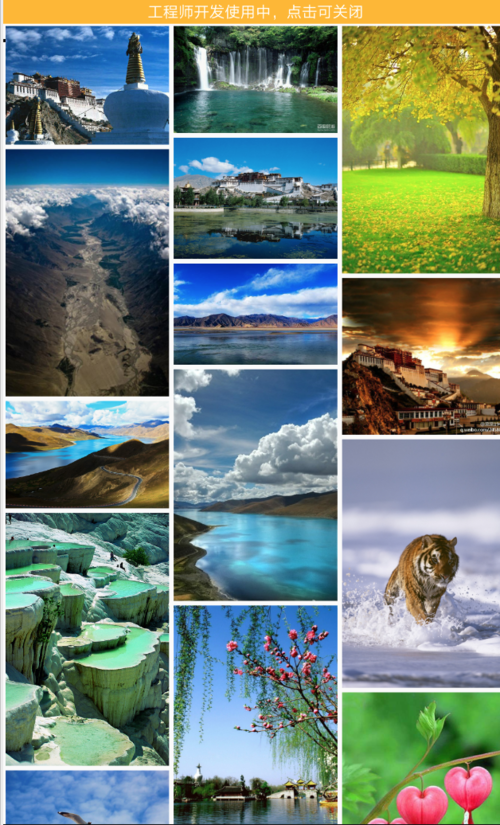
效果如下:

这个效果都放到view中去实现,照片墙有什么特点呢:
照片墙由等宽的三列组成,事实上下载的图片有不同的宽高,但是我们把他们在展现的时候设置成等宽,那么为了让照片不拉伸,高度就得根据原有的照片的宽度进行等比例去缩放,计算出呈现在屏幕上的照片的高度
然后我们看一下照片墙还有什么特点,第四张图片其实是放在第二列的下面,为什么呢,因为第二列的图片高度最小,放在他的下面使得整个呈现的效果比较好看所以我们去计算的时候用三个变量去表示每列的高度,然后放下一张图片的时候看哪一列的高度最小,把图片放在高度最小的那列下面。
用户还可以拿手指下拉无限查看照片
因为照片会被拉伸或是压缩,那么重点是我们如何去计算呢:
realWidth/realHeight = scaleWidth/scaleHeight
scaleHeight = realHeight * scaleWidth / realWidth
xml文件:
<?xml version="1.0" encoding="utf-8"?> <com.pic.optimize.picwall.PicWallScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/my_scroll_view" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:id="@+id/first_column" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> </LinearLayout> <LinearLayout android:id="@+id/second_column" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> </LinearLayout> <LinearLayout android:id="@+id/third_column" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> </LinearLayout> </LinearLayout> </com.pic.optimize.picwall.PicWallScrollView>
在PicWallScrollView的onlayout中去初始化里面包含的first_column,second_column,third_column
/**
* 初始化控件
*/
private void initViewAndLoadImages() {
scrollViewHeight = getHeight();
scrollLayout = getChildAt(0);
firstColumn = (LinearLayout) findViewById(R.id.first_column);
secondColumn = (LinearLayout) findViewById(R.id.second_column);
thirdColumn = (LinearLayout) findViewById(R.id.third_column);
columnWidth = firstColumn.getWidth();
loadOnce = true;
loadMoreImages();
}
/**
* 进行一些关键性的初始化操作,获取MyScrollView的高度,
* 以及得到第一列的宽度值。并在这里开始加载第一页的图片。
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if(!loadOnce && changed) {
initViewAndLoadImages();
}
}这个view的代码是:
public class PicWallScrollView extends ScrollView implements OnTouchListener {
/**
* 每页要加载的图片数量
*/
public static final int PAGE_SIZE = 15;
/**
* 记录当前已加载到第几页
*/
private int page;
/**
* 每一列的宽度
*/
private int columnWidth;
/**
* 当前第一列的高度
*/
private int firstColumnHeight;
/**
* 当前第二列的高度
*/
private int secondColumnHeight;
/**
* 当前第三列的高度
*/
private int thirdColumnHeight;
/**
* 是否已加载过一次layout,这里onLayout中的初始化只需加载一次
*/
private boolean loadOnce;
/**
* 对图片进行管理的工具类
*/
private ImageLoader imageLoader;
/**
* 第一列的布局
*/
private LinearLayout firstColumn;
/**
* 第二列的布局
*/
private LinearLayout secondColumn;
/**
* 第三列的布局
*/
private LinearLayout thirdColumn;
/**
* 记录所有正在下载或等待下载的任务。
*/
private static Set<LoadImageTask> taskCollection;
/**
* MyScrollView下的直接子布局。
*/
private static View scrollLayout;
/**
* MyScrollView布局的高度。
*/
private static int scrollViewHeight;
/**
* 记录上垂直方向的滚动距离。
*/
private static int lastScrollY = -1;
private final static String TAG = PicWallScrollView.class.getSimpleName();
/**
* 在Handler中进行图片可见性检查的判断,以及加载更多图片的操作。
*/
private static Handler handler = new Handler() {
public void handleMessage(Message msg) {
PicWallScrollView myScrollView = (PicWallScrollView) msg.obj;
int scrollY = myScrollView.getScrollY();
// 如果当前的滚动位置和上次相同,表示已停止滚动
if(scrollY == lastScrollY) {
if(scrollViewHeight+scrollY >= scrollLayout.getHeight()) {
myScrollView.loadMoreImages();
}
