一 、Math
u Math.round() 四舍五入
u Math.ceil ()

u Math.floor () 地板函数,向下取整

u Math.max()

u Math.pow(x,y) 方法可返回 x 的 y 次幂的值。(重点)
u Math.random() 大于等于0 但小于1(重点)
二 、分支结构
分支结构公式
形式1:
if( 布尔表达式 ){
布尔表达式是true,执行花括号内的代码
布尔表达式是false,执行花括号后边的代码
}
形式2:
if( 布尔表达式 ){
布尔表达式是true,执行花括号内的代码
布尔表达式是false,执行后边else后边花括号内的代码
}else{
….
}

形式3,判断嵌套:
if(布尔表达式1){
如果布尔表达式为1为true , 执行内部代码
}else if(布尔表达式2){
如果布尔表达式为2为true , 执行内部代码
} else if(布尔表达式3){
…
} else if(布尔表达式4){
}
形式4:
var sex = prompt(“请输入性别”)
switch(sex) {
case“ 男”:
alert(“ 你的性别是男”);
break;
case“ 女”:
alert(“ 你的性别是女”);
break;
default:
alert(” 送到泰国”);
break;
}if else … 可以判定相等或不等的情形,使用范围更广,多用于判断条件较少的情况。
switch case 的结构更清晰,效率更高;但一般只用于指定变量相等于某个范围内特点的值(大于等于4个判断时)。
小练习:
1、 弹出确定窗口( confirm),当点击确定,弹出消息:您已退出系统;当点击取消时,弹出消息:您已取消退出

2、 接收用户输入的数字,判断是否是偶数,如果是偶数那么在控制台中将该数字输出,如果不是偶数则在控制台中输出:该数字不是偶数

3、 接收用户输入的数字,判断是否是在20-90之间的数字,如果在该范围内,则将改数字输出,否则提示不在该范围内。
4、 获取一个0-99的随机数,对比用户输入的值,如果用户输入的值大于随机数,则alert出:你赢了,否则:你输了
5、 联合国世界卫生组织对年龄的划分标准, 44岁以下为青年;45岁至59岁为中年人。60岁至89岁为老年人;90岁以上为长寿老年人。张霞今年99岁了,她属于哪个年龄阶段的。使用if...else嵌套语句进行判断,使用document.write()在页面中输出。
if( age <= 44) {
document.write(“”);
} else if(age <= 59) {
document.write(“”);
} else if(age <= 89) {
document.write(“”);
} else {
document.write(“长寿老人”);
}三 、循环结构
- while(循环条件){
循环体
}
注意:循环体内代码一定要影响到循环条件,否则可能出现死循环 - do{
循环体
}while(循环条件)
后测试循环语句
小练习:在浏览器中实现功能,当打开页面时,弹出一个信息输入窗口:”请输入密码”,如果用户输入内容为:123456,则弹出提示:密码输入成功,否则,一直弹出信息输入窗口,使用后测试循环语句完成功能 。

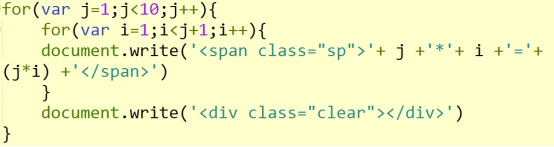
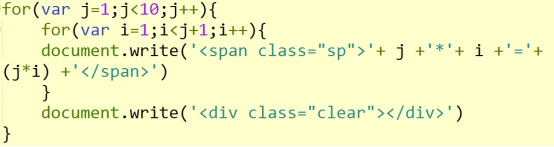
- for循环
for(定义变量;条件表达式;自增自减){
循环体代码
}
重点:

四、数组 - what
数组:连续存储多个数据的存储空间;
在javascript中数组存放的数据个数不限,数据类型也不限 - when/where
批量管理多个数据就要用数组去保存 -
why
现实中很多数据都是批量分类管理的,就像去饭馆吃饭,有热菜、凉菜、汤类、面食、主食、饮料,就像qq联系人 - How
l 创建数组的两者方式
今后,在js代码里只要看见中括号,就一定是数组;
只要看见new,就是在堆中创建一个对象,即根据抽象对象实例化出一个实体对象,这个实体对象就拥有了js API 定义好的各种属性和方法。

l 赋值

l 数组遍历

l 数组的扩容
练习:编写一个信息录入小程序,可以不停地接收录入的学生姓名,直到输入”exit”为止,将这些姓名保存在一个数组中,在页面中以<h1>标签包括并输出。
var stn;
var arr=[];
while(true){
str=prompt(“输入学生姓名”)
if(){
arr[arr.length]=
}else{
break;
}
}
for(var i=0;i<)
document.write()
l 数组的常用方法1:出入栈
push() 入栈 在栈顶添加指定的元素,并返回新的数组长度
pop() 出栈 删除并返回栈顶的元素

l 数组的常用方法2:reverse()将数组中的元素颠倒顺序排列
注意:是对原数组进行操作
l 数组的常用方法3:concat()拼接数组
注意:返回一个新的数组,原来数组保持不变

l 数组的常用方法4:join()返回一个字符串,由调用该方法的数组内的元素组成的字符串,参数可以被用来当做字符串中拼接符号

l 数组的常用方法5:slice()返回现有数组的一个子数组
slice(startIndex,endIndex)
其他常用方法:
arr.indexOf() 获取匹配到的数组中对应元素的索引值
arr.splice( ) 从数组中删除元素、添加元素、替换元素 ,现有数组内容改变
删除元素:arr.splice( indexstart ,count )
替换元素:arr.splice( indexstart ,count , 值1,值2..)
插入元素:arr.splice( indexstart ,0 , 值1,值2..)
二维数组:
var arr=[100, “语文”, true,[10,20,30,40]]
这里的arr就叫做二维数组
如何拿到arr里的二维组元素的里最后一个元素
alert( arr3 ),
alert(arr[length-1] [length-1])
五、函数声明、作用域
- 函数的定义
通过function关键字
l 方法1
function funName(){
alert(“sure”)
}
l 方法2
var funName=function(){
alert(“sure”)
}
l 方法3(不推荐)
var funName=new Function({alert(‘sure’)}) -
函数的使用
函数定义以后,相当于创建了有一个引用类型对象,不调用不执行
调用时只需: 函数名+()
只要在一个代码块里,调用函数可以写在定义函数前面 - return关键字
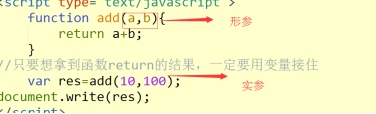
return 可以返回后面紧跟的表达式的结果,并且return 后面 函数体内部代码不在执行;
函数里面可以没有retrun,如果有,只能有一个,不能有多个return;
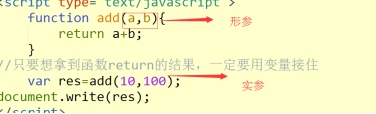
只要想拿到函数return的结果,一定要用变量接住 -
函数的参数

-
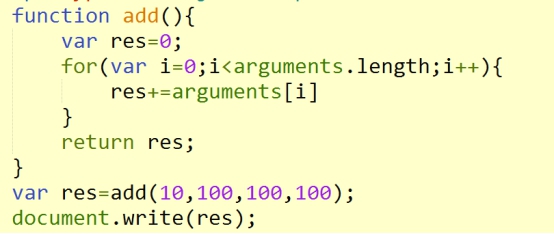
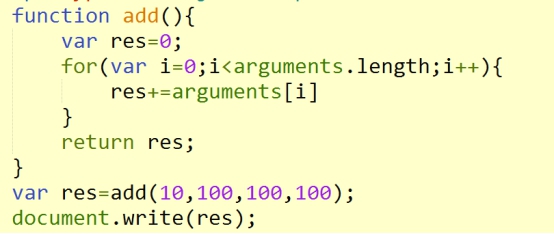
arguments对象

- 构造函数







 随时随地看视频
随时随地看视频



