昨天用了一下cli脚手架 个人感觉还不错 目前阶段我觉得最好的就是可以自动进行刷新 将一个组件的模块分为了三部分 每个组件都是独立的 不过在安装cli 之前也遇到了一些问题 花费了一些时间 但是都解决了
安装脚手架的步骤
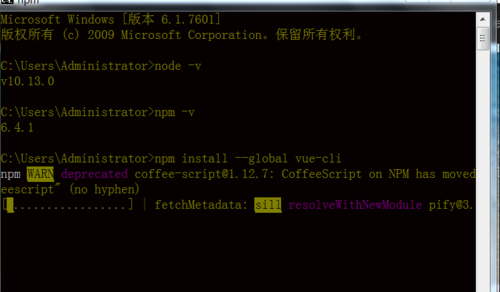
下载node.js并且安装 在 在命令行测试一下是否安装成功 输入 node -v 如果 出现版本号就说明安装成功
安装后node,cmd中输入 node -v 总是提示内部命令不识别
导致原因: 系统变量中的PATH 环境变量没配置好
解决方案: 如果你的PATH环境变量已经存在,就不需要新建了,直接在原有的路径后面用分号隔开,然后添加上你的node安装路径(我的是默认安装的路径C:\Program Files\nodejs)即可还有一个npm 由于npm直接集成在node 里面的 我们直接 在cmd 中输入 npm -v 出现版本号即可

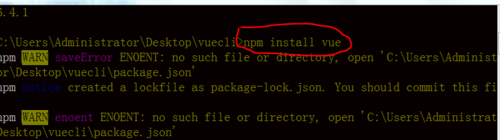
安装 vue 在cmd 中输入 npm install vue

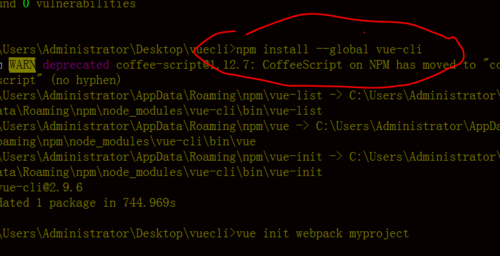
安装vue-cli 在cmd 中输入 npm install --global vue-cli

创建一个基于 webpack 模板的新项目
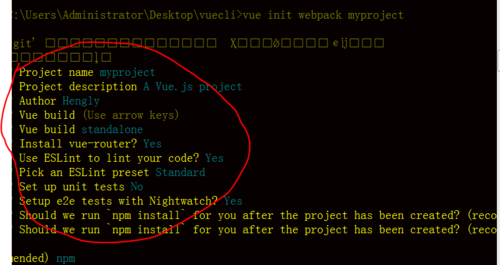
创建项目之间首先要创建一个文件夹 初始化项目 vue init webpack myproject(我项目的名称)

7.初始化项目后 npm run dev 运行项目


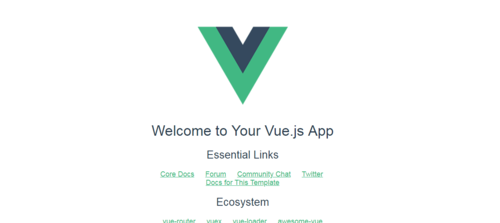
项目脚手架安装成功 出现此画面


 随时随地看视频
随时随地看视频




