刚刚接触微信小游戏开发的同学,大抵会直接去使用微信官方退出的开发者工具,具体呢就是这里 微信开发者工具链接 。其实吧,之前写小程序的商城的时候,也使用过一段时间这个工具,后来索性转投WebStorm安装了各种插件和调整了后缀名的识别,写起来反倒比自带的工具舒适。
不过这里不妨来做个知识的扩展,不知道大家有没有使用过著名编辑器Atom,或者微软的编辑器Visual Studio Code,不过这俩是同一个技术框架演变出来的,那就是Electron,大家可以去看看官网 Electron | 使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用。
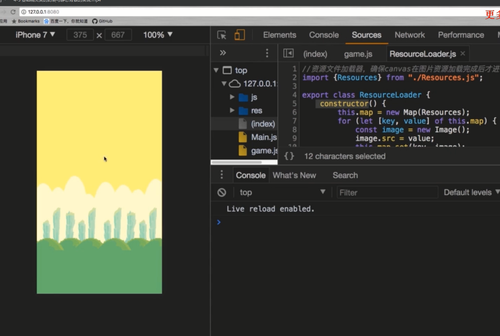
也就是说,这俩编辑器其实就是个浏览器,然后呢,里面所有的文字界面等等的一切元素都是DOM,咱来看个截图

没有错,这就是个浏览器,基于chromium的Web技术。看到这里其实很多用了小程序开发者工具的同学也就知道了,其实丫的那也是个浏览器……并且是体验很差的那种……,当然啦,微信官方开发者工具使用的是nw.js这种类似的技术,大家可以去看看https://nwjs.io/。WebStorm有非常强的代码补全能力,还能查看每个JS方法的参数和使用,并且可以帮你检查很多不规范的写法,比如哪些变量命名不规范啦,哪些写法会有潜在的问题啦之类的,总之真的是前端神器。
说到开发环境的话,小游戏使用的可是纯纯的JavaScript哦,并且是先进的ES6,并没有小程序那些自定义的语法,也就是说,我们可以无痛的在WebStorm上书写,只要大家用WebStorm打开小游戏官方开发者工具创建的项目就行啦,写完了再在工具上编译和跑起来,上传和预览就行。
说到ES6,我们不得不提一个工具叫做babel,这个是地址http://babeljs.io/
它是一个很方便的JS编译工具,大家通过npm安装,然后WebStorm上进行自动的配置,就能一遍写ES6一遍看到转译后的ES5代码了,并且是安装JavaScript最佳实践转译的。配置参照图片

哦顺带一提,如果国内觉得npm慢的话,试试阿里巴巴的cnpm,是npm的绝佳替代品,http://npm.taobao.org/
这里有个非常非常重要的两点要说明,在浏览器调试的时候ES6语法和微信中是有一些不同的。
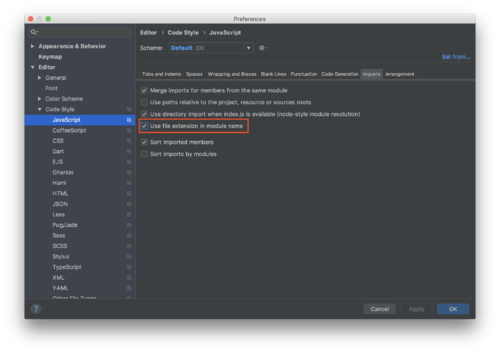
- 浏览器中对于import的识别,其后缀必须要加上.js,而微信小游戏不需要,写上文件名就好
- 微信端不能提前声明类属性变量,否则会报错,而浏览器不会,这个是很重要的
至于其它的,真没太大差别,babel+WebStorm+微信官方的开发者工具,结合起来,就可以很惬意的书写自己的小游戏啦











 随时随地看视频
随时随地看视频




热门评论
-

慕姐40460842018-07-18 0


-

慕姐40460842018-07-18 0
-

iplayfor2018-04-22 0

查看全部评论请问为什么在windows下面图片一直没有达到你这种效果
F12进入开发者模式
每次自动导入语句后面要手动敲`.js`实在难受,找了一下,是可以配置的。