styled-components 最新版本是v4.1.2,但是从v4开始,就酱原来的injectGlobal方法用createGlobalStyle替换了。用法上也有一些不同了:
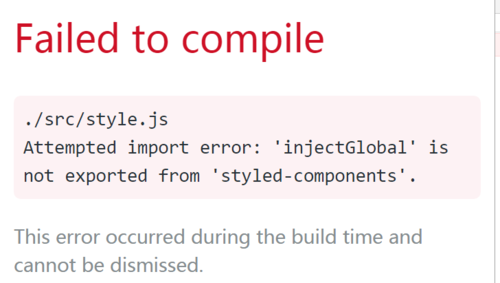
我今天直接引injectGlobal照原来的方法使用,就一直报错
//style.js
import {injectGlobal} from 'styled-components';
injectGlobal`
body{
margin:0;
padding:0;
background:red;
}
`
说styled-components库里没有抛出这个方法,不对啊,以前是这样用过的,后来一查,原来是被弃用了。
emmmm,怎么办呢,还得用呀,不过人家又提供了个新的方法。createGlobalStyle,真真是见名知意了。
//style.js
import {createGlobalStyle} from 'styled-components';
export const GlobalStyled = createGlobalStyle`
body{
margin:0;
padding:0;
background:red;
}
`//在项目主文件(总容器)下引入,我这里用的是App.js
import React from 'react';
import {GlobalStyled} from './style.js';
class App extends React.Components{
render(){
return(
<div className='App'>
<GlobalStyled />
</div>
)
}
}当当当,大功告成了! 红红火火恍恍惚惚





 随时随地看视频
随时随地看视频




