一、广告轮播条的简介
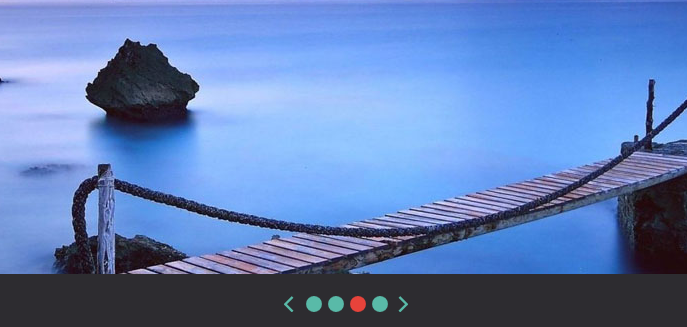
广告轮播条在HTML网页设计以及APP界面设计中非常常见,如下图所示。在Android中,实现的方式可以是自定义ViewPager来实现,但是我们程序员中流传的一句名言,“不要重复造轮子”。因此我们也可以通过网上已经有的开源项目来进行开发,拿来主义,直接拿来用就可以了,这样极大地加快了我们的开发速度。

二、AndroidImageSlider简介
AndroidImageSlider是GitHub上的一个非常火的开源项目,由“代码家”出品,他的网址是
https://github.com/daimajia/AndroidImageSlider
下面的用法介绍很多都是参考他的GitHub主页的常规用法,因此建议大家学习使用开源项目的时候直接参考GitHub主页的用法介绍。
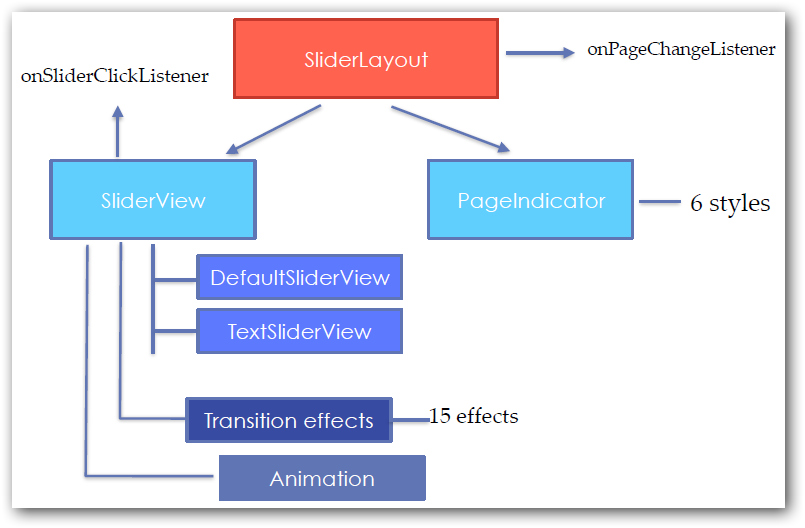
下图是AndroidImageSlider的架构,最核心的类是SliderLayout,他继承自相对布局,包含了可以左右滑动切换的SliderView,以及页面指示器PagerIndicator,也就是上图中的4个小圆点。这两个都可以自定义,常规的用法是:使用TextSliderView+自定义PagerIndicator,下面对常规用法就行介绍。

三、AndroidImageSlider实现广告轮播条
1、参考GithHub中AndroidImageSlider主页的介绍,首先将需要的三个依赖项目引入进来,他们分别是:(版本是楠妹妹写这个笔记的时候的最新版)
compile 'com.squareup.picasso:picasso:2.5.2'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.daimajia.slider:library:1.1.5@aar'
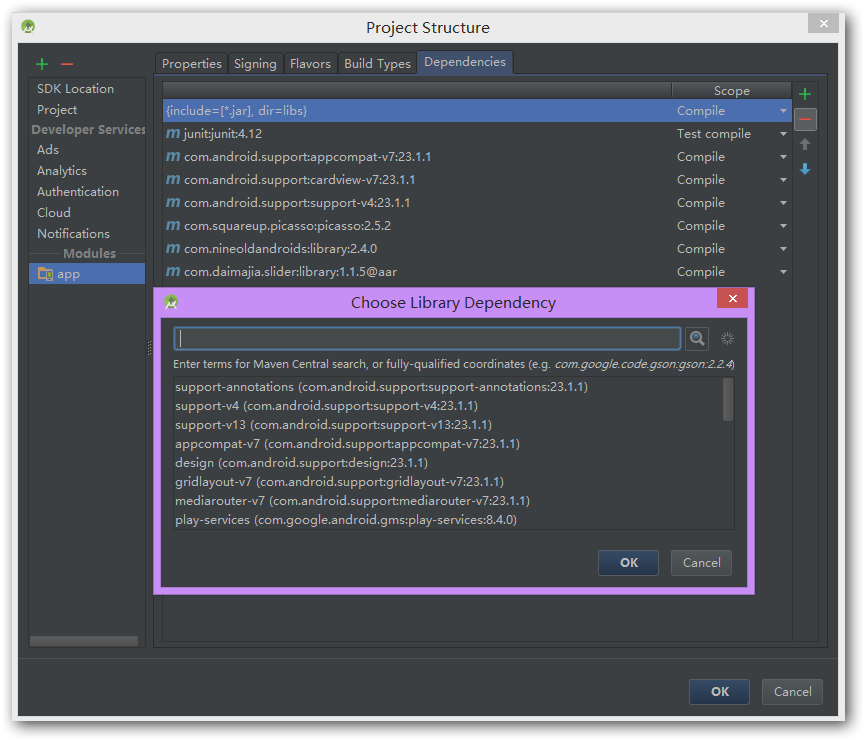
建议全部的依赖项目统一使用最新的版本,因为依赖的项目之间可能也会存在依赖,如果不想出现版本冲突问题,最后全部使用最新版,解决办法就是直接在Android Studio里面搜索下载,如下图所示(注意:GithHub主页上面写的不一定是最新版)。

