jQuery.post()看起来是不是挺怪啊,其实不就是$.post()嘛,哈哈哈。
众所周知,$.post非常好用也非常常用,它的四大参数也是赫赫有名,如下:
$.post(url,data,function,dataType);OK,前三个参数比价简单,分别是url:请求抛给的地址;data:请求携带的参数;function请求执行成功后回调的函数;
第四个其实也挺重要的,就是服务器响应的数据类型,一般指的是xml、json。需要注意的是啥捏,如果这个参数你不指定(当然data、function、dataType都是可选参数,都可以不指定),服务器返回的数据,会默认的是字符串格式哦。
所以如果指定了是json格式的话,我们对返回的数据就可以执行进行对象化的操作,如果没指定的话,就需要先用eval()函数转换为对象再进行操作了。
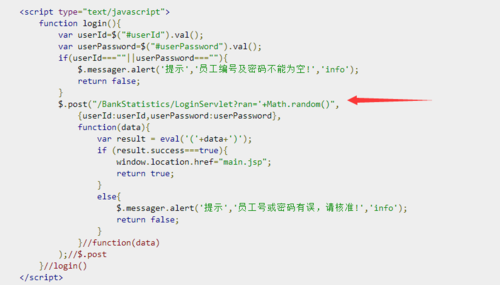
举个栗子如下,这是个登录的例子,$.post()没有使用dataType参数,所以针对返回的function(data){}中的data其实是个字符串,需要var result=eval('('+data+')');进行转换。如果添加上参数dataType为json类型,那就直接var result=data或者直接对data进行操作即可。
PS:注意后端返回的数据为:out.print("{\"success\":false}");
<script type="text/javascript">
function login(){
var userId=$("#userId").val();
var userPassword=$("#userPassword").val();
if(userId===""||userPassword===""){
$.messager.alert('提示','员工编号及密码不能为空!','info');
return false;
}
$.post("/BankStatistics/LoginServlet?ran='+Math.random()",
{userId:userId,userPassword:userPassword},
function(data){
var result = eval('('+data+')');
if (result.success===true){
window.location.href="main.jsp";
return true;
}
else{
$.messager.alert('提示','员工号或密码有误,请核准!','info');
return false;
}
}//function(data)
);//$.post
}//login()
</script>OVER!



 随时随地看视频
随时随地看视频




热门评论
-

磁单极2017-03-27 0

查看全部评论熊猫,你这里面的Math.random()对post请求应该没有必要吧,不是因为ie对get请求的缓存才加上这个随机数吗?不太懂,还望老猫解惑。