作者:Sam
通过三个月的精心策略,Vue进阶课程《Vue2.5 实战微信读书——媲美原生App的企业级web书城》(立即学习)顺利上线,这里郑重向大家推荐,想体验最终效果的同学可以点击这里。这是一门倾注了大量精力制作的课程,课程的目标是帮助大家系统提升前端开发能力。课程以Vue全家桶为主要技术栈,详细讲解了从开发到发布的完整过程。通过这门课程,大家可以了解到很多前端开发的中高级技巧,积累丰富的实战经验。下面为大家详细介绍课程的亮点和技术栈。
课程包含三大亮点:Vue交互动画进阶+Vue组件化进阶+Vue发布进阶
实例1:阅读器下拉添加书签
在阅读器面板中支持通过鼠标或者手势下拉添加书签,如果书签已经添加,下拉后会删除书签。这里综合运用了touchmove、touchend、mousedown、mousemove、mouseup事件,通过多组件协同完成了这个交互效果。

这里有一个非常棒的小细节,就是下拉到一半时,如果往反方向移动,会产生还原效果。

这是一个完美还原微信读书app效果的交互动画,通过这个交互动画的实现,可以掌握复杂手势和鼠标交互的实现思路和方法。在实际工作中,再应对这类需求,我们将得心应手、游刃有余。
实例2:阅读器目录加载时的精致小动画
电子书解析需要耗费一定时间,在等待加载过程中,我提供了一个精致的小动画,这是一个纯粹通过CSS+JS实现的动画,其难点主要在于布局和动画算法的设计。

实例3:阅读器多组件过渡动画
阅读器标题+菜单+设置+按钮+目录5个组件的过渡动画,综合应用Vue的transition特性和CSS3过渡动画实现

实例4:路由更新时页面切换动画
Vue路由更新时会触发页面切换,此时我们可以利用Vue的路由钩子+路由元数据特性来实现页面切换时的过渡动画

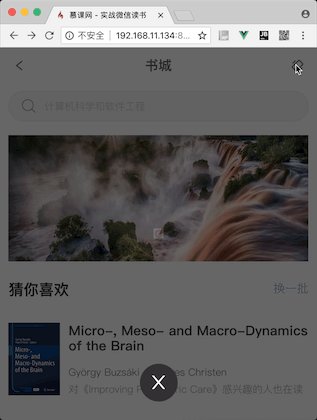
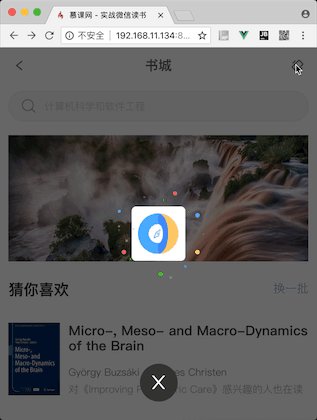
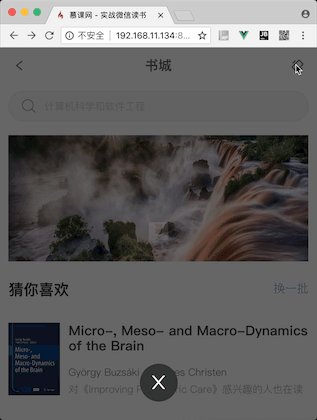
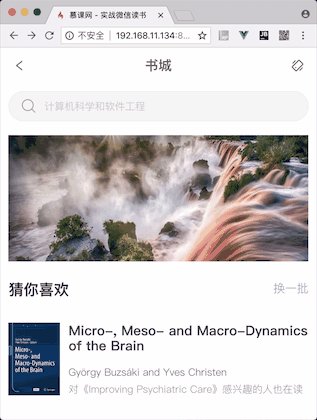
实例5:推荐卡片弹跳+卡片翻转+烟花动画
点击书城首页的推荐按钮会弹出加载卡片,随后会出现卡片翻转和烟花动画,最后会向用户随机推荐一本电子书。这个动画效果综合应用了Vue+CSS3+SCSS+JS等知识实现,通过这个案例我们可以充分体会Vue和SCSS预处理器在编写复杂动画过程中带来的便利。