2、在布局文件中放置SliderLayout以及PagerIndicator。注意布局中我是通过相对布局把PagerIndicator压在SliderLayout之上的。代码都可以在GitHub上找到参考。
<RelativeLayout android:layout_width="match_parent" android:layout_height="150dp"> <com.daimajia.slider.library.SliderLayout android:id="@+id/slider" android:layout_width="match_parent" android:layout_height="match_parent" > <com.daimajia.slider.library.Indicators.PagerIndicator android:id="@+id/custom_indicator" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="10dp" custom:selected_color="@color/colorPrimary" custom:selected_height="3dp" custom:selected_padding_left="2dp" custom:selected_padding_right="2dp" custom:selected_width="16dp" custom:shape="rect" custom:unselected_color="#55333333" custom:unselected_height="3dp" custom:unselected_padding_left="2dp" custom:unselected_padding_right="2dp" custom:unselected_width="16dp" /> </com.daimajia.slider.library.SliderLayout> </RelativeLayout>
3、代码实现,主要步骤是:
准备好要显示的数据,包括图片和图片描述等。
新建若干个TextSliderView并且设置好数据以及相应的监听,最后添加到SliderLayout里面。
对SliderLayout进行一些个性化的设置,比如动画,自定义PagerIndicator,每一个广告的延时时间等。
最后别忘了在布局摧毁的时候,调用sliderLayout.stopAutoCycle();方法停止广告的轮播,以释放资源。
/** * 初始化首页的商品广告条 */ private void initImageSlider() { sliderLayout = (SliderLayout) v.findViewById(R.id.slider); indicator = (PagerIndicator) v.findViewById(R.id.custom_indicator); //准备好要显示的数据 List<String> imageUrls = new ArrayList<>(); final List<String> descriptions = new ArrayList<>(); imageUrls.add("http://m.360buyimg.com/mobilecms/s300x98_jfs/t2416/102/20949846/13425/a3027ebc/55e6d1b9Ne6fd6d8f.jpg"); imageUrls.add("http://m.360buyimg.com/mobilecms/s300x98_jfs/t1507/64/486775407/55927/d72d78cb/558d2fbaNb3c2f349.jpg"); imageUrls.add("http://m.360buyimg.com/mobilecms/s300x98_jfs/t1363/77/1381395719/60705/ce91ad5c/55dd271aN49efd216.jpg"); descriptions.add("新品推荐"); descriptions.add("时尚男装"); descriptions.add("家电秒杀"); for (int i = 0; i < imageUrls.size(); i++) { //新建三个展示View,并且添加到SliderLayout TextSliderView tsv = new TextSliderView(getActivity()); tsv.image(imageUrls.get(i)).description(descriptions.get(i)); final int finalI = i; tsv.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() { @Override public void onSliderClick(BaseSliderView slider) { Toast.makeText(getActivity(), descriptions.get(finalI), Toast.LENGTH_SHORT).show(); } }); sliderLayout.addSlider(tsv); } //对SliderLayout进行一些自定义的配置 sliderLayout.setCustomAnimation(new DescriptionAnimation()); sliderLayout.setPresetTransformer(SliderLayout.Transformer.Accordion); sliderLayout.setDuration(3000); // sliderLayout.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom); sliderLayout.setCustomIndicator(indicator); }
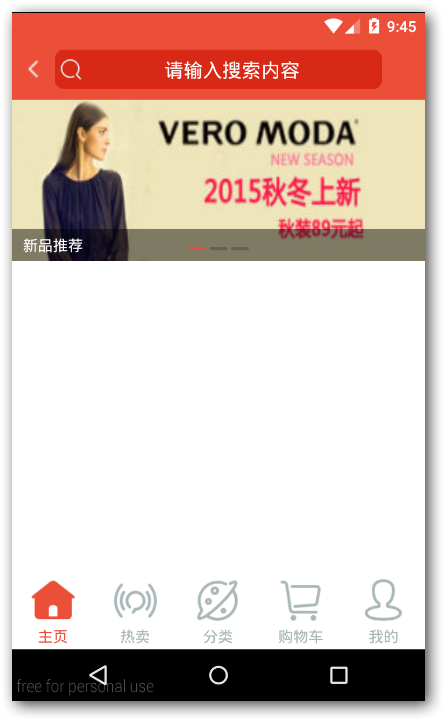
四、效果图
感觉非常炫酷有木有,好了,今天的介绍到此结束,关于AndroidImageSlider更多更详细更牛逼的用法,还是建议大家去他的GitHub上参考与学习,因为上面的绝大部分牛逼的代码都是外国人写的,前提是你要学好英文(⊙o⊙)哦!

五、题外话
今天楠妹妹遇到了一个奇葩的问题,就是自定义的PagerIndicator一直不能按照自己的意愿去修改他的属性。郁闷了一个晚上。后来发现原来是命名空间写错了,当时是Android Studio自动帮我引入的命名空间(第一个),虽然项目没有报错,运行也没有问题,就是不能实现自定义的PagerIndicator。后来改为第二个才行。原因是命名空间写错导致一些自定义属性没法正常使用,希望大家不要再犯同样的错误~(≧≦)/~啦啦啦。
xmlns:custom="http://schemas.android.com/tools" xmlns:custom="http://schemas.android.com/apk/res-auto"

 随时随地看视频
随时随地看视频




