本人在自学vue,之后想在学习过程中加以实践。由于之前有做过jquery的播放器效果,ui仿照网易云,地址
点击进入
于是就想做vue 的网易云播放器,网上也有类似的项目。看了一下都挺不错的,于是就想自己做一个试试
项目基于Vue 2.0 使用Vue-router,axios获取本地的data.json文件(所有的用户,音乐信息),以及vuex 的状态管理
本人也是一枚小白,边学习边做的,这个播放器有什么不足之处,希望各位可以提出意见建议,我们共同学习进步.
GitHub地址: 基于vue2.0的网易云播放器 欢迎Star!!!
这个项目会一直更新,还有很多模块需要去完成,下一步就是歌词,歌单详情的内容了
项目已更新至最新版本,在线请求的网易云音乐接口,速度更快,代码逻辑更清晰明了
demo 地址 网易云音乐播放器demo ,不过需要登陆用户信息哦!
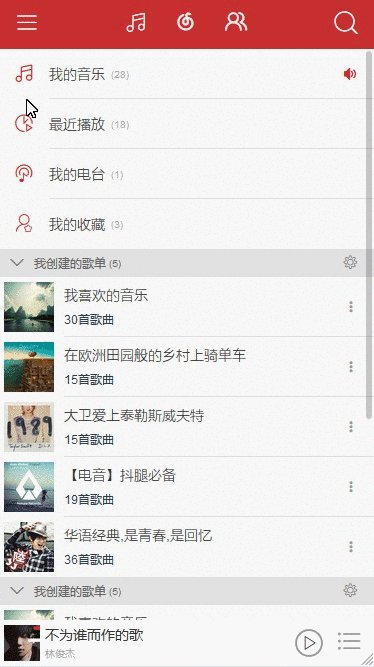
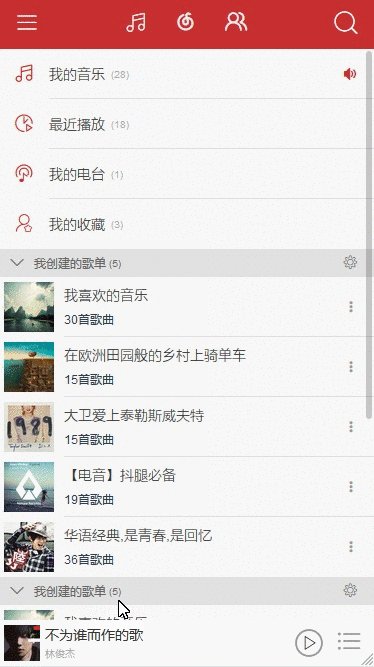
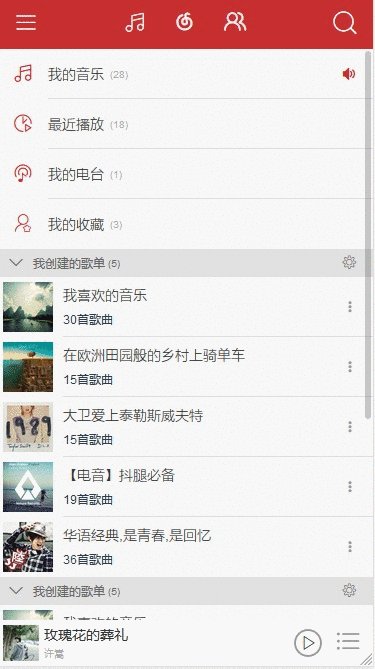
首页 及侧边栏信息

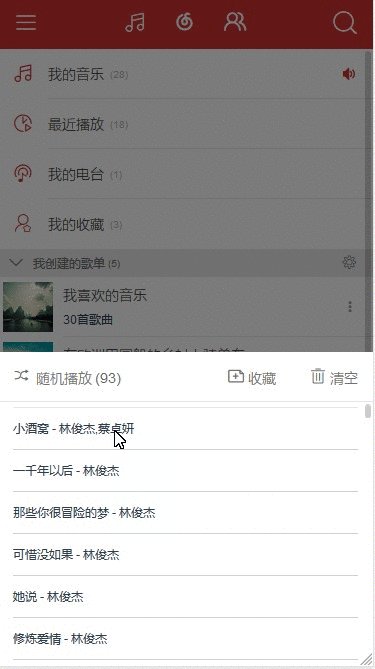
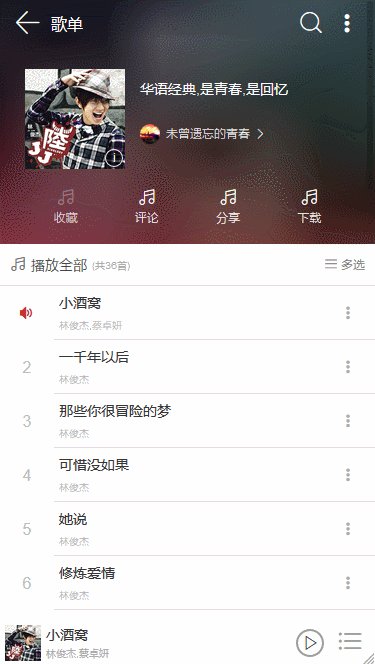
底部播放 和 浮层音乐列表信息