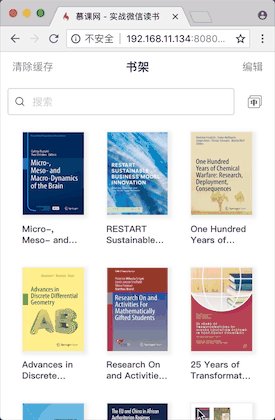
实例6:移出书架时的列表位移动画
在书架中我们移出图书后会触发一个列表的位移动画,如果按传统的CSS+JS方法需要实现一个相当复杂的算法,这里我们通过Vue的transition-group特性可以大幅简化开发工作量。

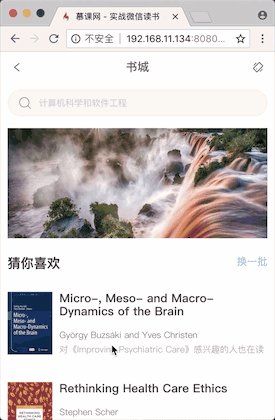
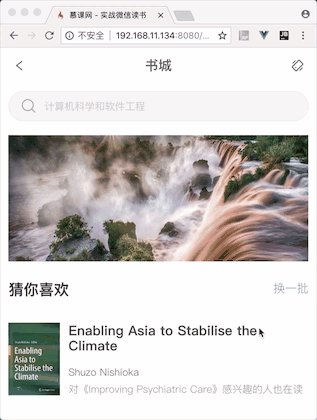
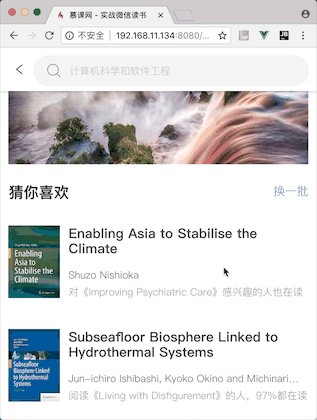
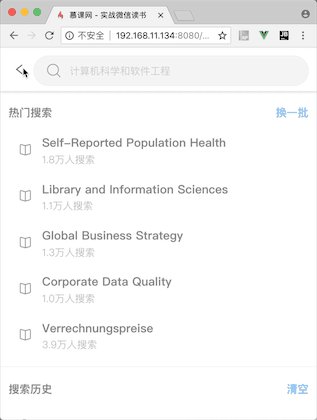
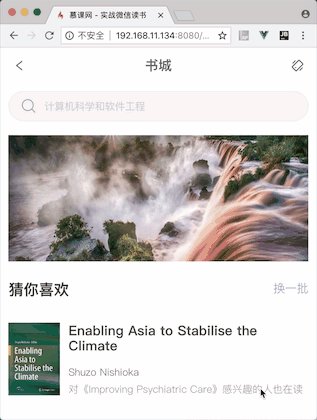
实例7:书城首页标题+搜索框+搜索历史的交互动画
当我们处于书城首页时,可以向下滚动列表,此时标题和推进按钮会向下渐隐,搜索框会逐步缩小并上移,直到与返回按钮合并为一行,除此之外点击搜索框还会弹出搜索历史列表。这是一个具有相当多逻辑的列表交互组件,最重要的是实现的思路和路径。

实例1:组件解耦技巧
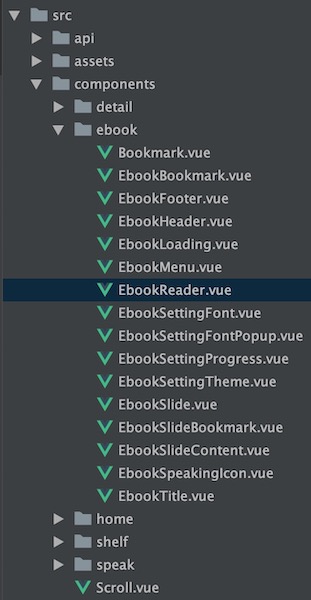
阅读器模块将应用近20个组件,各组件之间的交互关系非常复杂,我将应用vuex对组件交互进行解耦,尽可能保证组件的独立性,从而达到简化业务逻辑的目标。

