1 通用布局的开发(1)

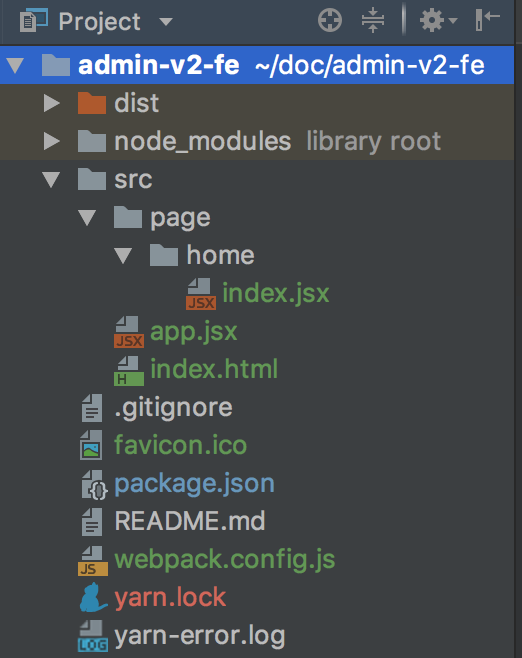
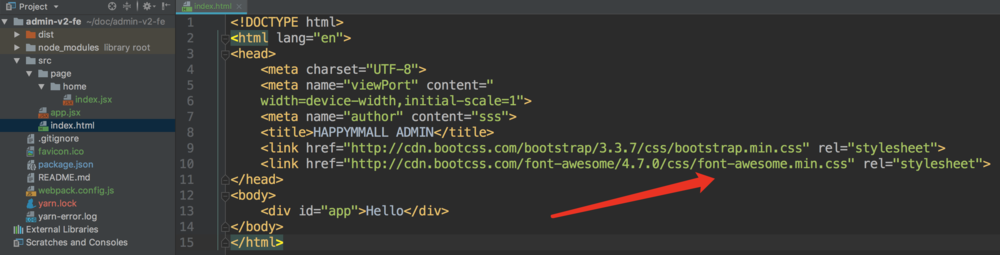
初始项目结构

