client家族
- 主要成员
clientWidth 获取网页可视区域的宽度
clientHeight 获取网页可视区域的高度
调用者不同,意义不同
盒子调用的时候,指盒子本身的宽度,不包括border
body或html 调用的时候,指可视区域大小
clienY 和clientX 可以开发鼠标拖动功能(了解) - onresize事件
只要浏览器的大小发生改变,哪怕1px,都会触动这个事件
练习:根据浏览器可视区域的大小,给定背景色
当大于960px红色,大于640px小于960px时蓝色,小于640px时绿色。 - 三大家族总结
box.clientWidth=width+padding
box.offsetWidth=width+padding+border
scrollHeight=内容高度(不包含border)
重要:scroll()可以返回网页卷动的距离 和client()可以返回浏览器的窗口宽高 - window事件总结
window.onscroll 屏幕滑动
window.onresize 浏览器大小发生变化
window.onload 页面加载完毕
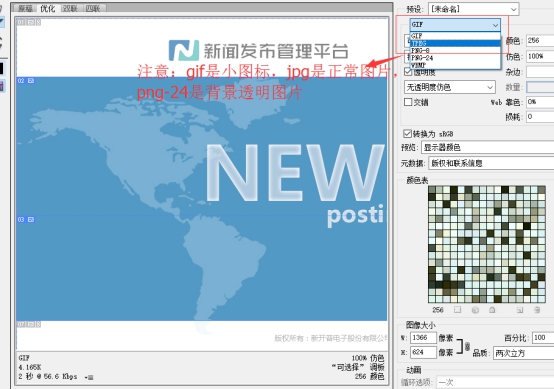
PS切片技术


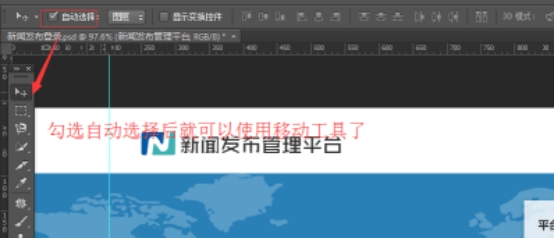
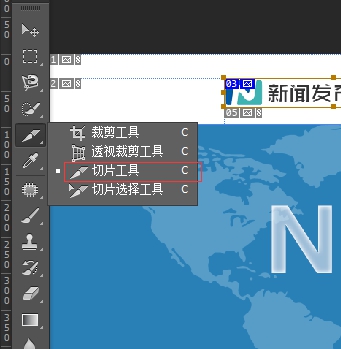
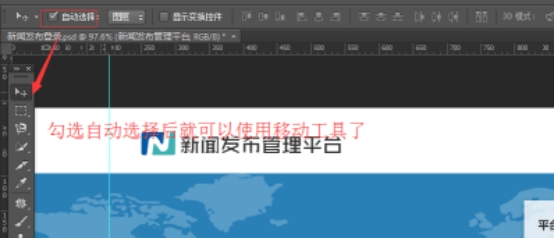
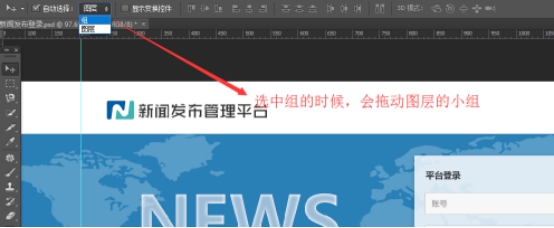
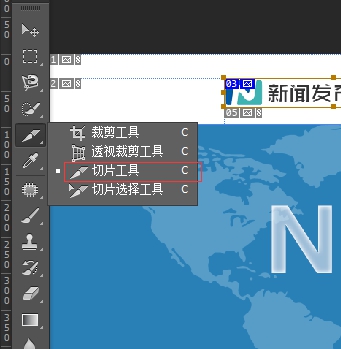
调出切片工具


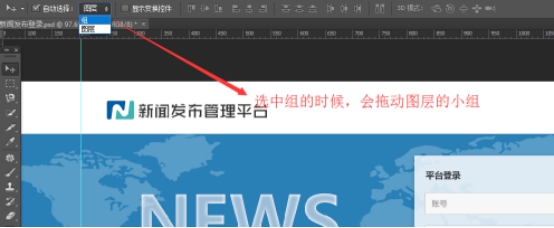
鼠标放到切片上时,可以右键打开切片编辑工具,对切片进行命名


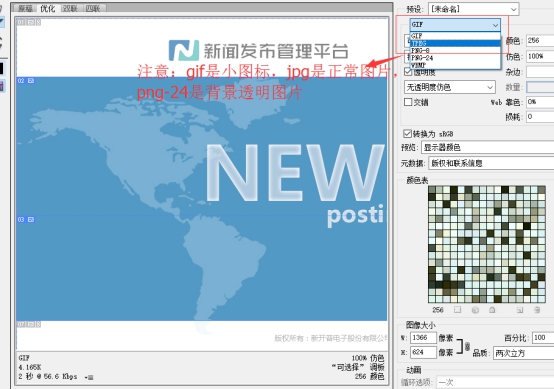
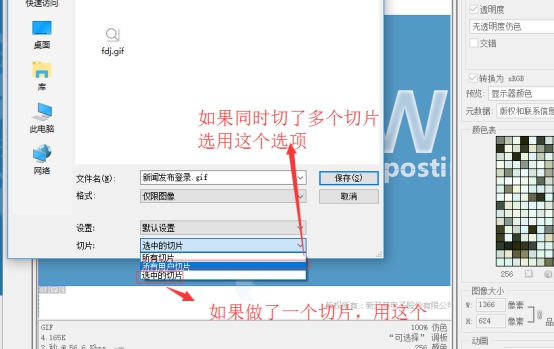
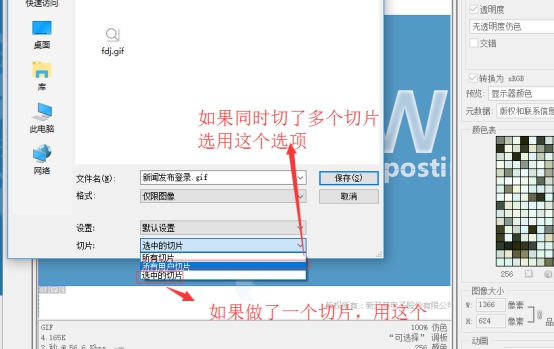
CTRL+ALT+SHIFT+S 可以调出切片保存窗口,
CTRL+H 隐藏或显示辅助线








 随时随地看视频
随时随地看视频


