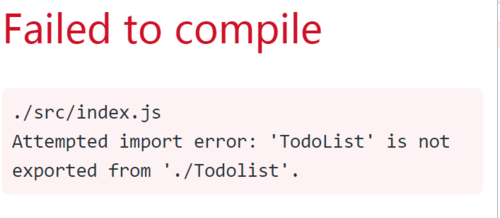
1、最开始的时候老是报这个问题,找了半天,才明白是index.js中引入写的有问题。。

在Todolist中抛出用的是export default TodoList
在index中引入必须要import TodoList from './Todolist'
我给写成了import {TodoList} from './Todolist'
这种低级错误实在让人无语,同时也让我更加需要注意不要再犯这种基础问题
如果组件只有一种默认抛出时,接收方直接import 组件抛出名称就可以。
如果是一个组件文件抛出多个方法或组件,接收方import{对应方法或组件名称} from '组件文件',
需要做解构赋值2、用react-redux的时候,index.js里先定义个变量App,后面通过React.dom.render()进行绑定的时候要用变量不能写成标签形式。
//index.js
import React from 'react';
import ReactDom from 'react-dom;
import {Provider} from 'react-redux';
import store from './store';
import Mytest from './Mytest';
const App = (
<Provider store={store}
<Mytest />
</Provider>
ReactDom.render(App,window.root)3、


 随时随地看视频
随时随地看视频



