创建型
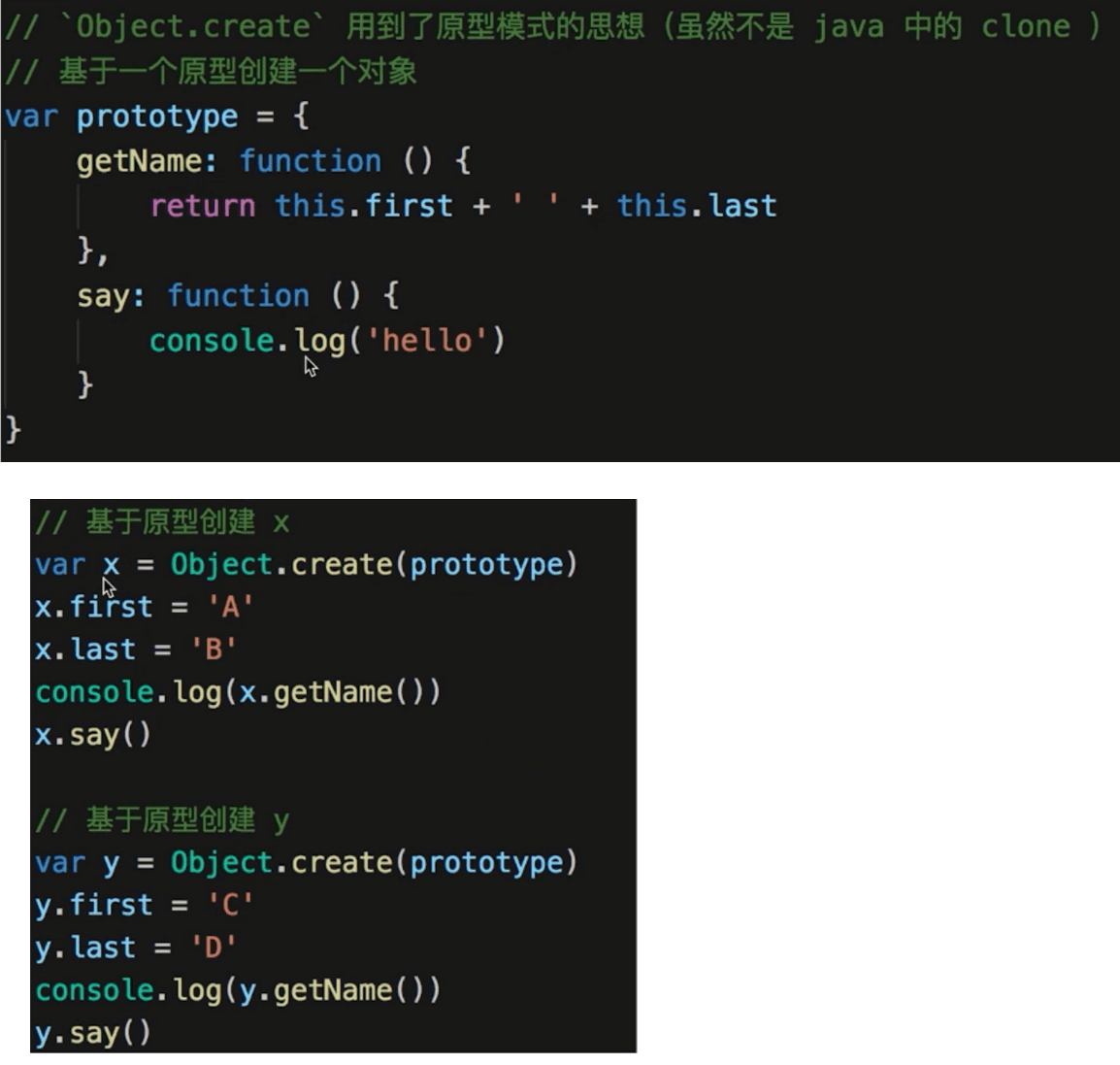
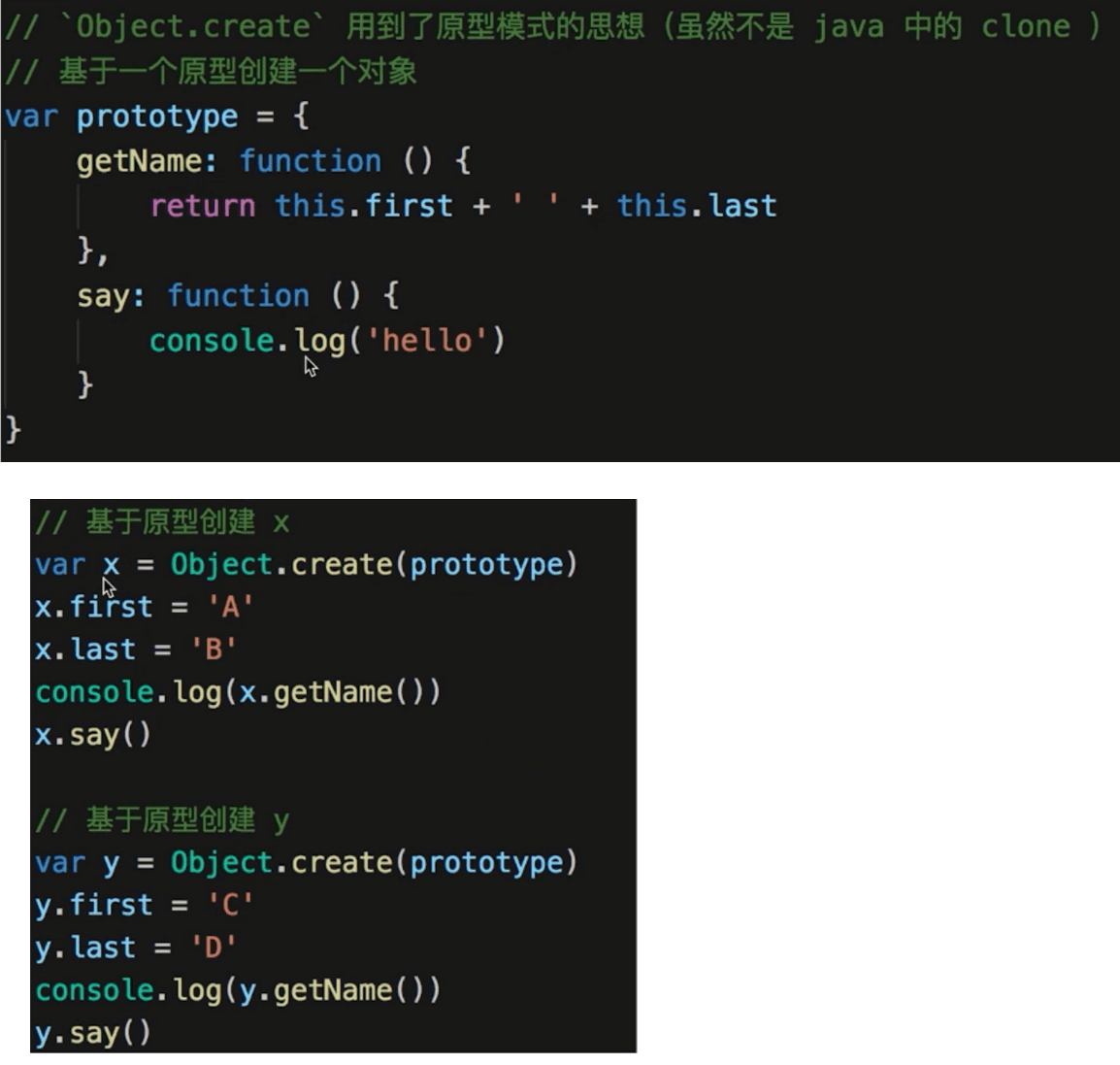
原型模式
- clone自己,生成一个新对象,减少开销
- java 默认有clone接口,不用自己实现
- prototype 可以理解为ES6 class的一种底层原理
- 而class是实现面向对象的基础,并不是服务于某个模式
- 若干年后ES6全面普及,大家可能会忽略掉 prototype
- 但是Object.create会长久保留

