作者:娇娇jojo
时间:2018年3月29日
1、npm淘宝镜像直接用npm安装vue-cli会特别慢,在安装vue-cli之前可以先安装一个淘宝镜像。之后的安装命令还是和npm一样,只不过把npm改成cnpm,但速度已经不是一个等级的了,嗖嗖嗖嗖~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org轻轻松松下面几步,就可以创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目啦。
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目(项目名称:vue-webpack)
$ vue init webpack vue-webpack
# 安装依赖,走你
$ cd my-project
$ cnpm install
# 运行项目
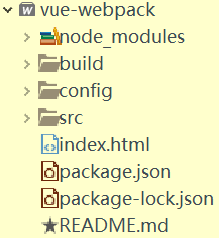
$ cnpm run dev生成好的目录结构如下:

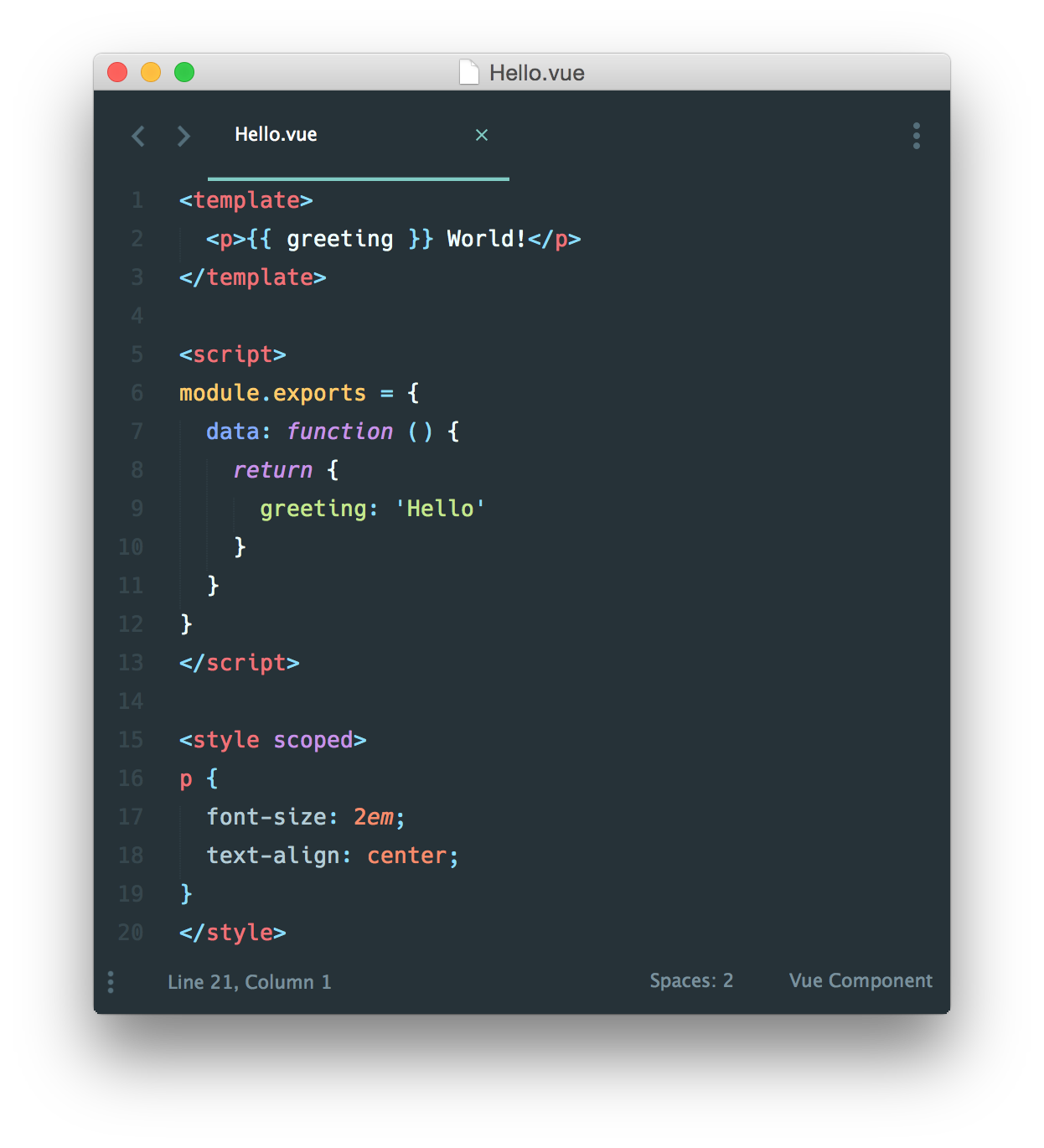
下图是一个单文件组件:

