每次都得啰嗦这么几句,真的是这阵子走来,一步一个脚印,一步一个坑。
1.购买服务器跟域名

首先购买一台学生服务器,选择这个套餐,挺实惠的,顺便买个xin域名。懒人点击这个链接购买购买链接 ,默认购买linux系统centos7.3
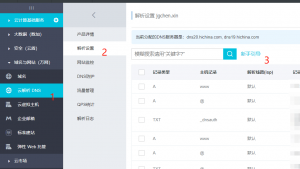
2.域名解析

对域名进行dns解析。购买域名后,点击进入控制台,然后点击进入域名和网站栏目 点击域名解析,点击新手引导,进行快捷解析即可。服务器的ip在控制台,ecs服务器实例里面查看,为公网ip。
3.远程登录
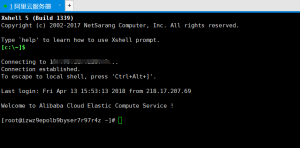
由于我是用window的,所以肯定用到了xshell神器进行ssh远程连接,因为这个东西确实好用。
如何使用xshell请自行百度哦。远程连接登录后后,出现这样一个界面证明你成功了

接下来就是linux命令行的基本操作了,按照配置各种文件。linux基本命令跟lrsz的按照参照这篇文章linux基础命令跟lrsz安装
4.安装nodejs的快乐时刻到了~
[root@localhost ~]# cd / #进入根目录
[root@localhost /]# mkdir soft && cd soft #用来放置安装包
[root@localhost soft]# wget https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz #下载nodejs压缩包
[root@localhost soft]# tar -zxvf node-v8.9.4.tar.gz #解压缩
[root@localhost soft]# cd node-v8.9.4.tar && ./configure #进行配置,使用默认配置
[root@localhost node-v8.9.4]# make && make install #进行编译
安装之后就已经自带npm了,但是国外的镜像太慢,我们要换个国内的,参考这篇文章nrm的使用,npm镜像源切换
漫长的等待之后,一个可以使用的node环境就安装好了,可以通过执行node -v或者npm -v来检测当前的node/npm安装是否成功。如果有出现版本号,那么就是安装成功了。
如果编译过程中出现g++: Command not found以及C Compiler可以升级来解决,执行下列指令
[root@localhost ~]# yum -y install gcc make gcc-c++ openssl-devel wget
5.安装nginx 进行多端口文件映射啦~
[root@localhost ~]# cd /soft #进入安装目录
[root@localhost soft]# wget -c https://nginx.org/download/nginx-1.11.6.tar.gz #下载nginx安装压缩包
[root@localhost soft]# tar -zxvf nginx-1.11.6.tar.gz
[root@localhost soft]# cd nginx-1.11.6
[root@localhost nginx-1.11.6]# yum install -y pcre pcre-devel #安装PCRE依赖库
[root@localhost nginx-1.11.6]# yum install -y zlib zlib-devel #安装zlib 依赖库
[root@localhost nginx-1.11.6]# yum install -y openssl openssl-devel #安装OpenSSL安全套接字层密码库
[root@localhost nginx-1.11.6]# ./configure
如果报找不到openSSL,那么可以指定一下路径:
[root@localhost nginx-1.11.6]# ./configure --prefix=/usr/local/nginx --with-openssl=/usr/bin/openssl
[root@localhost nginx-1.11.6]# ./configure #使用默认配置指令
[root@localhost nginx-1.11.6]# make && make install #重新进行编译安装
又是经过漫长的时间等待,终于安装好了。
[root@localhost ~]# cd /usr/local/nginx/sbin/
[root@localhost sbin]# ./nginx
[root@localhost sbin]# ./nginx -s stop
[root@localhost sbin]# ./nginx -s quit
[root@localhost sbin]# ./nginx -s reload

如果显示端口占用 执行命令
netstat -anp|grep 80
查看占用端口的进程,找到这个这个进程的id,一般是aliyundun这个进程占用了80端口
执行 kill -9 进程id,结束进程。
然后执行 ./nginx -s reload 命令重启下nginx
如果重启的时候出现了 nginx: [error] open() /usr/local/nginx/logs/nginx.pid failed (2: No such file or directory)错误
执行下面命令,使用nginx -c的参数指定nginx.conf文件的位置
[root@localhost sbin]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
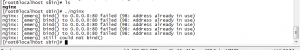
如果上述处理后还有端口占用报错,nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
执行下命令ps -ef | grep nginx 看下主目录 是哪里 是不是装了两个可恶的 Nginx
执行ps aux|grep nginx 查看到nginx正在运行,OK。
最后再来设置nginx的开机自启动
执行vi /etc/rc.local
在rc.local增加启动代码 /usr/local/nginx/sbin/nginx 就可以了
执行chmod 755 /etc/rc.local
执行命令 curl localhost 出现nginx的欢迎页面
如果出现curl 访问内网ip 可以的话,但是用浏览器访问公网ip不行,可能是防火墙的配置问题
执行下面的指令
;
iptables -F
iptables -F -t nat
iptables -X
iptables -X -t nat
;
如果还是浏览器访问不了,那么请接着看下去。
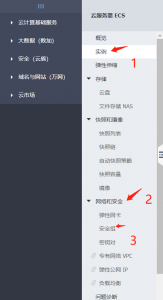
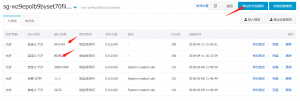
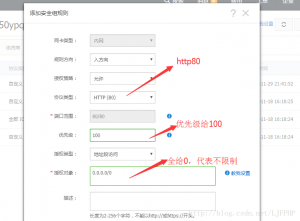
6.进行安全组的配置
你发现可以ping得通你的公网ip跟内网ip,甚至也是可以curl 内网ip的,可是你就是无法通过浏览器访问你的服务器ip,这里有两个坑,关于服务器的安全组对于80端口跟443端口的配置



按照这个规则配置80跟443端口的安全组(后面https会用到),然后重启下服务器,OK,可以通过公网ip跟域名访问到你的主页了。
7.https的证书配置

在阿里云控制台,CA证书那里,购买私人免费证书,填写自己的域名,,选择系统自动生成,选择域名解析验证证书。购买链接
等待审核通过之后,进行证书的下载。

下载压缩包解压缩后会有公钥跟私钥两份文件。
然后在xshell软件
执行
cd /usr/local/nginx/conf
mkdir cert
cd cert
rz #回车,选择下载解压后的.rem跟.key文件,放置于创建的cert文件夹中
cd ..
cp nginx.conf nginx.back
vi nginx.conf #编辑nginx的映射配置
# HTTPS server
# #server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols SSLv2 SSLv3 TLSv1;
# ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
# ssl_prefer_server_ciphers on;
# location / {
#
#
#}
#}
改为
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/214570829410835.pem;
ssl_certificate_key cert/214570829410835.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
后缀为.rem跟.key的文件根据你放置在cert的文件名进行修改。
修改完之后保存
执行
/usr/local/nginx/sbin/nginx -s reload
重启nginx
打开浏览器访问https://公网ip跟https://域名,显示nginx首页,OK。
后面如果要更改你映射的文件夹,只需要修改
location / {
root html;
index index.html index.htm;
}
root 后面带的文件夹路径就可以了。这里的html是相对路径,根据目前的nginx.conf为路径基础的相对路径,相当于/usr/lcoal/nginx/conf/html
配置到此就结束了,如果在阅读中遇到什么配置的问题,欢迎评论以及留言。

 随时随地看视频
随时随地看视频