实例2:组件混入大幅精简代码量
由于引入vuex使得组件间重复代码众多,我将使用Vue的mixins特性对组件代码进行抽象和复用,尽可能减少重复代码的出现。

实例3:组件插槽提升复用度
项目中我们将封装一些通用组件,针对这些组件,我们将提供插槽(slot),提升组件的可复用程度和灵活性。

实例4:动态组件提升组件灵活性
动态组件主要解决需要根据状态判断加载哪一个组件的问题,通过动态组件可以提升组件灵活性并且精简代码量。

实例5:高级异步组件提升访问性能
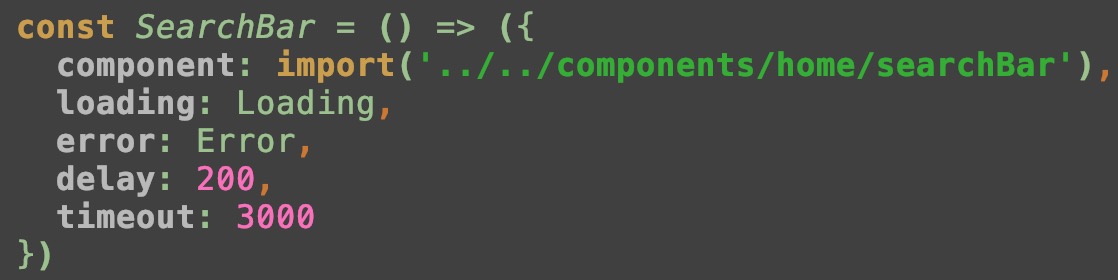
高级异步组件是Vue2.3的新特性,我们可以通过异步组件工厂函数创建一个组件对象,不仅可以指定需要加载的组件,还能指定加载过程中显示的组件及加载失败时显示的组件。高级异步组件有利于提升组件加载性能和用户体验。

实例6:组件API化简化组件调用过程
对于通用组件(尤其是对话框、提示框之类的组件)我们通常会采用API的方式进行调用,以减少在DOM中增加组件代码,这就需要我们通过插件对组件进行API化,以简化调用流程。

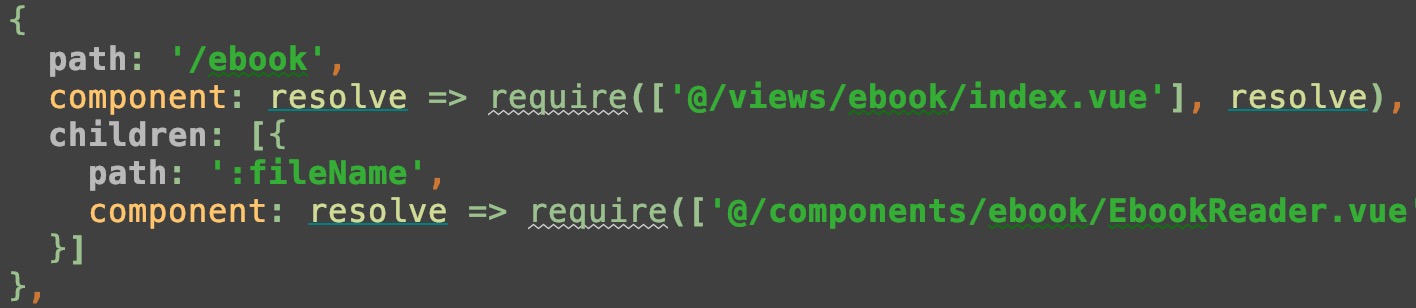
实例7:路由懒加载+动态路由提升组件性能和灵活性
路由懒加载可以大大提升系统的访问性能,减少一次性加载资源量,而动态路由可以帮助我们通过restful风格的URL接收用户参数,增强系统的灵活性。

