编译和解析
var a = 0;
console.log(a)
var b = "abc";
js 是一种客户端的弱类型脚本语言,不需要编译,直接运行时边解析边执行的语言;
编译执行:一次性把代码转换成cpu可以看懂的语言,然后整体的一行一行执行;
解析执行:一行一行解析,解析一行执行一行
�script标签的属性
type / src
async 异步,多个人同时做多件事
sync 同步,一个人有序的做多件事情
async="async":值可以省略,立即下载外部 js,不影响页面其它的操作,js 下载完毕立即执行;
defer="defer":值可以省略,脚本延迟到文档完全被解析和显示后再执行,只有外部脚本可以使用;
HTML/CSS/JS
HTML 提供网页上显示的内容(结构)
CSS 美化网页(样式)
JS 控制网页行为(行为)
设计原则:结构、样式、行为---分离!
JS组成
JS = ECMAScript + DOM + BOM + 高级
ECMAScript:JavaScript的语法规范
DOM:JavaScript操作网页上元素的API
BOM:JavaScript操作浏览器部分功能的API
输出语句
console.log(“内容”)在控制台打印输出内容
alert(“内容”)弹窗显示内容
document.write(“内容”)在页面书写内容
js引入方式
内嵌式、外链式
[js 动态引入的四种方式][1]
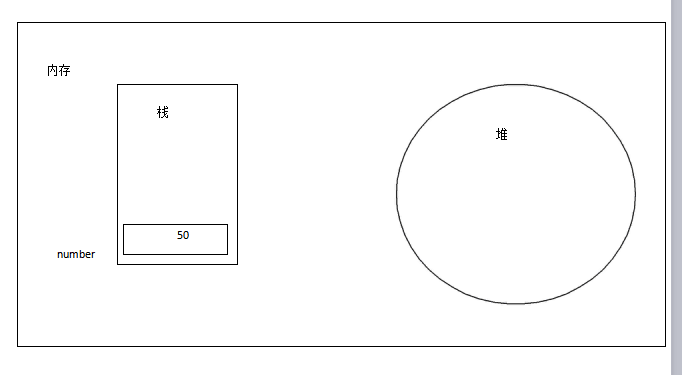
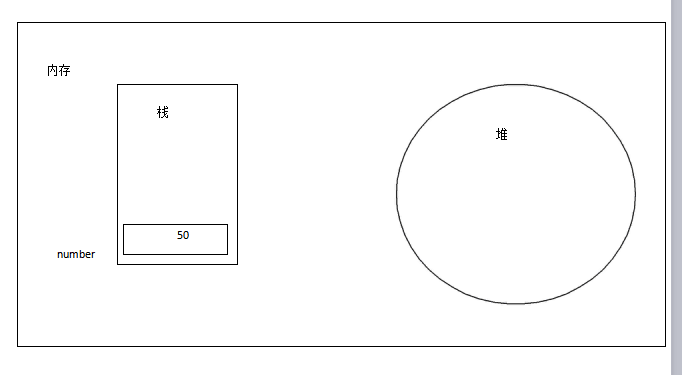
变量
var number=50;//基本类型储存在内存中的栈中

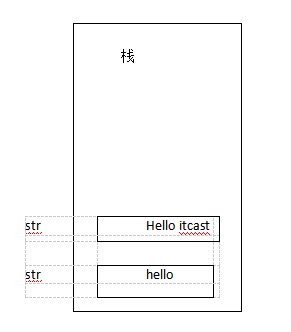
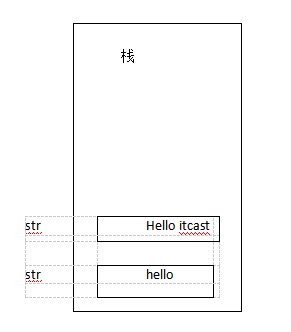
�字符串的不可变
当字符串符赋值以后,这个内存空间的地址就不会发生变化;
要想重新赋值,就会重新开辟内存空间;
var str="hello"; //在内存中开辟一个空间,存储"hello"
str=str+"itcast";//重新开辟一块内存,存储"hello itcast", 之前的被将销毁
console.log(str);

