本篇我们的目的是要了解:
- 渲染状态及套路用法
- 矢量图形及文字的stroke/fill套路
- es6 super关键字用法
代码如下:
Render类
"use strict";
class BLFRender {
constructor(ctx) {
this.context = ctx;
}
drawGrid(backcolor, color, stepx, stepy) {
context = this.context;
context.save()
context.strokeStyle = color;
context.fillStyle = backcolor;
context.lineWidth = 0.5;
context.fillRect(0, 0, context.canvas.width, context.canvas.height);
context.beginPath();
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
}
context.stroke();
context.beginPath();
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
}
context.stroke();
context.restore();
}
drawText(x, y, color, str) {
context = this.context;
context.save();
context.fillStyle = color;
context.fillText(str, x, y);
//context.strokeStyle = color;
//context.strokeText(str, x, y);
context.restore();
}
}
/*
文字的fill/stroke大家可以切换看看,会发现文字绘制效果完全不同
*/
drawText(x, y, color, str) {
context = this.context;
context.save();
context.fillStyle = color;
context.fillText(str, x, y);
//context.strokeStyle = color;
//context.strokeText(str, x, y);
context.restore();
}
}渲染状态套路用法:(在draw开头的函数中)
-
always:
前: 在绘制前先save(),保存当前的渲染状态。
后: 在绘制后restor() ,将渲染状态恢复到最近一次save()后的状态
中: 在save/restore中的代码,你可以任意设置渲染状态,进行绘制提交 -
why:
所有的renderAPI(例如gl/dx/gdi/skia/cairo/quartz等)都是基于状态机实现
所有的renderAPI进行渲染提交时,使用的是当前设置的渲染状态。
不进行save/restore,下一次绘制时候还是延续上一次的渲染状态,导致渲染状态不易控制。 -
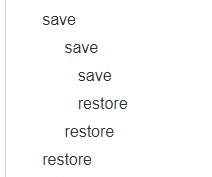
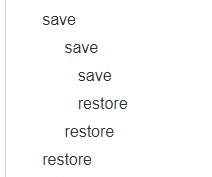
save/restore可以嵌套使用,但必须是配对 (实际上canvas2d内部持有一个stack<RenderState>堆栈):

-
哪些渲染状态会被记录到RenderState中去呢?
我们碰到一个添加一个,本类中目前我们用到的渲染状态属性如下:
strokeStyle
fillStyle
lineWidth
其他未用到的渲染状态都是default状态
随着代码越来越多,我们会知道所有的渲染状态以及初始化值,这一点蛮重要的!
矢量图形(文字也是矢量)绘制套路包括两部分:描边(stroke)和(fill)
stroke使用strokeStyle提供的样式进行绘制,能对【封闭/非封闭】的图形进行边缘线条绘制
fill使用fillStyle提供样式对【封闭】的图内部进行填充
为什么称为style而不是color?
因为style不单单支持【color】,还支持【贴图】,【渐变色】等特性Sprite基类
class BLFSprite {
constructor() {
this.typeName = "BASE";
}
render(render) {
render.drawGrid('white', 'black', 10, 10);
}
}RectSprite子类
class BLFRectSprite extends BLFSprite {
constructor() {
//super([基类构造函数参数列表])
super();
//this调用父类的成员属性必须在super()调用后才ok!!!!
this.typeName = "RECT";
}
render(render) {
//调用基类方法绘制背景
super.render(render);
//rect比基类增加了文字绘制功能
render.drawText(10, 10, 'red', "随风而行之青衫磊落险峰行来测试一下渲染表面");
}
}关于es6中的super关键字一个前提,两个用法:
一个前提:
只有使用了extends的子类才能使用super关键字两个用法:
1. 函数调用形式:
super([基类构造函数参数列表]),必须在子类构造函数中调用super()
this调用父类的成员属性必须在super()调用后才ok!!!!
2. 非函数调用形式:
在子类的成员函数中调用基类类方法时使用super关键字而不是super()函数,切记!

 随时随地看视频
随时随地看视频




