作者:娇娇jojo
时间:2018年2月5日
H5和客户端(IOS、安卓)想要交互怎么办(手动头疼)?
答案是肯定的,必要的时候还是要借助一定的工具啦。
我主要研究的是JavascriptBridge,所以今天要说的就这种方法。
而且基于我自己是做前端的,所以单方面的只说JS部分,客户端可以参考:
https://github.com/wangjiaojiao77/WebViewJavascriptBridge(IOS)和
https://github.com/wangjiaojiao77/JsBridge(安卓)。
分批说,先说IOS吧。
1、IOS先把下面这段代码(这段代码可是会更新的哦,注意及时更新就ok啦)copy到你的JS中。
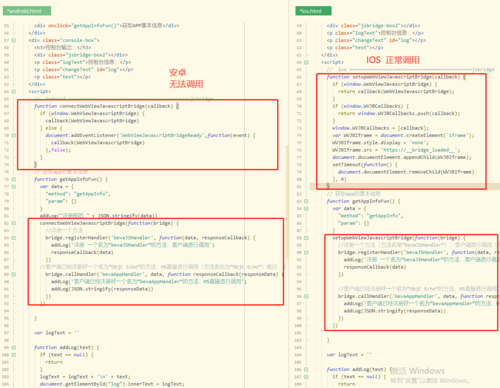
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'https://__bridge_loaded__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}然后直接写交互就ok啦(交互无非也就2种:注册一个方法 和 调用已经注册好的方法)。
setupWebViewJavascriptBridge(function(bridge) {
//注册一个方法(方法名是“JS Echo”),客户端进行调用(方法名也是“JS Echo”),responseCallback是回调函数
bridge.registerHandler('JS Echo', function(data, responseCallback) {
console.log("JS Echo called with:", data)
responseCallback(data)
})
//客户端已经注册好一个名为“ObjC Echo”的方法,H5直接进行调用(方法名也为“ObjC Echo”)就行,调用的时候可以传客户端需要的参数
bridge.callHandler('ObjC Echo', {'key':'value'}, function responseCallback(responseData) {
console.log("JS received response:", responseData)
})
})so,安卓也很easy啦。
先把下面这段代码(这段代码可是会更新的哦,注意及时更新就ok啦)copy到你的JS中。
function connectWebViewJavascriptBridge (callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
},
false
);
}
}然后直接写交互就ok啦(其实和IOS一样)。
connectWebViewJavascriptBridge (function(bridge) {
//注册一个方法(方法名是“JS Echo”),客户端进行调用(方法名也是“JS Echo”),responseCallback是回调函数
bridge.registerHandler('JS Echo', function(data, responseCallback) {
console.log("JS Echo called with:", data)
responseCallback(data)
})
//客户端已经注册好一个名为“ObjC Echo”的方法,H5直接进行调用(方法名也为“ObjC Echo”)就行,调用的时候可以传客户端需要的参数
bridge.callHandler('ObjC Echo', {'key':'value'}, function responseCallback(responseData) {
console.log("JS received response:", responseData)
})
})基本的就是这么写就完啦,详细的可以参照我上面发的网址~~~











 随时随地看视频
随时随地看视频





热门评论
-

ma瑶2019-04-28 1
-

慕函数45968612018-02-10 1
-

Margin_Wang2020-02-17 0
查看全部评论就是安卓和ios都需要交互的话就是上面的代码都在JS里面放吗
可以,,,,,,,,,,,,
您好,我依循您这里的思路,在学习使用 sjbridge的时候,IOS部分,完全可以正常运行,但是Android部分js代码,不知道出错在了哪里,方便的时候可以看一下问题出在哪里么