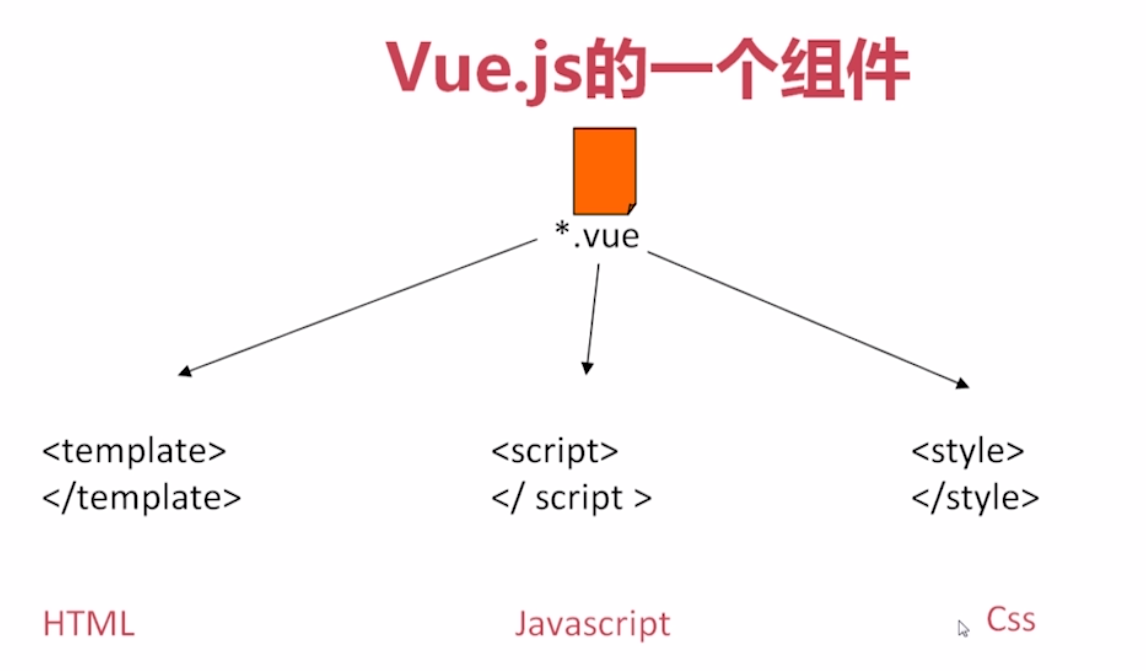
一个vue单文件组件的本质其实也就是html、css、js合成的一个文件,只不过必须用vue规定的格式来写,也就是在下图的template、script、style里面写相应的html、js和css:

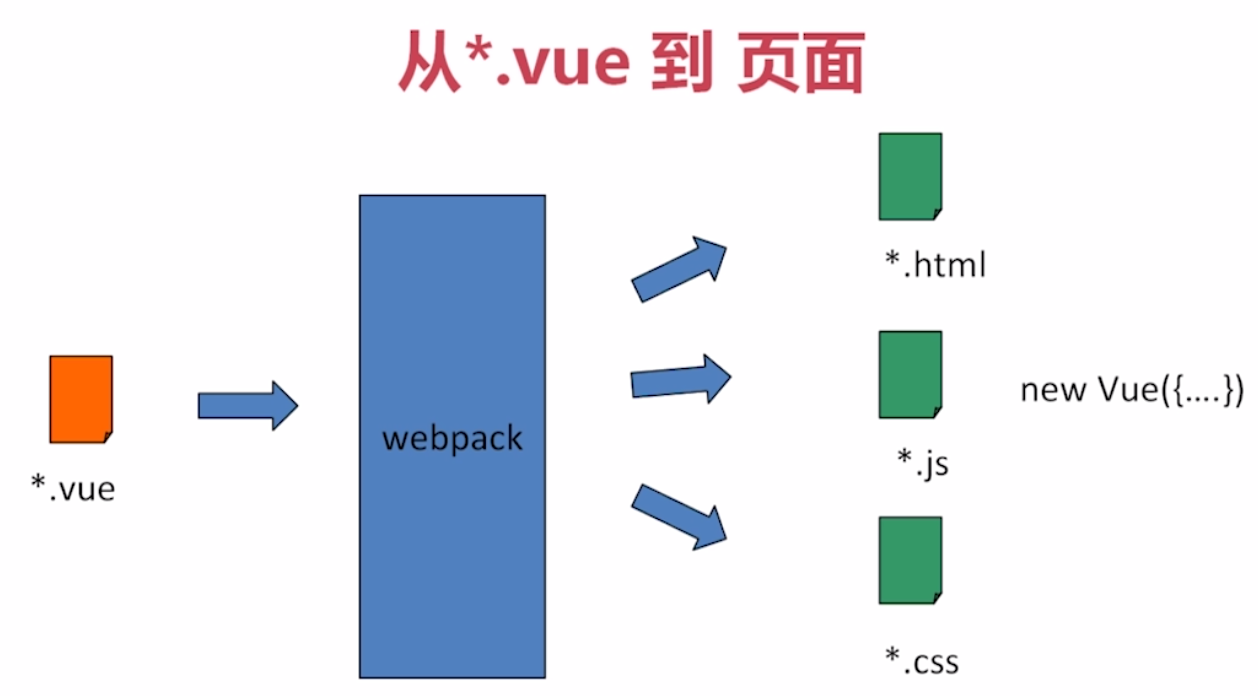
那vue组件是怎么映射到页面的,看下图就明白了(借助webpack解析):