}else{
lastScrollY = scrollY;
Message message = new Message();
message.obj = this;
handler.sendMessageDelayed(message,5);
}
};
};
/**
* 监听用户的触屏事件,如果用户手指离开屏幕则开始进行滚动检测。
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_UP) {
Message message = new Message();
message.obj = this;
handler.sendMessageDelayed(message,5);
}
return false;
}
/**
* MyScrollView的构造函数。
*
* @param context
* @param attrs
*/
public PicWallScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
imageLoader = ImageLoader.getInstance();
taskCollection = new HashSet<LoadImageTask>();
setOnTouchListener(this);
}
/**
* 初始化控件
*/
private void initViewAndLoadImages() {
scrollViewHeight = getHeight();
scrollLayout = getChildAt(0);
firstColumn = (LinearLayout) findViewById(R.id.first_column);
secondColumn = (LinearLayout) findViewById(R.id.second_column);
thirdColumn = (LinearLayout) findViewById(R.id.third_column);
columnWidth = firstColumn.getWidth();
loadOnce = true;
loadMoreImages();
}
/**
* 进行一些关键性的初始化操作,获取MyScrollView的高度,
* 以及得到第一列的宽度值。并在这里开始加载第一页的图片。
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if(!loadOnce && changed) {
initViewAndLoadImages();
}
}
/**
* 开始加载下一页的图片,每张图片都会开启一个异步线程去下载。
*/
public void loadMoreImages() {
if (hasSDCard()) {
int startIndex = page * PAGE_SIZE;
int endIndex = page * PAGE_SIZE + PAGE_SIZE;
if (startIndex < Images.imageUrls.length) {
Toast.makeText(getContext(), "正在加载...", Toast.LENGTH_SHORT)
.show();
if (endIndex > Images.imageUrls.length) {
endIndex = Images.imageUrls.length;
}
for (int i = startIndex; i < endIndex; i++) {
LoadImageTask task = new LoadImageTask();
taskCollection.add(task);
task.execute(Images.imageUrls[i]);
}
page++;
} else {
Toast.makeText(getContext(), "已没有更多图片", Toast.LENGTH_SHORT)
.show();
}
} else {
Toast.makeText(getContext(), "未发现SD卡", Toast.LENGTH_SHORT).show();
}
}
/**
* 判断手机是否有SD卡。
*
* @return 有SD卡返回true,没有返回false。
*/
private boolean hasSDCard() {
return Environment.MEDIA_MOUNTED.equals(Environment
.getExternalStorageState());
}
/**
* 异步下载图片的任务。
*
* @author guolin
*/
class LoadImageTask extends AsyncTask<String, Void, Bitmap> {
/**
* 图片的URL地址
*/
private String mImageUrl;
public LoadImageTask() {
}
@Override
protected Bitmap doInBackground(String... params) {
mImageUrl = params[0];
Bitmap imageBitmap = imageLoader
.getBitmapFromMemoryCache(mImageUrl);
if (imageBitmap == null) {
imageBitmap = loadImage(mImageUrl);
}
return imageBitmap;
}
@Override
protected void onPostExecute(Bitmap bitmap) {
if (bitmap != null) {
//核心代码,新建一个imageView, imageView宽度是相同的(屏幕的1/3),可是高度必须根据bitmap原有宽度等比例计算出高度,
// 这样图片才不会失真,然后把imageView添加到屏幕上展示
double ratio = bitmap.getWidth() / (columnWidth * 1.0);
int scaledHeight = (int) (bitmap.getHeight() / ratio);
addImage(bitmap, columnWidth, scaledHeight);
}
taskCollection.remove(this);
}
/**
* 根据传入的URL,对图片进行加载。如果这张图片已经存在于SD卡中,则直接从SD卡里读取,否则就从网络上下载。
*
* @param imageUrl
* 图片的URL地址
* @return 加载到内存的图片。
*/
private Bitmap loadImage(String imageUrl) {
File imageFile = new File(getImagePath(imageUrl));
if (!imageFile.exists()) {
downloadImage(imageUrl);
}