结构型
桥接模式
- 用于把抽象化与实现化解耦
- 使得二者可以独立变化
- 验证
- 抽象和实现分离,解耦
- 符合开放封闭原则

组合模式
- 生成树形结构,表示“整体-部分”关系
- 让整体和部分都具有一致的操作方式
- 虚拟DOM中的vnode是这种形式,但数据类型简单
- 整体和单个节点的操作是一致的
- 整体和单个节点的数据结构也保持一致
- 验证
- 将整体和单个节点的操作抽象出来
- 符合开放封闭原则

享元模式
- 共享内存(主要考虑内存,而非效率)
- 相同的数据,共享使用
- 验证
- 将相同的部分抽象出来
- 符合开放封闭原则

行为型
策略模式
- 不同策略分开处理
- 避免出现大量if…else或者switch…case
- 验证
- 不同策略,分开处理,而不是混合在一起
- 符合开放封闭原则

模板方法模式

职责链模式
- 一步操作可能分位多个职责角色来完成
- 把这些角色都分开,然后用一个链串起来
- 将发起者和各个处理者进行隔离
- 职责链模式和业务结合较多,JS中能联想到链式操作
- jQuery的链式操作Promise.then的链式操作
- 验证
- 发起者与各个处理者进行隔离
- 符合开放封闭原则

命令模式
- 执行命令时,发布者和执行者分开
- 中间加入命令对象,作为中转站
- 网页富文本编辑器操作,浏览器封装了一个命令对象
- document.execCommand("bold’)
- document.execCommand('undo)
- 验证
- 命令对象与执行对象分开,解耦
- 符合开放封闭原则


备忘录模式
- 随时记录一个对象的状态变化
- 随时可以恢复之前的某个状态(如撤销功能)
- 验证
- 状态对象与使用者分开,解耦
- 符合开放封闭原则


中介者模式
- 将各关联对象通过中介者隔离
- 符合开放封闭原则


访问者模式
- 将数据操作和数据结构进行分离
- 使用场景不多
解释器模式
- 描述语言语法如何定义,如何解释和编译
- 用于专业场景
实践

- 工厂模式:$(xxx’),创建商品
- 单例模式:购物车
- 装饰器模式:打点统计
- 观察者模式:网页事件,Promise
- 状态模式:添加到购物车&从购物车删除
- 模板方法模式:渲染有统一的方法,内部包含了各模块渲染
- 代理模式:打折商品信息处理


 随时随地看视频
随时随地看视频




