一、请求--响应API。
请求--响应类的API的典型做法是,通过基于HTTP的Web服务器暴露一个/套接口。API定义一些端点,客户端发送数据的请求到这些端点,Web服务器处理这些请求,然后返回响应。响应的格式通常是JSON或XML。
在这种类型的Web API里,比较流行的是这三种:REST,RPC和GraphQL。
1.1 REST
REST全称是Representational State Transfer 表述性状态传递。REST可能是现在最流行的一种Web API。
REST的核心就是资源,一个资源就是可以被标识的实体,它有名称和地址。
REST API就是把数据以资源的形式暴露出来,并使用标准的HTTP方法来代表创建、读取、更新和删除资源等事务。
REST API有一些规则和约束,这里我就简单的写一下(之前的文章有详细描述):
资源都是URL的一部分,例如/persons
针对每个资源通常都会有两个URL被实现:“/persons”表示资源的集合,“/person/321”表示特定的一个资源
在资源里,使用名词而不是动词,例如 /getUserInfo/123 这就不对了,应该是 /users/123
HTTP方法表明了要执行的动作,不同的HTTP方法作用于同一个URL上可实现不同的功能:
创建 -- POST
读取 -- GET
整体更新 -- PUT
局部更新 -- PATCH
删除 -- DELETE
服务器会返回标准的HTTP状态码,来表示请求成功或者失败,以及原因。通常2xx表示成功,3xx表示资源被移动了,4xx表示客户端引起的错误,5xx表示服务器端引起的错误。
如果两个资源有主从关系,那么子资源最好不采用顶级资源的URL,而是采用主资源的子资源URL地址。例如Province和City就是主从关系,那么City资源的URL应该是:/provinces/{provinceId}/cities,/provinces/{provinceId}/cities/{cityId}
非CRUD操作
API难免会有一个非CRUD的操作,例如“存档”这个操作。这时候我们可以采取以下几种办法:
把这个动作作为资源的一个字段。例如把“存档”作为输入参数传递到API
作为子资源。例如 /repos/{repoId}/issues/{issueId}/archive
直接使用动词。实在不行了,就用动词吧,例如 /search/params?......
1.2 RPC
Remote Procedure Call。RPC是一种比较简单的API,客户端直接会执行另一个服务器上的代码。
REST是关于资源的,而RPC就是关于动作的。
在RPC里,客户端通常是把方法名和参数传递给服务器,然后服务器返回JSON或XML。
RPC的规则比较少:
端点要包含被执行操作的名字
使用合理的HTTP动词,GET用于读取,POST用于其它类型。
RPC适用于那种无法用CRUD封装的动作,或者其影响和资源无关的动作。
RPC不仅限于HTTP,还有其它协议可以支持,例如Apache Thrift和gRPC。
1.3 GraphQL
GraphQL 是 API的查询语言。最近越来越火。它由Facebook于2012年开始开发,2015年被开源了。
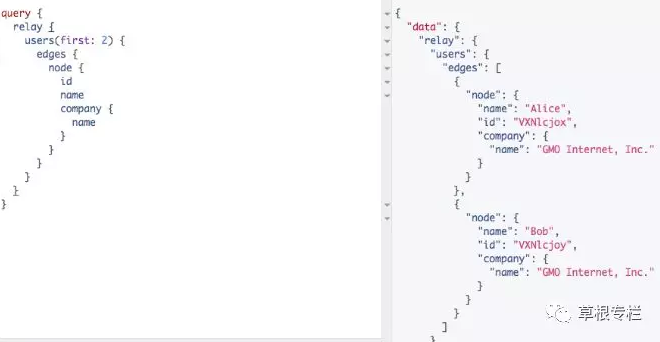
GraphQL允许客户端定义需要得到的数据结构,服务器精确的返回所需的数据结构,例如:

与REST和RPC不同,GraphQL API只需要一个端点;它也不需要使用不同的HTTP动词,它只使用POST,你需要在JSON body里面指定是要执行查询还是修改。
相对REST和RPC,GraphQL有下面几个优势:
节省了多重的请求往返,GraphQL可以一次把所需的关联数据全部查询出来。不会存在例如N+1这样的问题
避免了API版本问题。你可以随时添加字段和类型,不会影响现有的查询。可以标记弃用。通过Log可以追踪出哪些字段被谁使用,如果字段没人再去使用,就可以移除它了。
Payload比较小。REST和RPC的响应都包含客户端发送一些不需要的数据。而使用GraphQL的话,客户端得到的响应就是它所请求的那些东西,不多不少。
强类型。GraphQL是强类型的,开发时有类型检查能保证查询的正确性和合理性。
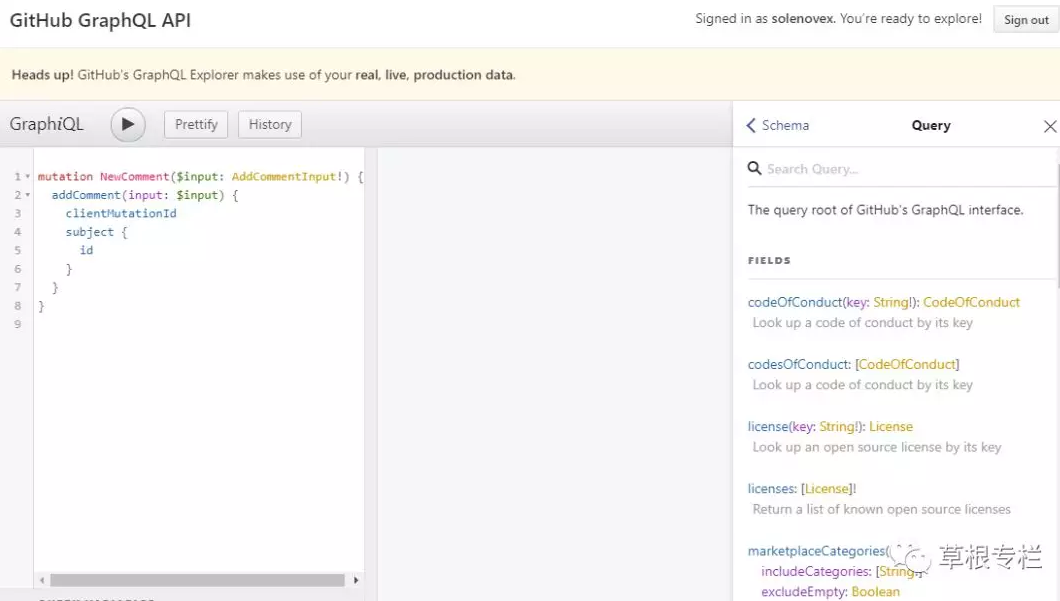
内省(Introspection)。像REST,就需要安装Swagger等工具来帮助浏览API。而GraphQL本身就具备可发现性。它还带有一个浏览器内的IDE用来浏览GraphQL API。下图就是Github的GraphQL API:

GraphQL的缺点就是它为服务器添加了许多复杂性,服务器需要额外的工作来处理这些复杂的查询。根据查询内容的不同,性能也是一个变数.
综上所述,那么什么时候应该用哪种Web API呢?
针对CRUD类的API,使用REST
针对暴露很多动作的API,使用RPC
当你需要查询的灵活性以及维护的连续性时,使用GraphQL
二、事件驱动式 Web API
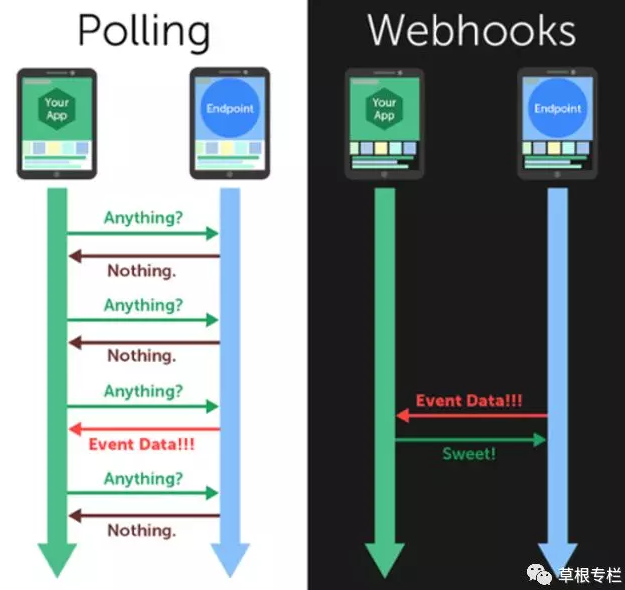
针对用请求-响应式API,如果服务的数据经常变化,那么响应就可能无法保持新鲜了。开发者如果想与变化的数据保持同步,就只能对API进行polling操作了。
但是如果poll的频率较低,客户端仍有可能无法获得从上次poll到现在所有的数据事件。如果poll的频率较高,还特别浪费资源。
所以我们需要实时的分享事件的数据,通常使用下面三种机制:WebHook,WebSocket,HTTP Streaming。
2.1 WebHooks
WebHook就是一个接收HTTP POST(或GET,PUT,DELETE)的URL。一个实现了WebHook的API提供商就是在当事件发生的时候会向这个配置好的URL发送一条信息。与请求-响应式不同,使用WebHook,你可以实时接受到变化。
下面是Polling和Webhook的比较:

WebHook非常适合于从一个服务器向另外一个服务器分享实时数据。
但是实现WebHook,也引入了新的复杂性:
失败和重试。为了保证WebHook被成功的传输,你需要构建一个可以再发生错误时进行重试操作的系统。
安全性。对于安全的调用REST API,现在的方案都比较成熟;而对于WebHook来说,这方面依然在探索中前进。
防火墙。防火墙后运行的应用可以通过HTTP访问API,但是它们可能无法接收入站的流量。所以这是一个很大的问题。
噪声。通常每个WebHook调用代表了一个事件,但当短时间内发生了成千上万个事件的时候,再通过WebHook来传输,就可能会有噪音。
2.2 WebSocket
WebSocket这个协议,它通过一个TCP协议建立一个双向全双工的流式通信。WebSocket通常用在客户端和服务器之间的通信,也可以用在服务器之间的通信。
ASP.NET Core SignalR就是优先使用该协议。
WebSocket支持全双工(服务器和客户端可以同时双向通信),而且开销不高。经常使用的端口式80或443,这样就很容易穿过防火墙了。
WebSocket特别适合于快速的,现场的路i数据和长连接。
如果连接挂掉了,客户端会尝试重新初始化连接。但是WebSocket有一些扩展性的问题,因为如果在线的客户端太多,那么服务器端就需要维持这些客户端打开的连接。

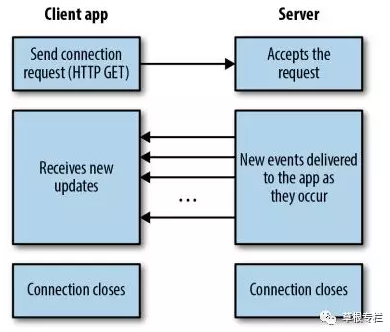
2.3 HTTP Streaming
使用请求-响应式API,客户端发送一个请求,服务器端返回一个响应,这个响应的长度是有限的。
而使用HTTP Streaming,服务器端可以在一个由客户端打开的长生存的连接里持续的推送新数据。

为了让数据通过一个可长时间存在的连接上进行传输,有两个方案:
首先可以让服务器把Transfer-Encoding这个Header设为chunked。这表示客户端是按块接收数据的,块与块之间用换行符分割:“\r\n”。
另一个选项是通过Server-Sent Events (SSE)来进行流数据。这个比较适合于浏览器内的客户端,因为这样它们就可以使用标准的EventSource API了。(SignalR在无法使用WebSocket的时候就会使用SSE)
HTTP Streaming用起来好像很容易,但是有个问题,是关于缓存的。客户端和代理经常会有缓存的限制。因为只有达到某个阈值之后,它们才会把数据渲染给应用。
综上,针对事件驱动式Web API:
如果想要进行服务器间的实时事件通信,可以选择WebHooks
如果需要浏览器和服务器间的双向实时通信,可以选择WebSocket
如果需要使用简单的HTTP进行单向通信,可以使用HTTP Streaming
原文出处: https://www.cnblogs.com/cgzl/p/9786801.html
-------------------------------------------------------------------











 随时随地看视频
随时随地看视频



