一、Weex介绍
Weex是阿里巴巴在2016年6月份对外开源的一款移动端跨平台的移动开发工具,Weex的出现让我们的应用既有了Native的性能和H5的动态性,只要通过前端JS语法就能写出同时兼容iOS、Android、Web三端兼容的页面,解决了移动应用开发中频繁发版和多端研发等痛点。
相对于Facebook的React Native,Weex更加轻量、接入成本更小、更容易上手。而且Weex的理念(write once, run everywhere)相比于React Native的理念(Learn once, write anywhere)更加的让人感觉NB,Weex的底层framework磨平了上层调用的差异。
二、Weex开发环境搭建
第一步:安装Node环境
1.1:安装Homebrew
Homebrew是Mac OSX上的软件包管理工具,能够在Mac中方便的安装和卸载软件。
安装方式:打开终端,输入以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
稍等片刻,等待安装完成。如果失败,翻墙试试。
检查是否安装成功
yixiangdeMacBook-Pro:~ yixiang$ brew --version Homebrew 1.1.5 Homebrew/homebrew-core (git revision 4899; last commit 2016-12-16)
1.2:安装node和npm
node是Weex代码构建中的必要依赖,npm是随同Node一起安装的包管理工具,解决nodeJS代码部署的问题。Weex需要Node4.0以上的环境。
安装方式:打开终端,输入以下命令:
brew install node
检查是否安装成功
yixiangdeMacBook-Pro:Desktop yixiang$ node -v v4.6.1 yixiangdeMacBook-Pro:Desktop yixiang$ npm -v 3.10.9
1.3:安装weex-toolkit开发套件
里面包含了一些weex开发中的常用命令行工具
安装方式
npm install -g weex-toolkit
检查是否安装成功
输入weex,会显示一些Usage提示,表明安装成功
第二步:编写一个HelloWeex实例,测试环境是否可以运行成功
新建一个文件夹HelloWeex,在文件夹中新建HelloWeex.we文件,文件内容如下:
<template>
<div class="container">
<image src="http://9.pic.paopaoche.net/up/2016-7/201671315341.png" class="pic"></image>
<text class="text">Hello Weex</text>
</div></template><style>
.container{
align-items: center;
}
.pic{
width: 200px;
height: 200px;
}
.text{
font-size: 40px;
color: black;
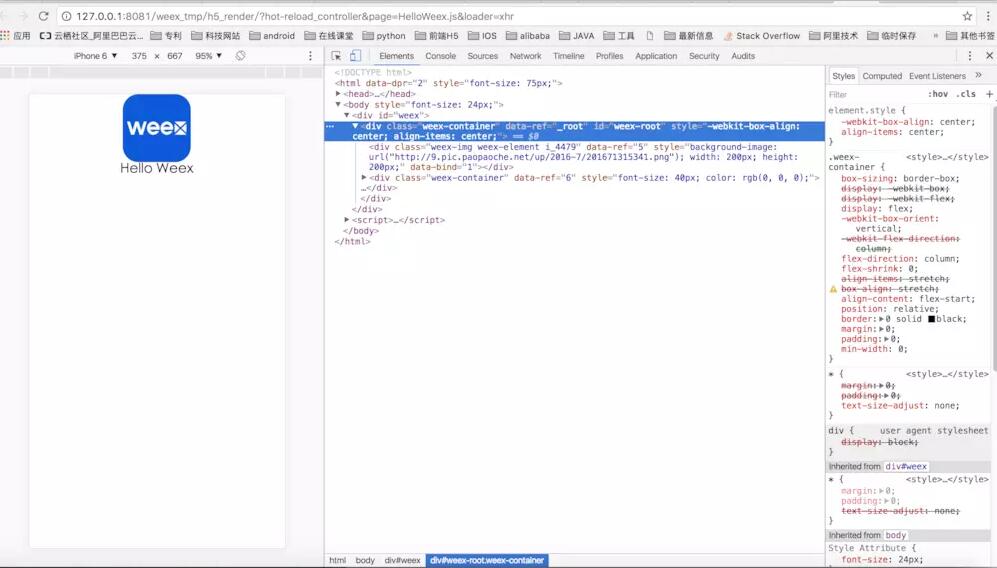
}</style>然后在终端进入该文件所在目录,执行weex HelloWeex.we命令,就能在浏览器中浏览执行效果。在chrome中点击command + option + j,进入检查模式,重新刷新页面,就能看到在手机中大概显示的样式。效果如下:

如果你想在手机中浏览效果的话,你需要先去appStore中下载weex playground这款app,这是Weex团队专门开发演示官方Demo和调试用的。
下载完成之后,返回刚才的命令行,ctrl+C,关闭上次的weex服务。
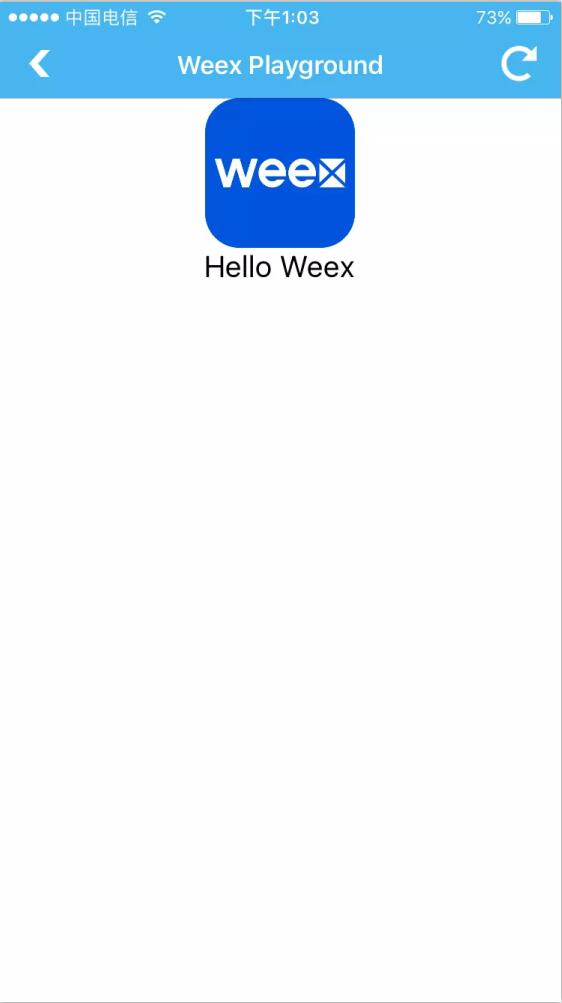
执行 weex HelloWeex.we --qr,会出生成一个二维码。用你刚才下载的weex playground工具打开左上角的扫描工具,扫描命令行中出现的二维码,即可显示执行效果。效果如下:

三、Weex代码调试方式
对于一个开发者来说,调试功能是必须要掌握的。
我们将代码中添加一些js事件,方便我们调试使用。如下所示:
<template>
<div class="container">
<image src="http://9.pic.paopaoche.net/up/2016-7/201671315341.png" class="pic" ="picClick"></image>
<text class="text">{{title}}</text>
</div></template><style>
.container{
align-items: center;
}
.pic{
width: 200px;
height: 200px;
}
.text{
font-size: 40px;
color: black;
}</style><script>
module.exports = {
data:{
title:'Hello World',
toggle:false,
},
ready:function(){
console.log('this.title == '+this.title);
this.title = 'hello Weex';
console.log('this.title == '+this.title);
},
methods:{
picClick: function () {
this.toggle = !this.toggle;
if(this.toggle){
this.title = '图片被点击';
}else{
this.title = 'Hello Weex';
}
}
}
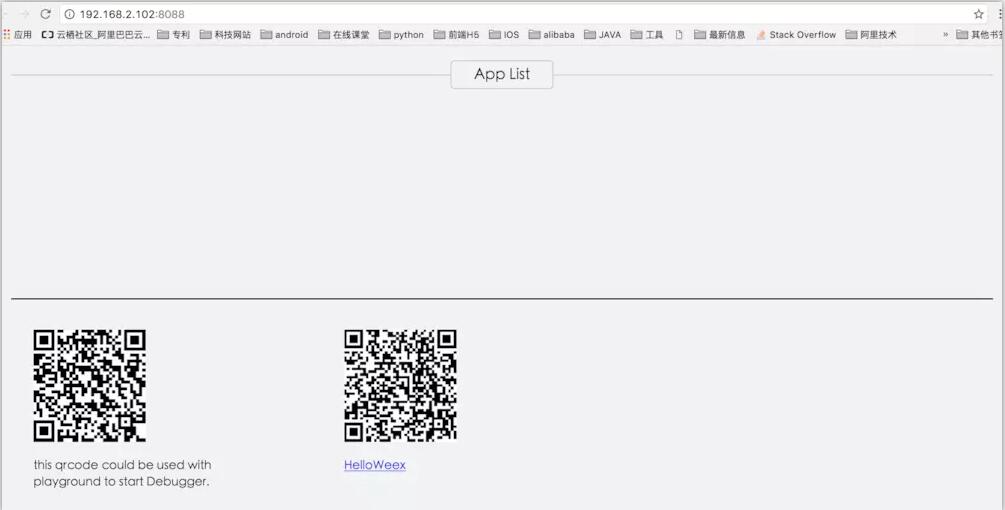
}</script>进入你的工程目录,执行weex debug HelloWeex.we , 浏览器将弹出如下界面:

