最近这段时间我有用到NumberPicker,但是样式太难看,所以在网上搜了一下,也没找到具体怎么弄,后来一点点的搜资料最终改成了很好看的样式,我把我的样式设置分享给大家,不好欢迎留言提出,谢谢各位.
效果图:
实现流程:
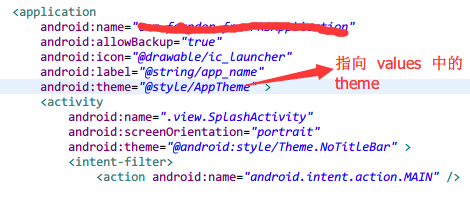
1、修改Application中的theme,我把theme指向了values的style中的theme.
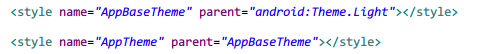
2、在values的style中修改theme
其中指定了AppTheme 指向AppBaseTheme,而AppBaseTheme在values-v11文件夹下和values-v14文件夹下,这是为了在不同android版本上显示对应的theme,和drawable-xxdpi文件夹功能相同.
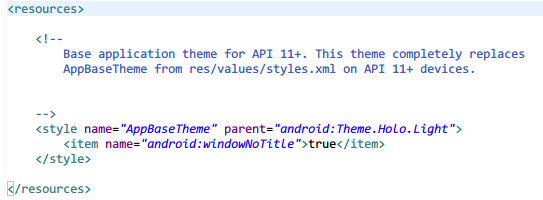
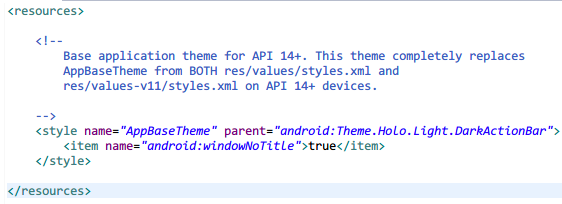
而在values-v11和values-v14文件夹下的style中设置对应android版本上运行时显示的theme.
我在values-v11下style中设置为:
在values-v14下style中设置为:
想要我的那个NumberPicker效果,一定要将我们自己的theme继承父android:Theme.Holo.Light风格.
还有就是要将对应的activity的theme也要指定同一个theme(关于theme我没有具体研究,只是这样做可以实现,做项目实现为目的,学习的时间需要自己去找时间,而不是用做项目的时间,那样公司不会容你太久的)
嗯,就这些...
拜拜各位.






 随时随地看视频
随时随地看视频




