在ng-conf 2017大会主题演讲期间,Igor Minarh和Steven Fluin花时间展示了Angular软的一面。在回顾了主要的技术主题后,他们将重点放在了社区和Angular未来的发展上。他们宣布将长期提供Angular v4支持。
随着Angular 4版本的完成,Igor Minar和Steven Fluin在ng-conf 2017大会主题演讲的舞台上介绍了Angular生态系统的状况。在大部分主要工作都已经完成之后,Angular已经进入了新的阶段,日趋成熟。
演讲者没有谈论Angular在技术上的先进性,而是花时间展示了Angular软的一面。Minar肯定了社区以及Angular对社区的依赖,并从回答问题“为什么要构建Angular?”开始了主题演讲:
我们所做的一切努力,都是了创建人们喜欢使用,并且使用起来感觉良好的应用程序。我们希望这些应用程序是由喜欢他们的工作、喜欢构建这些应用程序的开发人员所构建,他们可以从中获得成就感。而且,我们希望开发人员成为这个开放、包容的社区的一部分。
Minar宣布,版本4将是第一个长期支持(LTS)的Angular版本。根据新的发布周期,每六个月一个主要版本,就是说,在2017年10月版本5发布之前,版本4都会是主要版本。按照Minar的说法,此后一年的时间内,“只会合并和发布关键的补丁程序”。对于那些没有能力持续升级Angular及其应用程序的企业而言,这是一个利好消息。
Minar还示意社区,虽然主版本号仍然会六个月爬升一次,但那不是说开发人员要一年二次应对大量的破坏性修改:
通常,主版本意味着破坏性修改。对我们而言,那只是说“我们做了大量的工作,我们需要额外的时间让你来验证”。对我们而言,在主版本中,我们在努力做一些令人惊叹的事情;我们设法用一种好的方法来修改Angular,以便你可以用它构建更好的应用程序。但是,我们也希望确保你可以非常轻松地升级。为了确保主版本不会成为一个巨大的障碍,我们做了许多工作。
版本5可预览的内容并不多,但Minar表示,他们的目标是对Angular进行精简,提升速度,让升级更容易。例如,现在使用的开发/生产编译的二元性将会得到统一。随着编译器的改进,开发和生产都将使用目前在生产环境中使用Ahead-Of-Time编译器。











 随时随地看视频
随时随地看视频




热门评论
-

慕粉22224467652018-07-04 0
-

qq_小Q合意_02018-04-05 0
-

qq_懒羊羊_192018-01-23 0
查看全部评论老师 我想请问 为什么 angulr 使用 ng build 命令无法生成assets 目录
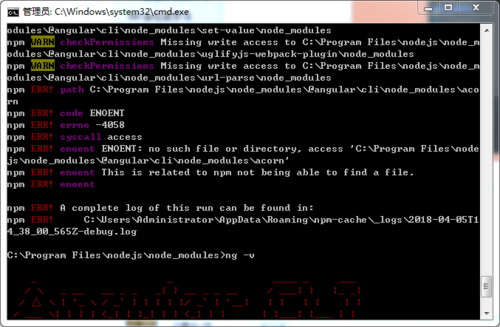
老师想问一下,安装angular时这种报错怎么解决
老师,我想请教下您,使用angular的时候,浏览器自带的外边距不能清除,在文件app.component.css添加了代码
*{
margin:0px;
padding:0px;
}
都没有效果文件app.component.ts添加代码
styles: [`
*{
margin:0;
padding:0;
}
`]
也不没有效果,不知如何解决这个问题