
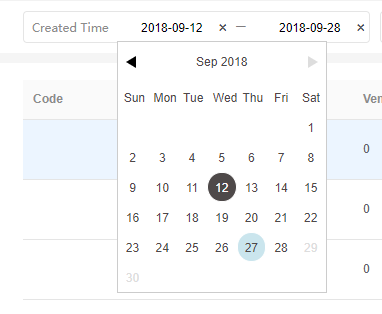
需求:
1.当前时间高亮。
2.起始时间不能大于终止时间(日期范围禁用)。
3.带时间清除。
4.实现国际化。
第一步:
查看官方文档vuejs-datepicker,安装
npm install vuejs-datepicker --save
第二步:
在需要封装组件里引用。(不细说,直接上封装的组件源码)
<template>
<div>
<datepicker @opened="openView"
@selected="disableTo"
v-model="startDate"
:disabledDates="minDate"
:clear-button = "true"
:highlighted="highlightedFn"
:format="customFormatter"
:language="languages[lang]"
:placeholder="$t('START_TIME')"></datepicker>
<i class="el-icon-minus"></i>
<datepicker @opened="openView"
@selected="disableFrom"
v-model="endDate"
:disabledDates="maxDate"
:clear-button = "true"
:highlighted="highlightedFn"
:format="customFormatter"
:language="languages[lang]"
:placeholder="$t('END_TIME')"></datepicker>
</div>
</template>
<script>
import Datepicker from 'vuejs-datepicker'
import {en, ja, zh} from 'vuejs-datepicker/dist/locale'
export default {
name: "vo-date-range",
components:{ Datepicker },
data:()=>({
highlightedFn: {
customPredictor(date) {
if (date.getDate() === (new Date()).getDate()) {
return true;
}
}
},
languages:{en: en,zh: zh,jp: ja},
lang:'',
startDate:'',
endDate:'',
minDate:{},
maxDate:{},
html:''
}),
methods: {
//自定义时间格式
customFormatter(date) {
return moment(date).format('YYYY-MM-DD')
},
//在打开时间控件的时候,获取localStorage中的语言。
//这样做的目的是为了与父级语言切换同步
openView(){
this.lang = JSON.parse(localStorage.getItem('locale')).type
},
//设置disable时间区间
disableTo(date) {
this.maxDate = {
to:date,
from : null
}
this.$emit('getDate',{startDate:date,endDate:this.endDate});
},
disableFrom(date) {
this.minDate = {
to:null,
from: date
}
this.$emit('getDate',{startDate:this.startDate,endDate:date});
}
}
}
</script>在需要的页面引用:
<template>
<div class="input-lgx-box">
<label>{{ $t("CREATED_TIME") }}</label>
<voDateRange @getDate="getDate"></voDateRange>
</div>
</template>
<script>
import voDateRange from '@/components/voDateRange.vue'
export default {
name: "order-list",
components:{ voDateRange},
methods:{
getDate(obj){
console.log(obj)
}
}
}
</script>




 随时随地看视频
随时随地看视频





热门评论
-

精慕门62838722022-06-27 0
-

慕标35290992019-02-12 0
查看全部评论怎么实现antd vue 选中多个年份
大神为什么我会报错呀,moment is not defined"