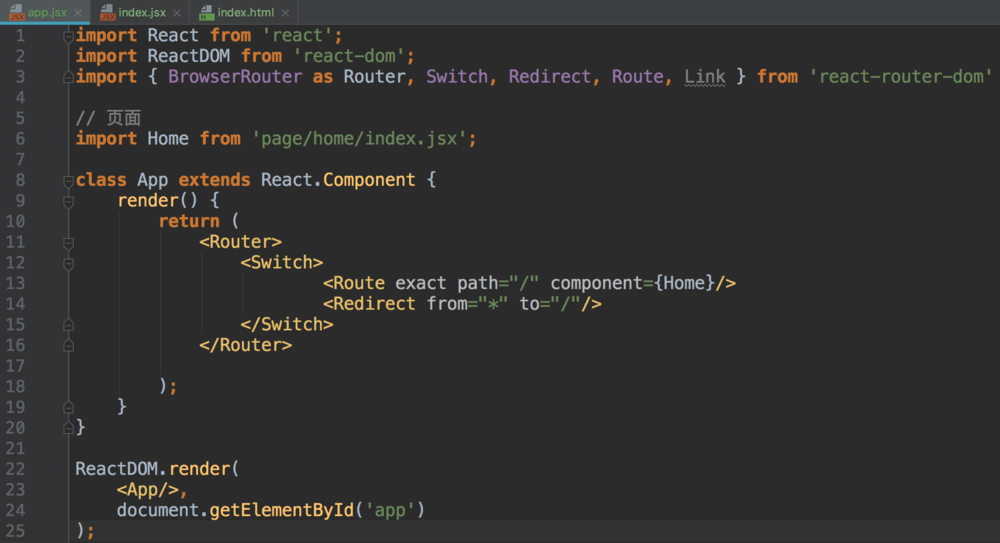
app.jsx

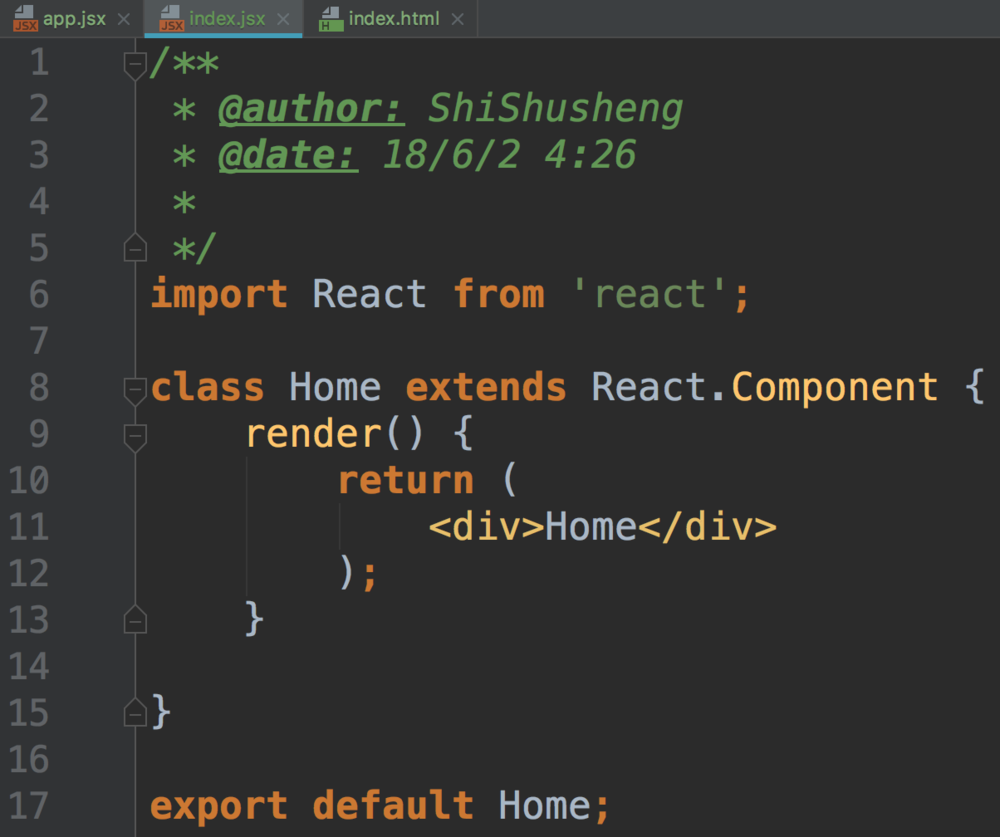
index.jsx
