回想2012年还是jquery的天下,后来2015年vue、react开始盛行,到现在的红的发紫也才不过3年光景,当然vue生态圈的nuxt,react的next也是水涨船高,各个技术框架一波又一波,版本一个又一个,不少同学抱怨:老了,学不动了。

那么如何选择学习的课程,如何合理安排时间学习呢?
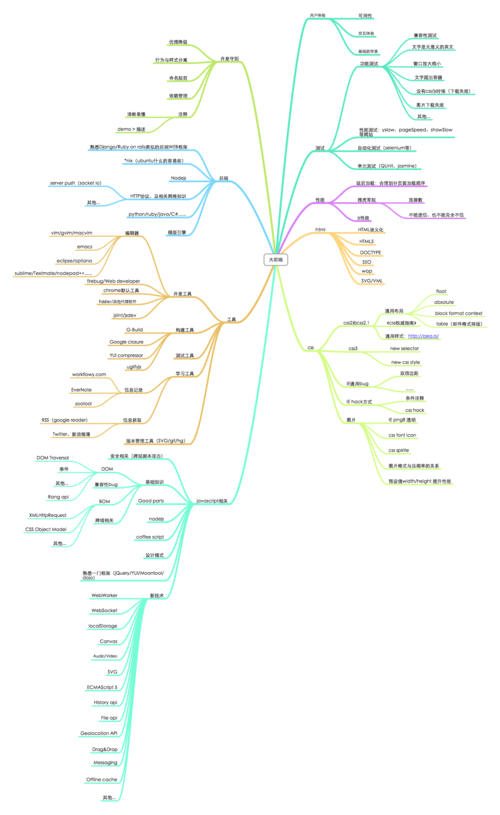
我们先来看下对于一个大前端的同学来说有哪些技能点需要掌握?

有的同学说这张图已经很吓人了,实际上这张图还描述的不全面,比如这里面没有涉及动画、游戏、视频等等,每个方向都能让人学一辈子,所以对于发问学不完的同学真的要好好思考下哪些课程才是你真正要学的。想弄清楚这个问题,大家要反问自己几个问题?
这个是大家要思考的首要问题,如果现在是夯实基础阶段就要脚踏实地,学习一两门课程先吃透再说,这个吃透一定要知道学习的这门课程特色在哪,自己学到了几分,如果自己把握不清楚可以问问该课程的老师。其次,按照这个课程自己多去找一些网站去模仿,用学到的知识点和方法去实现,遇到问题再去回顾下课程所讲述的内容,只要肯下功夫一定有质的提升。根据统计数据,很多同学的课程学习度都不是很高,甚至有的很贵的课程才学习了不到2个小时,如果是这样还不如把买课的钱去吃顿好的(别打我)。
如果自己目前在公司能独挡一面,想有一个晋升的机会,或者想提升自己技术深度或者扩充知识面,这个时候学习的方法要改变一下了,因为这个时候的你时间更宝贵。慕课的很多课程在内容设计上都要考虑照顾方方面面的同学,你要对基础的内容快速过滤,但是不要不听,因为基础的地方也会有讲师出彩的地方。对于重点内容要认真琢磨,讲师为什么要这样设计,他当时考虑的出发点是什么,这个方案有什么不足,方案的特色是什么,都要弄的一清二楚。打个比方我在美团网全栈实战课程中讲了首页菜单的设计,特色是用平行结构代替传统的嵌套结构来实现复杂的交互,用不到15个dom模板节点来实现的,这就是特色,你在网上找不到的方法。然后你要思考这样做有什么好处,能给你什么启发。一门课中这样的特色多了,足可以帮助你快速成长。如果找不到这样的亮点,说明这门课不适合你。
大家之所以迷茫是因为没想清楚自己喜欢什么方向,上图涉及那么多的知识点,想在几年内学好学精显然不现实,更何况程序员的生命周期有多长?如果你是妹子你还要生娃、带娃,漫无目的的学习足矣让你疲惫不堪。对于前端同学来说,方向无非有几个:纯前端(对不起,只会小程序不算前端)、服务端(node)、游戏(canvas)、视频、可视化、动画。但是对于后三个提供的专职岗位不是特别多,更多是和前端兼职。如果想做纯前端,只要把基础打扎实,懂vue和react即可,甚至都不需要学太深都可以。想学好服务端可能要下点功夫,因为你可以忽略css的学习(会被原谅),但是要懂数据库、redis、http协议等。想做游戏有人说容易有人说难,因为他们对前端不是特别熟悉,用js的语法做前端之外的事,但是图形学是你迈不过去的坎,当然也有很多开源框架帮你处理。其他的也类似,说了这么多无非想说在有限的时间内要在一个方向上学习,不要一会学css一会去node,小游戏出来又去蹭一蹭热度,最后与其说都学了还不如说都没学,因为可能哪个也拿不出手。选好自己的方向,在判断课程是否能给你助力,这样你就会学的很轻松。
有人说我怕累,我没时间等等,这要取决于你对自己的要求,大家都以为老板是最好当的,时间是最自由的,这只是错觉。你看不到他融资困难的时候一夜白发、你看不到他被竞品打压到睡眠不足4个小时、你看不到他为应酬身不由己的赔笑。想要达到什么目标就要付出什么样的成本,码农也一样。你想成为高工、专家、行业领头人,你就要不停的学习、思考、拼搏,因为技术在不断革新,不掌握核心的技术自然坐不到核心的位置上去。这个道理大家都懂,只是说服不了浮躁的内心。
对于一个想给自己家庭谋的幸福的前端工程师来说,全栈是必选项,只有掌握前端和服务端的同时,才能在带领团队是衡量利弊,才能不被后端同学所左右,才能在部门大局中赢得尊严和地位,才能在技术革新中保持不衰的竞争力。
而对于全栈而言有几个关键词:前端框架(Vue、React、Angular、Element-ui)、服务端框架(Node、Express、Koa)、前后端分离(SPA)、服务端渲染(SSR、Nuxt、Next)、数据库(mongodb、mongoose、MySQL)、服务端缓存(Redis)、离线(PWA)、开发语言(ES6、Typescript)、数据结构设计、算法设计、设计模式。
所以想走全栈路线的同学来说,上面的关键词都要了解一下了,可以按照这个路线去学习。
·······················································
欢迎关注课程:
JavaScript版 数据结构与算法 (限时优惠)











 随时随地看视频
随时随地看视频





热门评论
-

西岚Silan2018-10-10 7
-

幕布斯79176502018-10-15 5
-

西岚Silan2018-10-10 7
查看全部评论故不积跬步,无以至千里
我想说图看不清吗……
故不积跬步,无以至千里