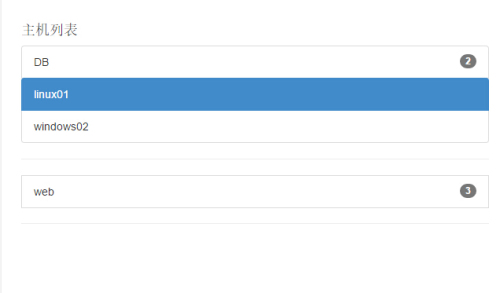
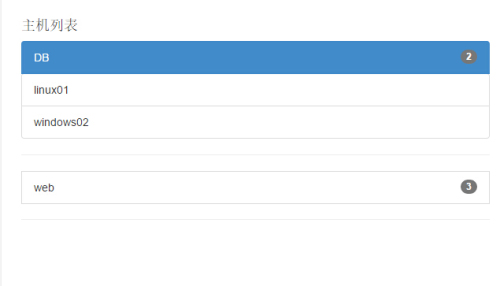
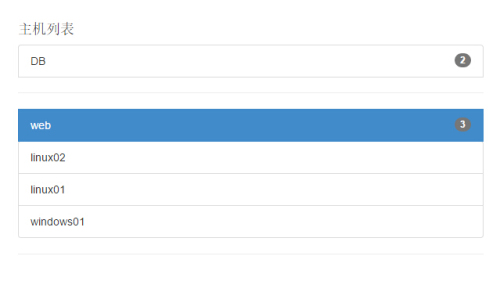
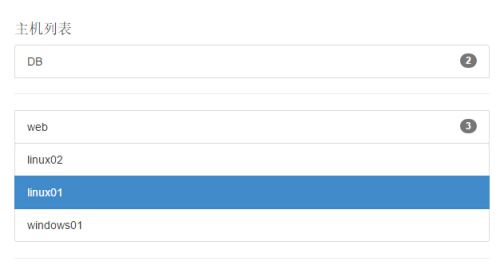
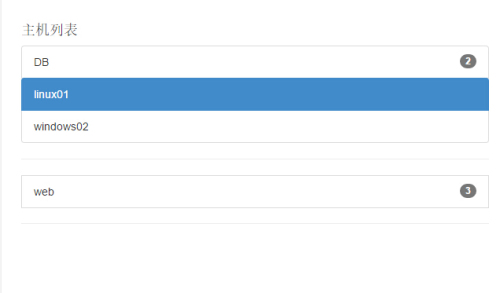
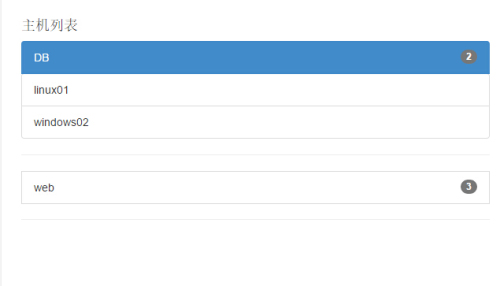
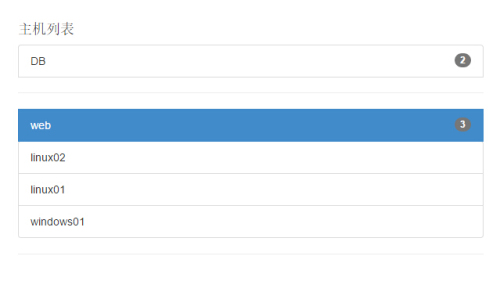
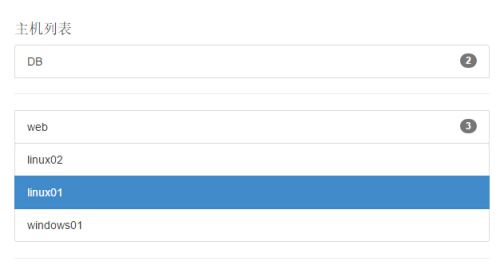
{% block right-content %} <div class="row"> <div class="list-group "> <h4>主机列表</h4> <ul class="list-group " id="groups" > {% for group in request.user.userprofile.host_groups.select_related %} <li class="list-group-item"> {{ group }} <span class="badge">{{ group.host_set.count }}</span> </li> <ul class="list-group hidden"> {% for host in group.host_set.select_related %} <li class="list-group-item"> {{ host }} </li> {% endfor %} </ul> <hr> {% endfor %} </ul> </div> </div>{% endblock %}{% block js %}<script> $(document).ready(function () { $("#groups li").click(function () { $(this).addClass("active") $(this).siblings().removeClass("active") $(this).siblings().children().removeClass("active") $(this).parent().siblings().removeClass("active") $(this).next().removeClass("hidden") $(this).next().siblings('ul').addClass("hidden") }) })</script>




打开App,阅读手记





 随时随地看视频
随时随地看视频