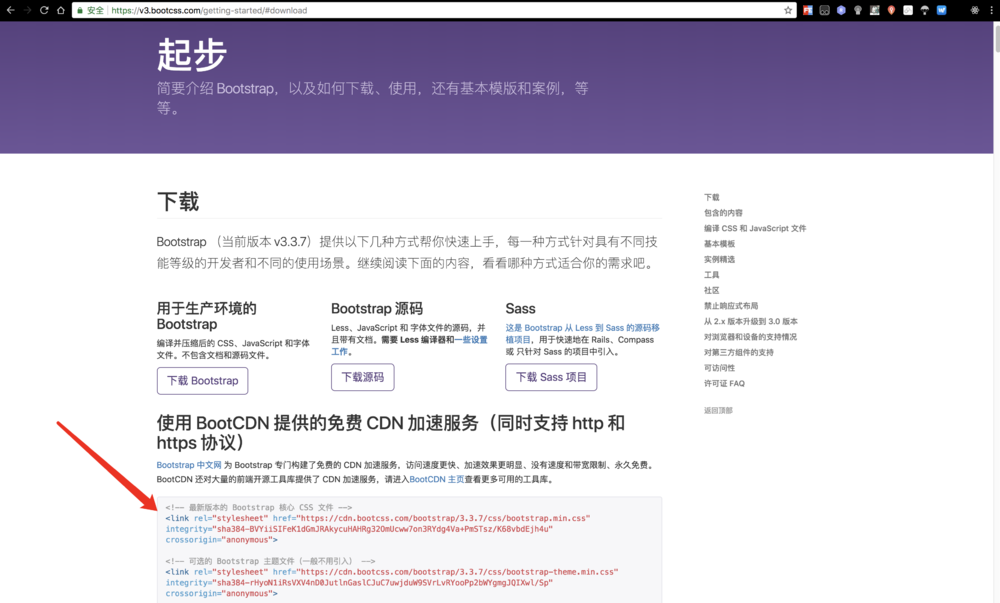
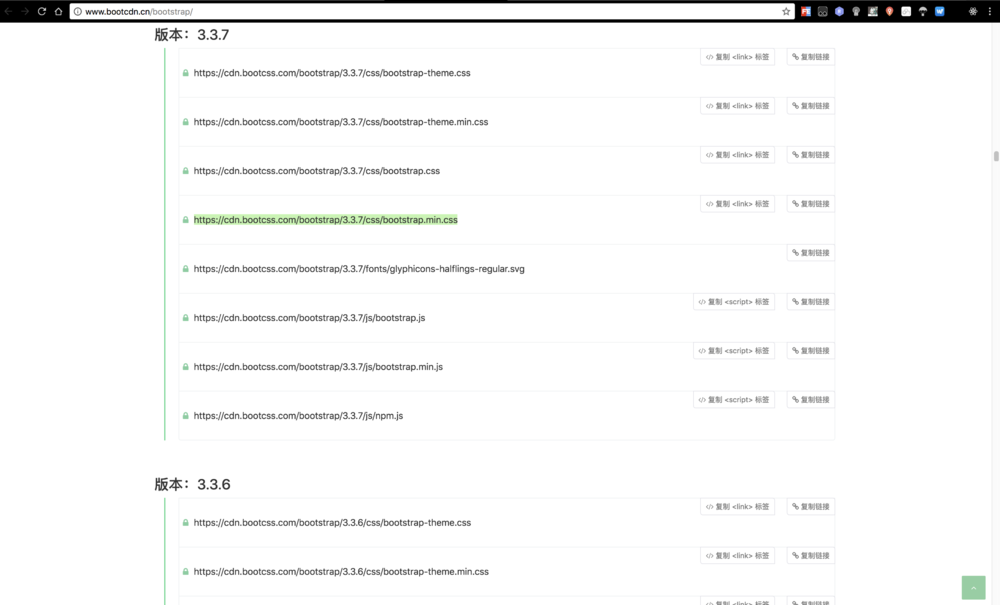
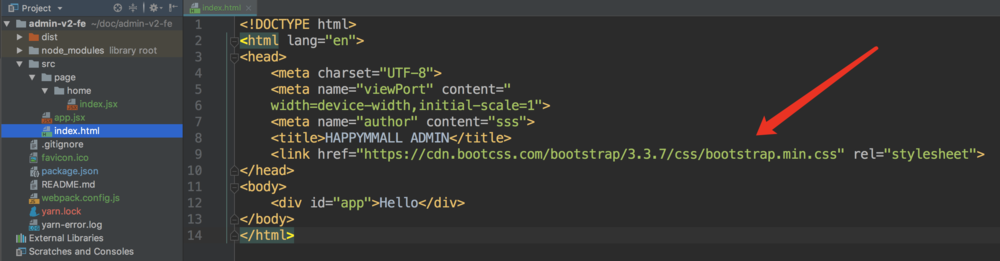
集成 Boostrap

