ng-template
<ng-template #temp> 测试文本</ng-template>
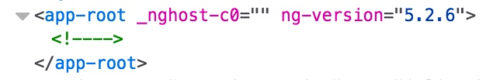
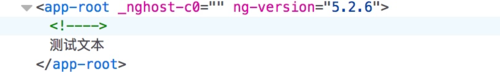
我们可以看到ng-template在页面渲染之后的样子
除了<!---->证明它的痕迹以外什么都没有
元素<template>
什么是<template>呢,它是2013年以后才出来的一个元素,是用来声明“模版元素”的。
我们在上面的代码下面将<template>的使用加入进去
<ng-template #temp> 测试文本 </ng-template> <template> 测试文本 </template>

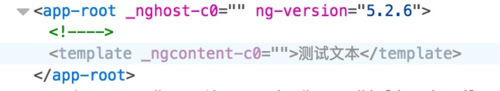
页面中还是什么都不显示,但是我们在<template>元素上加入css样式display:block;
页面中就会出现

这说明<template>元素是一个自带display:none的隐藏元素,只不过二者隐藏的方式不同
<ng-template>的功能与<template>元素类似,都是一个默认隐藏的元素。
用处
在Angular里,通常将它当作一个嵌入式的模版
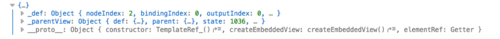
通过ViewChild获取它的一个实例,可见它是一个TemplateRef实例

ng-content
Angular2使用<ng-content>元素作内容映射,所谓内容映射,是指在组件内嵌入模版代码,方便定制可复用的组件。
我们定义两个组件<app-wrapper>和<app-counter>来说明<ng-content>的用处。
// <app-wrapper>
import { Component } from '@angular/core';
@Component({
selector: 'app-wrapper',
template: `
<div>
<h1>Test ng-content</h1>
<!-- <ng-content></ng-content> -->
</div>
<ng-content>
</ng-content>
`})
export class WrapperComponent {}// <app-counter>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-counter',
template: ` <p>{{count}}</p> `
})
export class CounterComponent {
private static id = 1;
count: number;
constructor() {
this.count = CounterComponent.id++;
}
}使用:
<app-wrapper> <app-counter>3</app-counter> <app-counter>2</app-counter> <app-counter>1</app-counter> </app-wrapper>
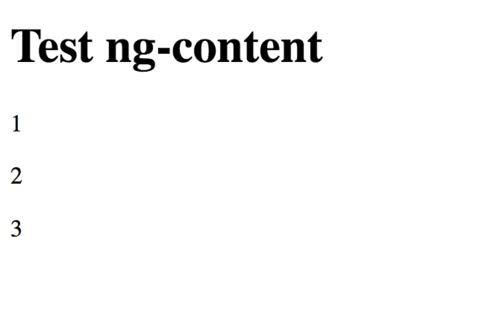
效果:

可以看见<app-counter>元素作为内容映射到了<app-wrapper>内部,相当于替换掉了<ng-content>
ng-container
<ng-container>是Angular2定义的一个特殊的tag。
<ng-container>测试文本</ng-container>
上面的代码渲染到页面时:


可以看到<ng-container>并不存在,它仅仅是作为一个容器使用。
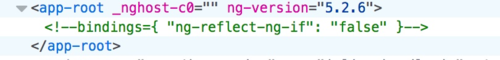
<ng-container *ngIf="false">测试文本</ng-container>

在它之上我们可以使用Angular的指令,而不像<div>之类的元素影响布局。

 随时随地看视频
随时随地看视频

