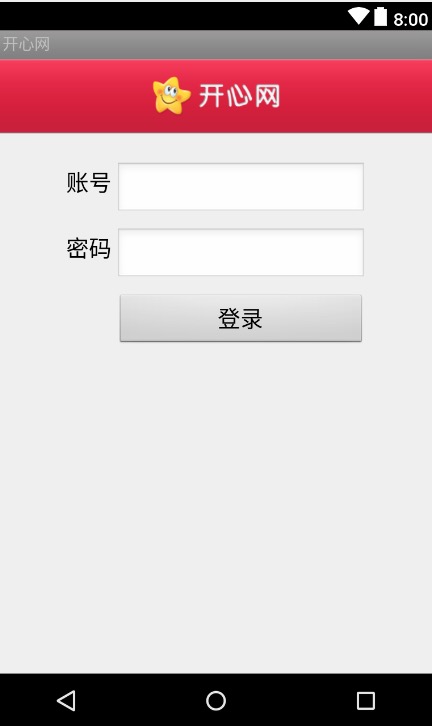
EditText是一个输入框,用户可以往里面输入文字,我们这边做拿EditText做一个登录界面

我们来写一下xml文件,
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/desktopnoticebg"> <ImageView android:id="@+id/login_titlebar" android:layout_height="66dp" android:layout_width="fill_parent" android:src="@drawable/kaixinwang_login" android:scaleType="centerInside" android:background="@drawable/titlebg1pix_login"> </ImageView> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/login_idlayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="25dp" android:layout_below="@id/login_titlebar" android:layout_centerHorizontal="true"> <TextView android:id="@+id/login_tvID" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_id" android:layout_marginTop="4dp" android:textColor="@drawable/black" android:textSize="20sp" /> <EditText android:id="@+id/login_etID" android:layout_width="220dp" android:layout_height="wrap_content" android:layout_toRightOf="@id/login_tvID" android:layout_marginLeft="4dp" android:singleLine="true" android:inputType="textEmailAddress" android:maxLength="300" /> </RelativeLayout> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/login_pwdlayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_below="@id/login_idlayout" android:layout_centerHorizontal="true"> <TextView android:id="@+id/login_tvPwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_pwd" android:layout_marginTop="4dp" android:textColor="@drawable/black" android:textSize="20sp" /> <EditText android:id="@+id/login_etPwd" android:layout_width="220dp" android:layout_height="wrap_content" android:inputType="textPassword" android:singleLine="true" android:layout_marginLeft="4dp" android:layout_toRightOf="@id/login_tvPwd" android:maxLength="300" /> <Button android:id="@+id/login_btnLogin" android:layout_width="220dp" android:layout_height="wrap_content" android:text="@string/login_btn" android:layout_below="@id/login_etPwd" android:layout_alignLeft="@id/login_etPwd" android:textSize="20sp" android:layout_marginTop="10dp" /> </RelativeLayout> </RelativeLayout>
我们看到EditText有一个很重要的属性是inputType,可以指定输入是密码,还是邮箱等等
如何去监听用户的输入呢,android提供了TextWatch接口,
m_txtPassword.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void afterTextChanged(Editable s) {}
});其中onTextChanged的参数意思是:
其中有4个参数: CharSequence s:文本改变之后的内容 int start : 被替换文本区域起点位置,setText时是替换所有内容,此时数值为0 int before:被替换之前的文本区域字符数目 int count:替换后的文本字符数目
afterTextChanged的参数意思是:
Editable s:文本改变之后的内容

 随时随地看视频
随时随地看视频