直接引用此 URL


直接将其在全局安装即可

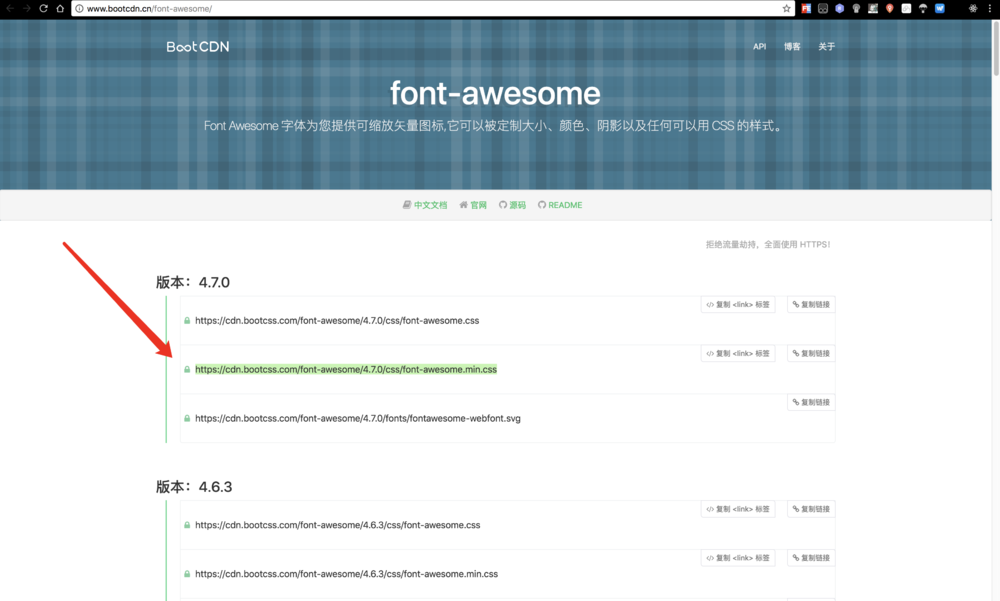
引入字体样式,


使用并全部改为 http 站点
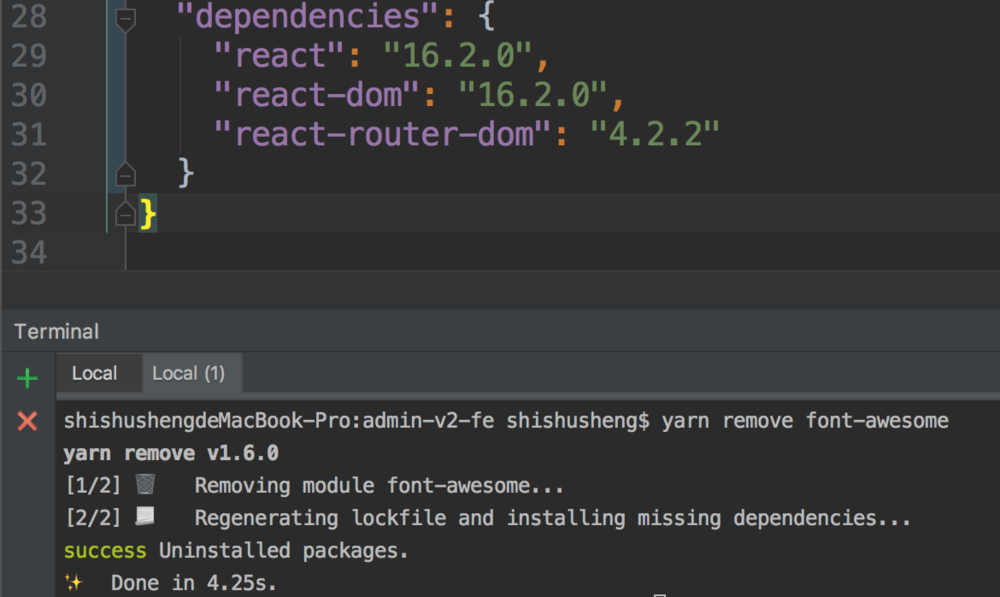
于是 yarn 也可以卸载原先安装的了

测试样式是否引入成功


表明成功
引入皮肤https://webthemez.com/demo/insight-free-bootstrap-html5-admin-template/assets/css/custom-styles.css
定位此链接

格式化此 css 文件并 CV 大法

新建 index.css 粘贴入皮肤代码,并引入到 index.jsx
新建头部及侧边导航目录等文件
css文件复制得一份 theme.css
2 通用布局的开发(2)
作者:芥末无疆sss
链接:https://www.jianshu.com/p/eb0d4ed58e05
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

 随时随地看视频
随时随地看视频