下面介绍一下vue组件的重要选项(属性):
(1)data:vue对象的数据
new Vue({
data: {
a: 1
}
})
<p> {{ a }} </p>(2)methods:vue对象的方法
new Vue({
data: {
a: 1
},
methods: {
doSomething: function() {
console.log(this.a);
}
}
})(3)watch:设置了对象监听的方法
监听你想监听的任何数据,下图监听数据 “a” 的变化,可以打印出变化之前的值和现在的值。
new Vue({
data: {
a: 1
},
methods: {
doSomething: function() {
console.log(this.a);
}
},
watch: {
'a': function(val, oldVal) {
console.log(val.oldVal);
},
//深度watch(适用于监听的数据结构比较复杂,例如 c = { list: "apple", isFinished: true} ,那监听c的变化就建议选择深度watch,而且必须当deep为true时生效,false时不生效(例如,将isFinished改为false,结果还是true))
c: {
handler: function (val, oldVal) { /* ... */ },
deep: true
}
}
})Vue对象里的设置通过html指令进行关联(也就是双向数据绑定),重要指令包括:
(1)渲染数据:v-text、v-html、{{}}
<P> {{ a }} </p>
<P v-text="a"></p>
<P v-html="a"></p>
new Vue({
data: {
a: 1
}
}){{}}是v-text的一个简写。
v-text和v-html的区别:v-text会将html标签escape成文本,而v-html不会。
(2)控制显隐:v-if、v-show
<p v-if="isShow"></p> //直接不渲染
<p v-show="isShow"></p> //渲染这个dom元素,通过css的display属性来控制
new Vue({
data: {
isShow: true
}
})(3)循环渲染:v-for
<ul>
<li v-for='item in items'>
<p v-text='item.label'></p>
</li>
</ul>
data: {
items: [
{
label: 'apple'
},
{
label: 'banana'
}
]
}(4)绑定事件:v-on
<button v-on:click="doThis"></button>
<button @click="doThis"></button> //简写@
methods: {
doThis: function someThing) {
}
}(5)绑定属性:v-bind
<img v-bind:src="imageSrc"> //字符串
<div :class="{ red: isRed }"></div> //布尔值
<div :class="[classA, classB]"></div> //字符串
<div :class="[classA, { classB: isB, classC: isC }]"></div>简单的页面还好,一旦涉及功能性复杂的大型网站,那就需要好好规划规划组件的划分了,那组件到底要怎么划分呢,还是需要按照什么原则去划分?
虽然没有强烈的规则去要求,但还是有原则可依的。我觉得组件大致可以划分为2类,也就是功能模块和页面区域,大家可以根据自己的情况去划分,下面的划分仅供大家参考:
- 功能模块:select、pagenation...
- 页面区域:header,footer,sidebar...
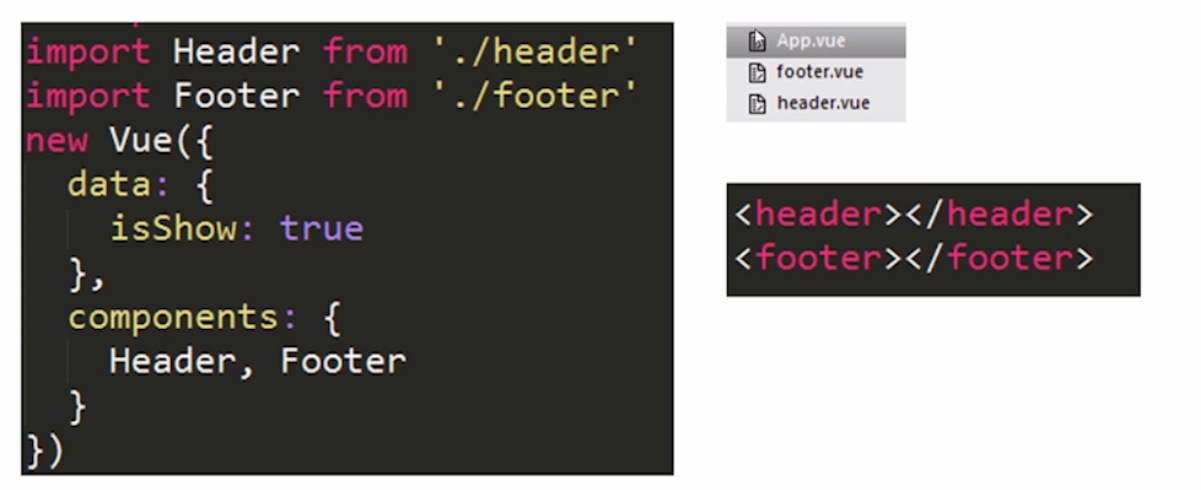
(1)components
那么问题来了,划分组件之后,这些组件之间如何相互调用呢?
components君正式登场!!!