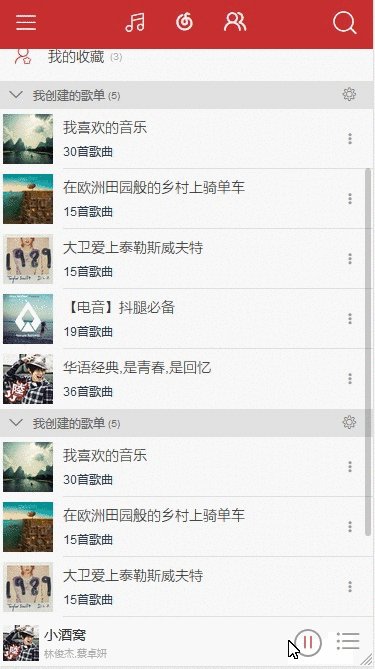
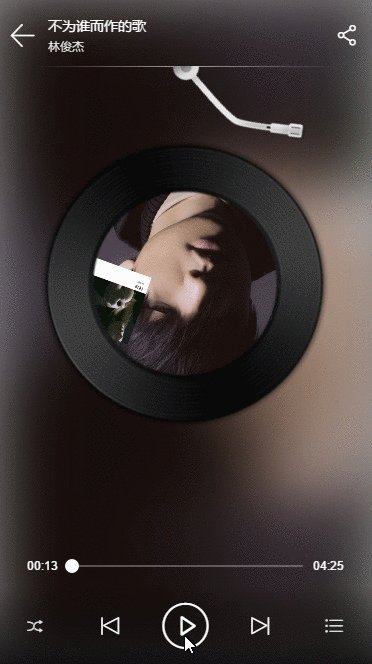
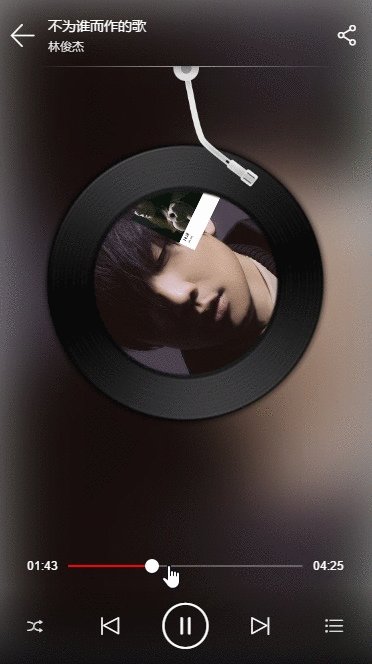
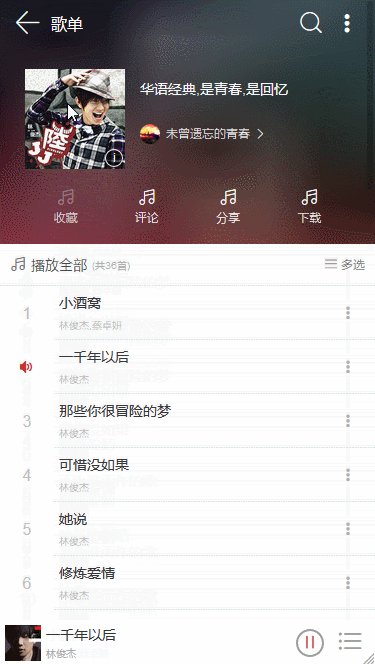
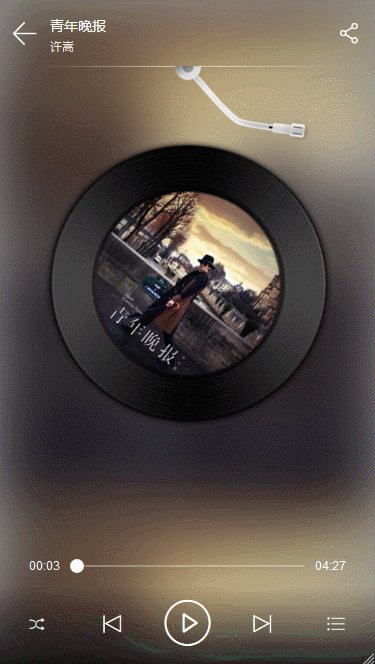
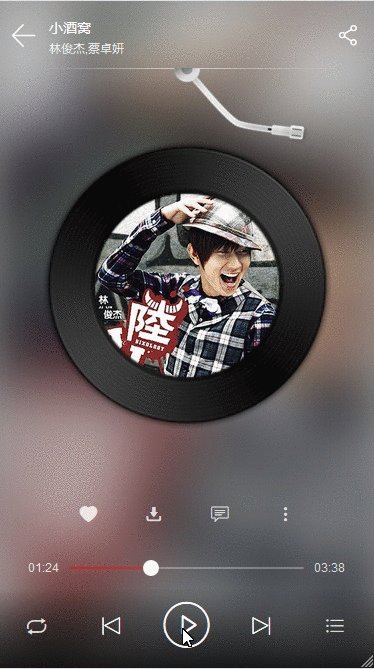
播放详情页 播放暂停效果

