QStackedWidget介绍
QT里面,有一个控件QStackedWidget,叫做堆载窗口控件。
这个控件,很有用,用起来也很简单。但可能正因为太简单,不管书里,还是网上的文章里,都很少提到这个控件。
我学了很长一段时间的pyqt5,都没有注意到这个控件。直到看了QT大神刘典武的分享,才知道原来QT还有一个这么强大的控件。感谢刘典武大神。
那么,这个控件有什么用呢?其实,他是构建主界面的强大利器,完全可以拿来构建商业型软件。
哎,不知道为什么就没人着重分享讲解这个QStackedWidget控件,害我当时走了不少弯路。这真的是一个很重要很强大的控件呀。
好了,我们来看下吧。
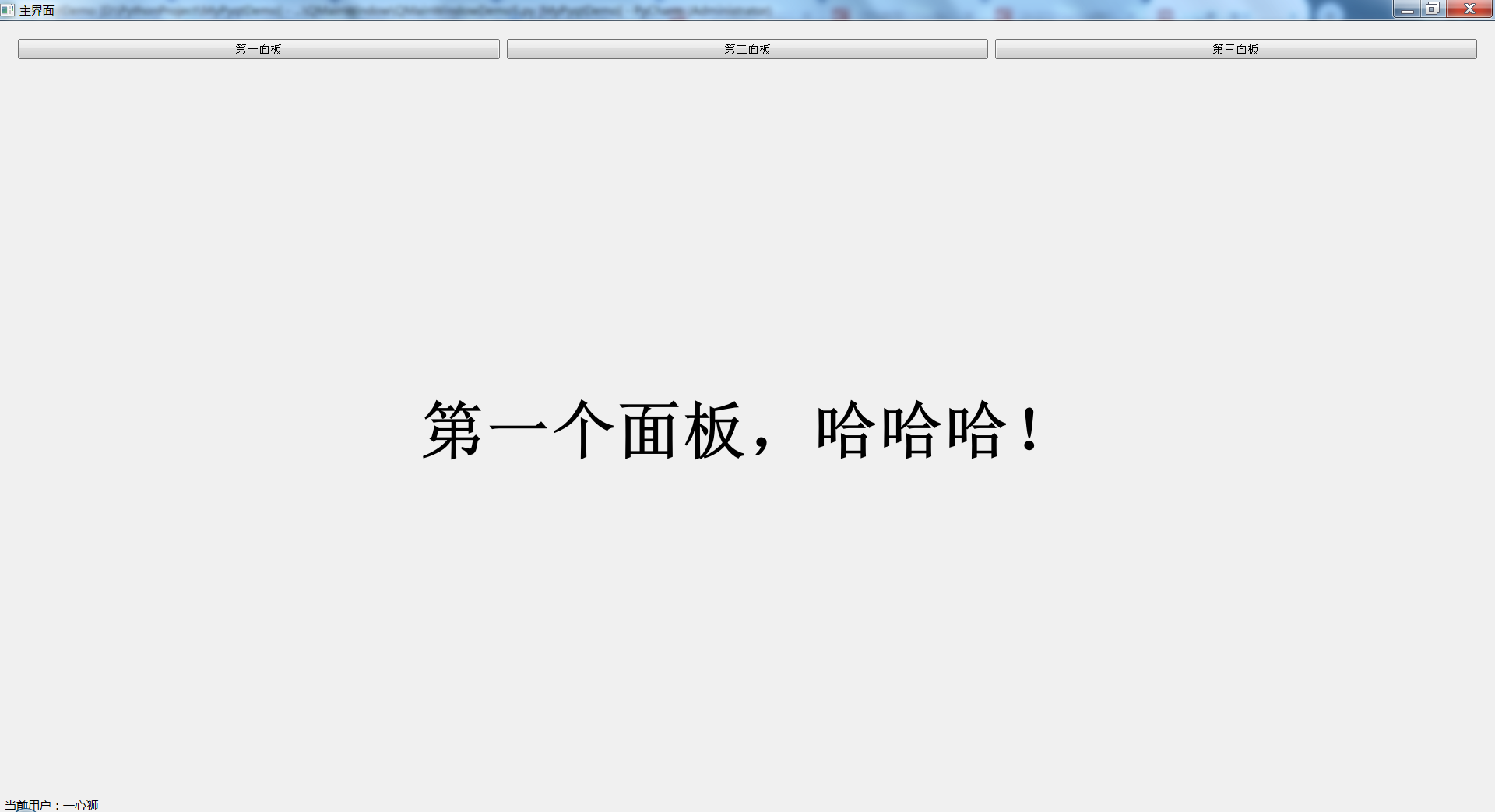
示例图片

完整代码
【如下代码,完全复制,直接运行,即可使用】
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
################################################
#######创建主窗口
################################################
class FirstMainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('主界面')
###### 创建界面 ######
self.centralwidget = QWidget()
self.setCentralWidget(self.centralwidget)
self.Layout = QVBoxLayout(self.centralwidget)
# 设置顶部三个按钮
self.topwidget = QWidget()
self.Layout.addWidget(self.topwidget)
self.buttonLayout = QHBoxLayout(self.topwidget)
self.pushButton1 = QPushButton()
self.pushButton1.setText("第一面板")
self.buttonLayout.addWidget(self.pushButton1)
self.pushButton2 = QPushButton()
self.pushButton2.setText("第二面板")
self.buttonLayout.addWidget(self.pushButton2)
self.pushButton3 = QPushButton()
self.pushButton3.setText("第三面板")
self.buttonLayout.addWidget(self.pushButton3)
# 设置stackedWidget
self.stackedWidget = QStackedWidget()
self.Layout.addWidget(self.stackedWidget)
# 设置第一个面板
self.form1 = QWidget()
self.formLayout1 = QHBoxLayout(self.form1)
self.label1 = QLabel()
self.label1.setText("第一个面板,哈哈哈!")
self.label1.setSizePolicy(QSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding))
self.label1.setAlignment(Qt.AlignCenter)
self.label1.setFont(QFont("Roman times", 50, QFont.Bold))
self.formLayout1.addWidget(self.label1)
# 设置第二个面板
self.form2 = QWidget()
