h5仿微信网页端|仿微博web聊天界面|web端聊天室|桌面端聊天系统
html5聊天系统场景应用还是蛮多的,如 在线客服沟通系统、淘宝网页端旺旺等,之前就有开发过h5移动端聊天室,如是就忍不住开发了个仿新浪微博web版聊天项目,功能效果还是蛮不错哒。
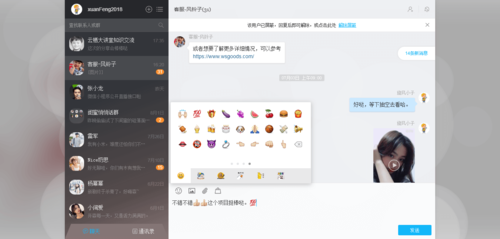
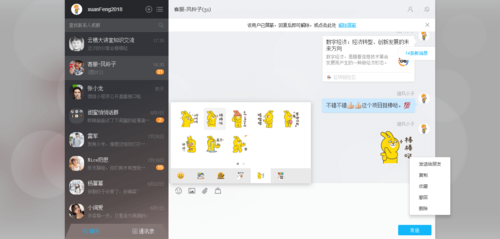
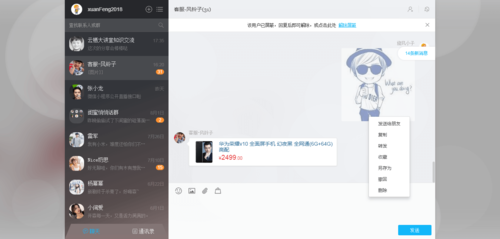
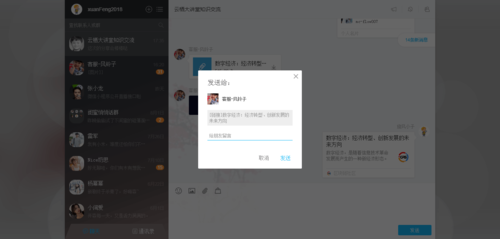
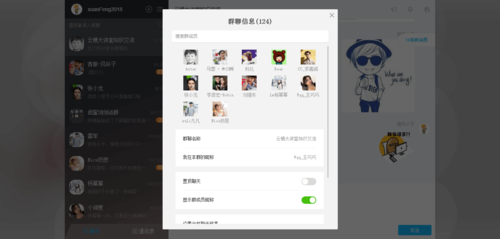
使用了html5+css3+jQuery+swiper+wcPop等技术进行开发架构,实现了消息、表情发送,发送图片,还有上传附件及自定义推送内容,另外也加入了个人名片、上传附件、分享等样式,功能上实现了消息、表情的发送,图片、视频全屏预览。

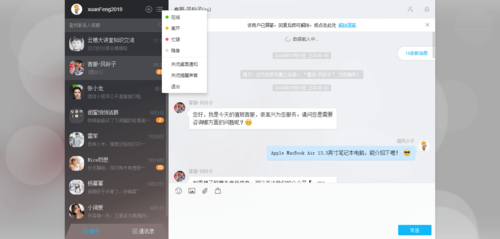
// 2、设置聊天
$("body").on("click", ".J__setChat", function(e){
var that = $(this), contextTpl, menuNode = $("<div class='wc__contextmenu animated anim-fadeIn'></div>");
contextTpl = "<div class='wc__contextmenuSetChat menu'><a class='status online' href='#'>在线</a><a class='status offline' href='#'>离开</a><a class='status busy' href='#'>忙碌</a><a class='status invisible' href='#'>隐身</a><a class='deliver'></a><a href='#'>关闭桌面通知</a><a href='#'>关闭提醒声音</a><a href='#'>退出</a></div>";
if (!$(".wc__contextmenu").length) {
$("body").append(menuNode.html(contextTpl));
posFix();
} else {
$(".wc__contextmenu").hide().html(contextTpl).fadeIn(250);
posFix();
}
function posFix() {
$(".wc__contextmenu").css({
position: "absolute",
left: e.pageX,
top: e.pageY
});
}
});
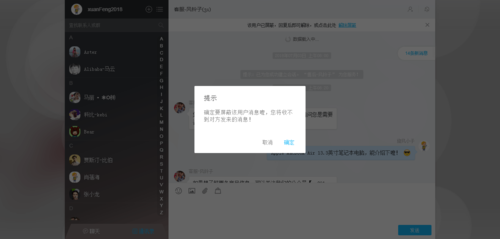
// 删除退群
$("body").on("click", "#J__leaveOutQun", function () {
var leaveOut = wcPop({
id: 'wc__LeaveOutQun',
skin: 'android',
content: '删除并退出群聊后,将不再接收此群聊的信息?',
btns: [
{
text: '取消',
onTap() {
wcPop.close(leaveOut);
}
},
{
text: '确定',
style: 'color:#e64240',
onTap() {
wcPop.closeAll();
wcPop({id: 'wcTips', content: '已退出该群聊!', time: 2 });
}
}
]
});
});










一个仿微博、微信web聊天系统例子完成,可以应用到实际项目中去。
欢迎关注我的个人博客:https://blog.csdn.net/yanxinyun1990
一起学习,一起进步,有问题随时联系,一起解决!!!


 随时随地看视频
随时随地看视频