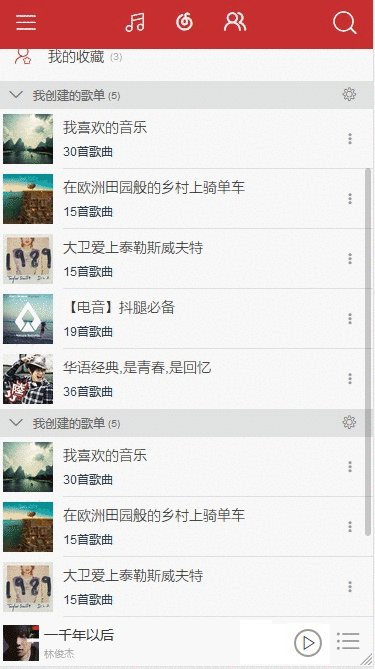
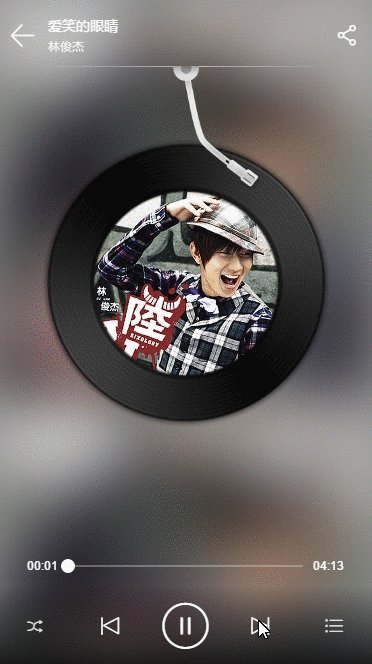
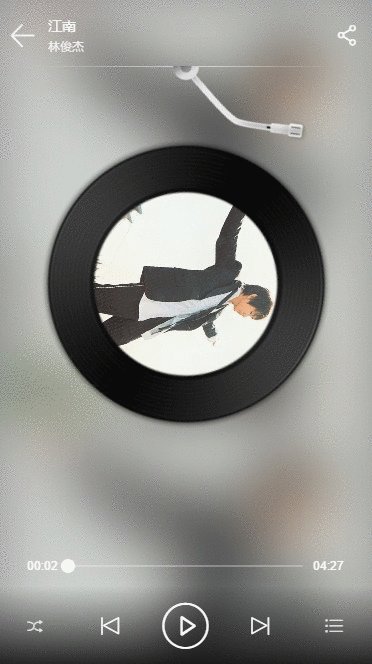
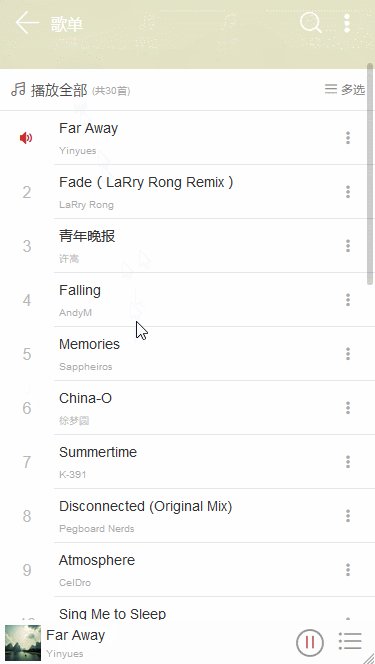
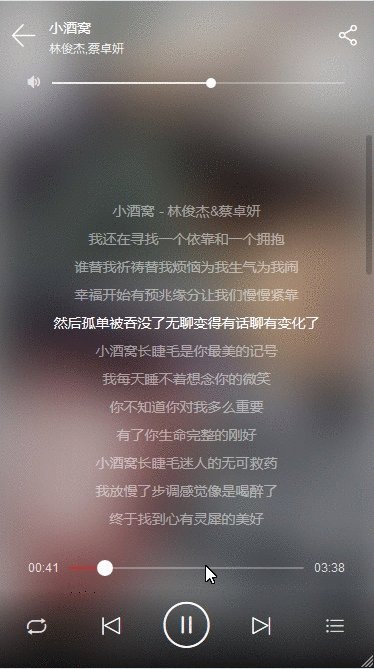
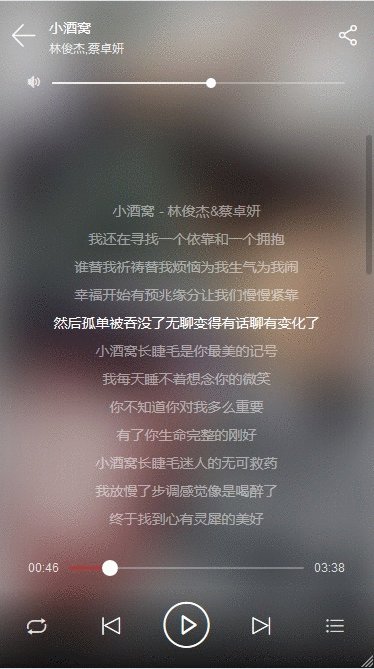
播放详情切歌效果