self.formLayout2 = QHBoxLayout(self.form2)
self.label2 = QLabel()
self.label2.setText("第二个面板,哼哼哼!")
self.label2.setSizePolicy(QSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding))
self.label2.setAlignment(Qt.AlignCenter)
self.label2.setFont(QFont("Roman times", 50, QFont.Bold))
self.formLayout2.addWidget(self.label2)
# 设置第三个面板
self.form3 = QWidget()
self.formLayout3 = QHBoxLayout(self.form3)
self.label3 = QLabel()
self.label3.setText("第三个面板,哄哄哄!")
self.label3.setSizePolicy(QSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding))
self.label3.setAlignment(Qt.AlignCenter)
self.label3.setFont(QFont("Roman times", 50, QFont.Bold))
self.formLayout3.addWidget(self.label3)
# 将三个面板,加入stackedWidget
self.stackedWidget.addWidget(self.form1)
self.stackedWidget.addWidget(self.form2)
self.stackedWidget.addWidget(self.form3)
# 设置状态栏
self.statusBar().showMessage("当前用户:一心狮")
# 窗口最大化
self.showMaximized()
###### 三个按钮事件 ######
self.pushButton1.clicked.connect(self.on_pushButton1_clicked)
self.pushButton2.clicked.connect(self.on_pushButton2_clicked)
self.pushButton3.clicked.connect(self.on_pushButton3_clicked)
# 按钮一:打开第一个面板
def on_pushButton1_clicked(self):
self.stackedWidget.setCurrentIndex(0)
# 按钮二:打开第二个面板
def on_pushButton2_clicked(self):
self.stackedWidget.setCurrentIndex(1)
# 按钮三:打开第三个面板
def on_pushButton3_clicked(self):
self.stackedWidget.setCurrentIndex(2)
################################################
#######程序入门
################################################
if __name__ == "__main__":
app = QApplication(sys.argv)
the_mainwindow = FirstMainWindow()
the_mainwindow.show()
sys.exit(app.exec_())
实战说明
实际开发中,做界面设计,当然一般是借助Qt designer,方便而高效。
在Qt designer,QStackedWidget是这个东西,动手试试吧。



 随时随地看视频
随时随地看视频