App.vue是组件入口,footer.vue和header.vue是组件。
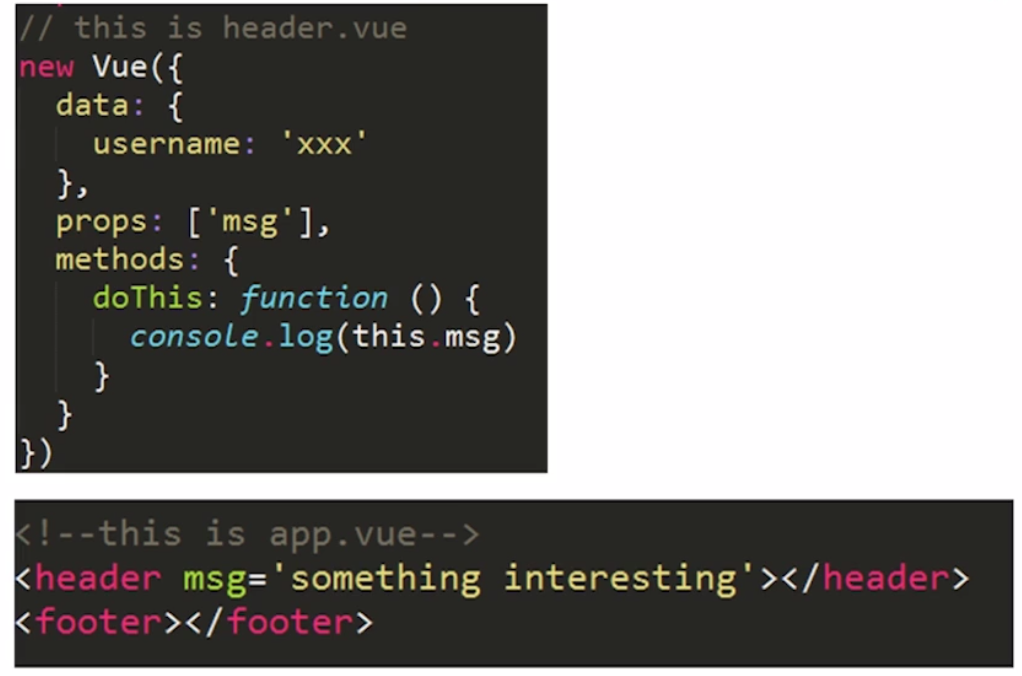
(2)props
相互调用的问题解决了,接下来说说组件之间的通信 - props 。
下面是父组件向子组件传递信息msg,只有用props注册了msg之后,子组件里才可以获取到msg的值,否则,无论传什么值,子组件都是没法取到的。

那子组件传信息给父组件呢?

那么子组件就可以直接使用$on或者$emit触发事件来传信息给父组件,下图是$emit的实例。
//父组件App.vue(自定义child-tell-me事件,触发listenToMyBoy方法)
<header-a v-on:child-tell-me='listenToMyBoy'></header-a>
methods: {
listenToMyBoy: function(msg){
this.childWords = msg;
}
}//子组件(点击按钮将msg发送给父组件)
<button @click="onClickMe">Click!</button>
export default {
data () {
return {
msg: "Hello Vue"
}
},
methods: {
onClickMe: function(){
this.$emit("child-tell-me",this.msg);
}
}
}










 随时随地看视频
随时随地看视频





热门评论
-

慕哥56925832018-04-11 0
查看全部评论可以,这些东西收藏了忘了的时候直接翻一下