接下来我们使用weex playground二维码扫描左边的二维码开启debug模式。
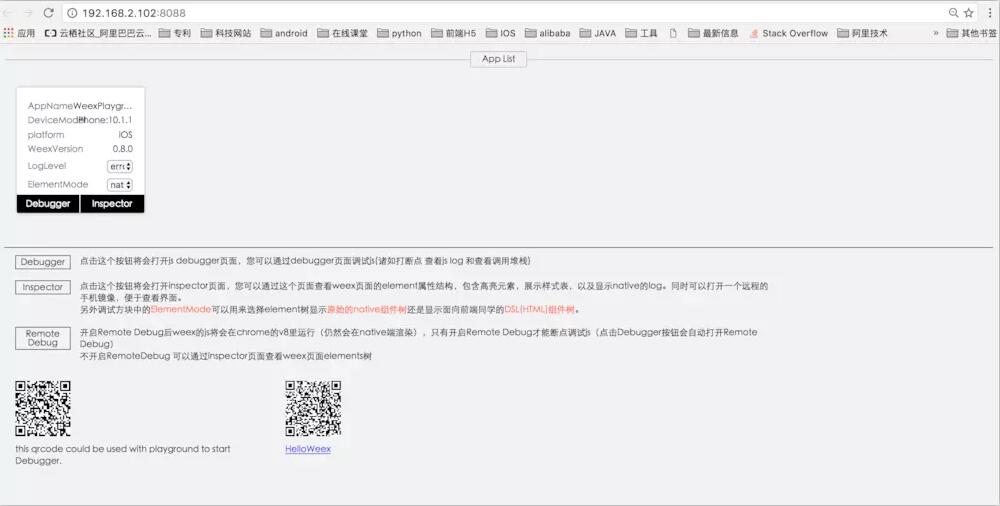
扫描成功,将会展示如下界面:

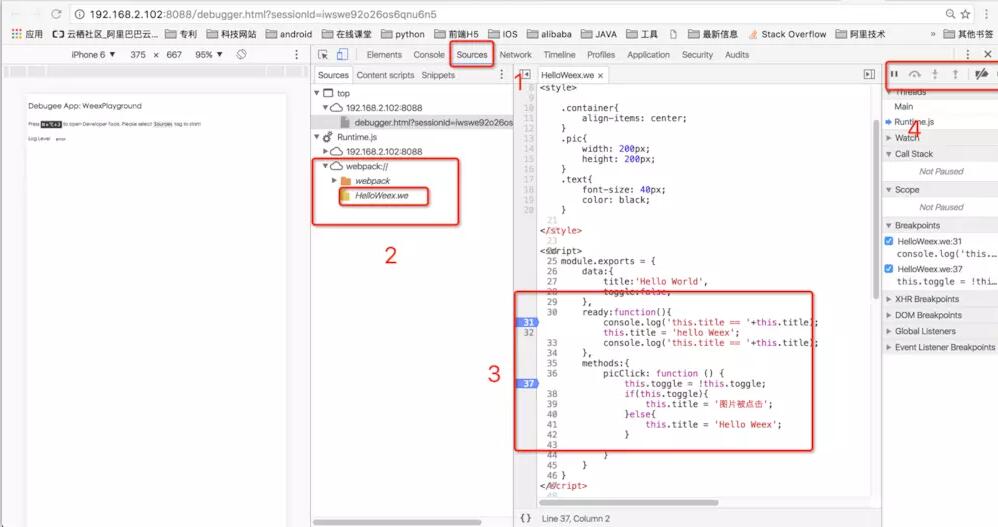
点击上图中的Debugger按钮,进入debug页面,在chrome中点击command + option + j,进入检查模式。然后回到上一个界面,扫描右侧二维码,再次进入第二个界面如下图所示:

这样你就可以愉快的打断点进行调试了。
四、总结
本文帮助开发者搭建了Weex的开发环境和调试环境,对于Weex有了基本的认知,也能自己写代码体验Weex的神奇功能了。对于Weex代码的语法规则,如果你不是很清楚的话,建议你提前学习一下Html、Css、JS和Vue的基本语法。
下一篇文章我们将用一个ToDoList的实例,深入Weex的学习之路。
五、联系方式
推荐一个iOS高级交流平台,文件自行下载,不管你是小白还是大牛热烈欢迎进群 ,分享面试经验,讨论技术, 大家一起交流学习成长!希望帮助开发者少走弯路。——点击:加入
如果觉得对你还有些用,就关注小编+喜欢这一篇文章。你的支持是我继续的动力。
下篇文章预告:Weex开发之路(二):完成一个ToDoList项目
文章来源于网络,如有侵权,请联系小编删除。

 随时随地看视频
随时随地看视频