if (imageUrl != null) {
Bitmap bitmap = ImageLoader.decodeSampledBitmapFromResource(
imageFile.getPath(), columnWidth);
if (bitmap != null) {
imageLoader.addBitmapToMemoryCache(imageUrl, bitmap);
return bitmap;
}
}
return null;
}
/**
* 向ImageView中添加一张图片
*
* @param bitmap
* 待添加的图片
* @param imageWidth
* 图片的宽度
* @param imageHeight
* 图片的高度
*/
private void addImage(Bitmap bitmap, int imageWidth, int imageHeight) {
//LayoutParams相当于一个Layout的信息包,它封装了Layout的位置、高、宽等信息
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(imageWidth,imageHeight);
ImageView imageView = new ImageView(getContext());
imageView.setLayoutParams(params);
imageView.setImageBitmap(bitmap);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setPadding(5,5,5,5);
findColumnToAdd(imageView,imageHeight).addView(imageView);
}
/**
* 找到此时应该添加图片的一列。原则就是对三列的高度进行判断,当前高度最小的一列就是应该添加的一列。
* border_top是当前LinearLayout最小的那个高度,border_bottom是加上imageView
*
* @param imageView
* @param imageHeight
* @return 应该添加图片的一列
*/
private LinearLayout findColumnToAdd(ImageView imageView,
int imageHeight) {
if (firstColumnHeight <= secondColumnHeight) {
if (firstColumnHeight <= thirdColumnHeight) {
firstColumnHeight += imageHeight;
return firstColumn;
}
thirdColumnHeight += imageHeight;
return thirdColumn;
} else {
if (secondColumnHeight <= thirdColumnHeight) {
secondColumnHeight += imageHeight;
return secondColumn;
}
thirdColumnHeight += imageHeight;
return thirdColumn;
}
}
/**
* 将图片下载到SD卡缓存起来。
*
* @param imageUrl
* 图片的URL地址。
*/
private void downloadImage(String imageUrl) {
HttpURLConnection con = null;
FileOutputStream fos = null;
BufferedOutputStream bos = null;
BufferedInputStream bis = null;
File imageFile = null;
try {
URL url = new URL(imageUrl);
con = (HttpURLConnection) url.openConnection();
con.setConnectTimeout(5 * 1000);
con.setReadTimeout(15 * 1000);
con.setDoInput(true);
con.setDoOutput(true);
bis = new BufferedInputStream(con.getInputStream());
imageFile = new File(getImagePath(imageUrl));
fos = new FileOutputStream(imageFile);
bos = new BufferedOutputStream(fos);
byte[] b = new byte[1024];
int length;
while ((length = bis.read(b)) != -1) {
bos.write(b, 0, length);
bos.flush();
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (bis != null) {
bis.close();
}
if (bos != null) {
bos.close();
}
if (con != null) {
con.disconnect();
}
} catch (IOException e) {
e.printStackTrace();
}
}
if (imageFile != null) {
Bitmap bitmap = ImageLoader.decodeSampledBitmapFromResource(
imageFile.getPath(), columnWidth);
if (bitmap != null) {
imageLoader.addBitmapToMemoryCache(imageUrl, bitmap);
}
}
}
/**
* 获取图片的本地存储路径。
*
* @param imageUrl
* 图片的URL地址。
* @return 图片的本地存储路径。
*/
private String getImagePath(String imageUrl) {
int lastSlashIndex = imageUrl.lastIndexOf("/");
String imageName = imageUrl.substring(lastSlashIndex + 1);
String imageDir = Environment.getExternalStorageDirectory()
.getPath() + "/PhotoWallFalls/";
File file = new File(imageDir);
if (!file.exists()) {
file.mkdirs();
}
String imagePath = imageDir + imageName;
return imagePath;
}
}
}

 随时随地看视频
随时随地看视频