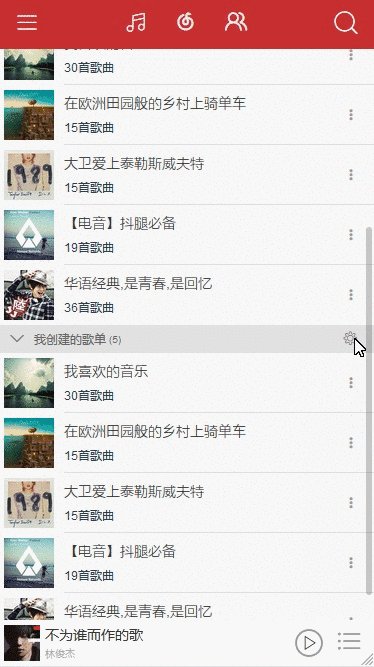
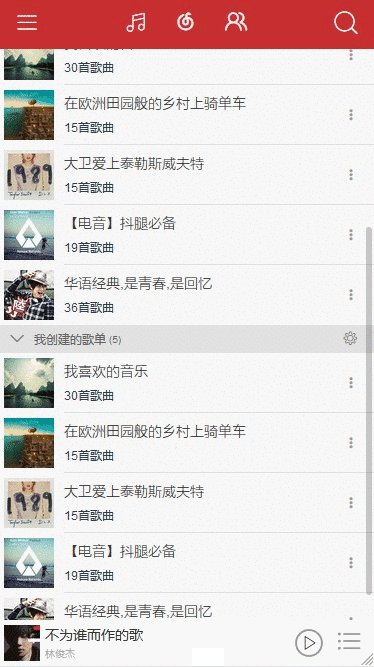
歌单效果

歌单专辑图片下载页面

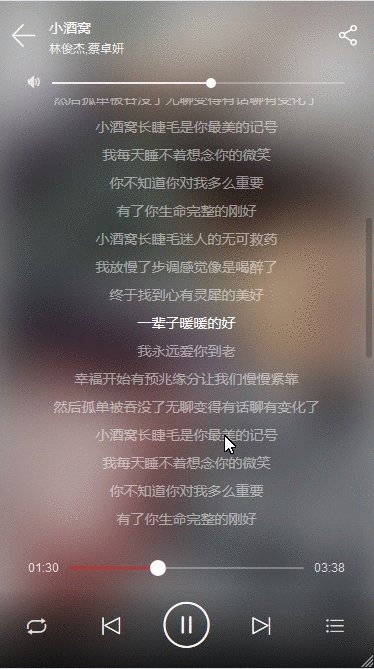
歌词显示效果

新增发现音乐页面子路由 以及 swiper的使用











 随时随地看视频
随时随地看视频




热门评论
-

沐兮兮2018-04-06 0
-

慕粉14729807812017-07-07 0
查看全部评论楼主求学习链接发给我,谢谢
请问你的GIF动图是用的什么做的呢