//浪费内存消耗内存,不建议下面代码,要想做可以考虑数组
var str="";
for(var i =0;i<10000;){
str+=i;//字符这样拼接 循环一次就开辟一个内存空间存储,极其浪费空间
}
交换变量
//交换两个变量的值
var n1="aa";
var n2="bb";
var tmp=n1;
n1=n2;
n2=tmp;
console.log(n1,n2)//bb aa
//交换两个数值类型变量的值
var n1=32;
var n2=42;
n1=n1+n2;
n2=n1-n2;
n1=n1-n2;
console.log(n1,n2)//42 32
数据类型
使用关键字typeof:typeof name 或者 typeof(name)
简单数据类型(值类型)([见手记录1-02][4])
四种: 字符串 数字 布尔 未定义 空
String Number Boolean undefined null
复杂数据类型(引用类型)
Object、function、Array、Date、RegExp、Error.......
数值字面量
字面量:固定的值,让你从“字面上”理解其含义。
var age = 18; // 数值字面量,18为字面值
浮点数不要直接判断是否相等
var n1=0.1;
var n2=0.2;
console.log(n1+n2);//0.30000000000000004
console.log(n1+n2==0.3)//false
转换成false的几种情况
空字符串、null、undefined、0、NaN---转换为 false
//判断一个变量是否有值
var message="";
if( message){//有值
}else{//没值
}
类型转换(见手记录1-02)
字符串的转换 String() toString() +
数值类型的转换 Number parseInt parseFloat区别
布尔类型的转换 Boolean() if() !!"abc"
运算符
a.++ --([见手记1-03][5])
b. && || 操作数不是布尔类型的时候 ([见手记1-03][5])
c. 优先级
1 ()
2 !、-(负数)、++、-- (正数省略+)(一元运算)
3 *、/、%
4 +、- (加,减)(二元运算)
5 <、<=、<、>= (一级逻辑运算)
6 ==、!=、===、!==、 (二级逻辑运算)
7 && (三级级逻辑运算)
8 ||
9?: (三元运算)
10 =、+=、-=、*=、/=、%= (赋值运算)
var z=a*(x/=y)*x;//这样写减少运算次数 等价于 z=a*x/y*x/y
判断语句 循环语句 练习
//1 打印1到100
for(var i=1;i<=100;i++){
console.log(i)
}
//2 打印1到100的和
var sum=0;
for(var i=0;i<=100;i++){
sum+=i;
}
console.log(sum)//5050
//3 求1-100之间所有数的和、平均值
var sum=0;
for(var i=0;i<=100;i++){
sum+=i;
}
console.log(sum)//5050
console.log(sum/(i-1))//50.5
//4 求1-100之间所有偶数的和、所有奇数的和
var oddSum=0;
var evenSum=0;
for(var i=1;i<=100;i++){
if(i%2==0){
evenSum+=i;
}else{
oddSum+=i;
}
}
console.log(evenSum,oddSum)//2550 2500
//5 本金10000元存入银行,年利率是千分之三,每过1年,将本金和利息相加作为新的本金。计算5年后,获得的本金是多少?
var bj=10000;
var ylv=0.003;
for(var i=1;i<=5;i++){
bj*=1+ylv;
}
console.log(bj)//10150.902704052423
//6 有个人想知道,一年之内一对兔子能繁殖多少对?于是就筑了一道围墙把一对兔子关在里面。已知一对兔子每个月可以生一对小兔子,而一对兔子从出生后第3个月起每月生一对小兔子。假如一年内没有发生死亡现象,那么,一对兔子一年内(12个月)能繁殖成多少对?兔子的规律为数列,1,1,2,3,5,8,13,21
var n1=1;
var n2=1;
var sum=0;
for(var i=3;i<=12;i++){
sum=n1+n2;
n1=n2;
n2=sum;
}
console.log(sum)//144
//7 打印正方形
for(var i=1;i<=9;i++){
for(var j=1;j<=9;j++){
document.write("*"+" ")
}
document.write("<br/>")
}
//8 打印直角三角形
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write("*"+" ")
}
document.write("<br/>")
}
//9 打印9*9乘法表
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i+"="+i*j+" ")
}
document.write("<br/>")
}
打开App,阅读手记





 随时随地看视频
随时随地看视频




