的尺寸。可以理解为从元素到阴影的距离。正值会让阴影向各个方向按照指定的数值延伸。负值会让阴影收缩得比元素本身尺寸更小。
color :可选,表示阴影的颜色。
inset:可选。将外部阴影 (outset) 改为内部阴影。默认为outset;
举几个栗子:


仔细看看上面这张图,通过设置不同属性值,呈现不同的阴影效果,自己手动敲一敲印象更深。
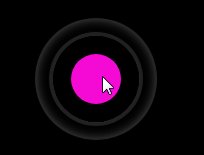
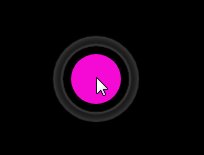
阴影叠加
值得一提的是,最后一个阴影叠加的效果,是给元素添加多个box-shadow,使用逗号分隔,其中多个box-shadow的层级是由高到低,排在里面的会覆盖排在后面的阴影。
我们再看一下最后一张图的放大版,下面元素被添加了三个阴影,其中第一个阴影的半径为8px。第二个阴影半径为16px,由于有8px被前一个阴影遮盖了,所以我们只看到8px。第三个阴影半径为24px,由于前面16px被前面的阴影遮盖了,所以也是只看到8px。这就是阴影叠加啦。

原文出处:https://www.cnblogs.com/daisygogogo/p/10134320.html

 随时随地看视频
随时随地看视频