实例1:阿里云ESC服务器注册与使用方法
课程采用阿里云ESC服务器作为生成环境,会详细讲述如何注册和开通阿里云ESC服务及常见配置和管理方法。
实例2:阿里云CDN静态资源加速
课程采用CDN进行静态资源访问加速,会介绍CDN的相关使用技巧,如报表查询、PV/UV统计、用户访问日志等很多非常实用的技能。
实例3:阿里云域名注册+解析+备案
通过互联网发布产品需要完成域名注册、解析和备案过程,课程会详细讲解域名注册、解析和备案的方法,帮助大家搭建属于自己的在线系统。
实例4:基于CentOS搭建生产环境
课程还会给大家介绍如何基于CentOS操作系统,搭建生成环境所需的各类软件,如nodejs、npm、vue、git等,以及CentOS系统的一些常用操作命令和技巧,如远程ssh连接方法、ftp使用方法等。
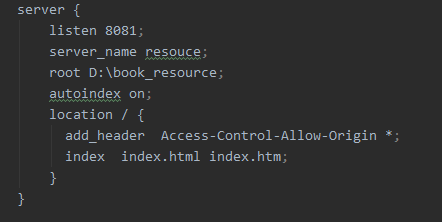
实例5:搭建Nginx静态资源服务
课程采用Nginx静态资源服务器作为电子书和静态资源,所以我们会在CentOS上搭建Nginx静态资源服务器,并掌握基本的管理方法。
实例6:编写自动更新与发布脚本
课程会通过shell脚本编写自动更新代码并实现发布的脚本,帮助大家缩短项目发布时间,同时了解一些运维自动化相关的知识。
实例7:应用Git管理源码
课程会应用Git进行源码管理,所以会比较系统地介绍Git的使用方法,如:分支管理、合并方法、commit、pull和push的方法等等
除了上述介绍的三大亮点外,课程中还包括以下干货内容,值得大家学习:
- ES6算法实例:目录算法(树结构转一维数组),全文搜索算法(多维数组降维),书架算法(混合数据结构变化)
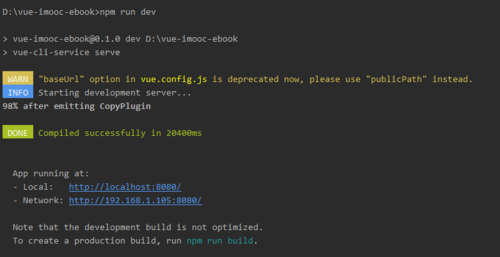
- Vue CLI 3.0搭建方法+原型模式+UI模式+环境变量+自定义配置
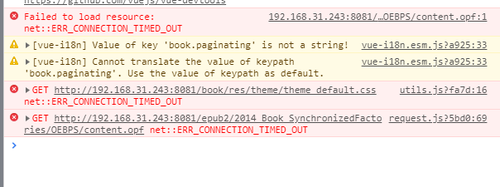
- epubjs阅读器引擎深度应用
- LocalStorage+IndexedDB浏览器缓存应用
- vue-i18n国际化插件使用
- mockjs接口API模拟使用
- 动态全局主题切换
- axios API请求+文件下载+下载进度
- CSS3 Web字体应用
- flex布局+rem深度应用
- 科大讯飞语音合成API应用
- 音乐播放组件audio应用
本文向您推荐了慕课网的实战课程《Vue2.5实战微信读书——媲美原生App的企业级web书城》(立即学习),希望小伙伴们能通过这门课程收获满满,祝大家学习进步。











 随时随地看视频
随时随地看视频





热门评论
-

jingsi19912019-03-28 2
-

jingsi19912019-03-28 2
-

昵称占用了2020-04-05 0





查看全部评论epubjs0.3.8x版本的touch事件在谷歌浏览器无法触发,是什么原因呢?我看git上也有这个issues,还是open状态
epubjs0.3.8x版本的touch事件在谷歌浏览器无法触发,是什么原因呢?我看git上也有这个issues,还是open状态
老师,这几个问题怎么解决?