测试目的:有时候拿到web测试的页面,是服务端已经固定发送了特定数据给客户端,此时为了测试部分数据长度是否会影响界面布局,就需要使用工具去修改数据内容来达到测试目的。
方法一:简单粗暴直接通过修改已经渲染加载好的HTML页面
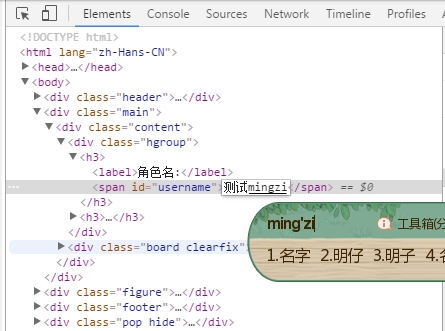
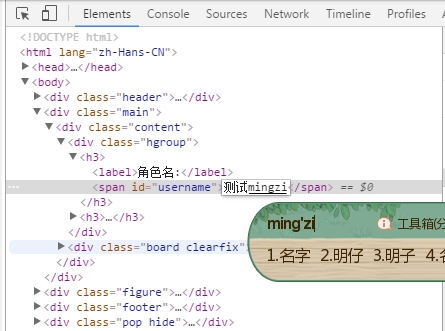
- 使用F12开发者工具-Elements,定位好要修改的元素内容;
- 直接在标签内修改文字内容。

弊端:无法再手机端上看到效果,而且页面刷新了数据就会还原
方法二:修改JS文件
- 使用F12开发者工具-Network抓取网络请求地址
- 在postman中进行get请求,获取JSON数据
-
将该数据转换为HTML格式发现是由jQuery的getJSON()方法实现JSON数据的加载

- 查看网页源代码,定位需要修改的标签信息。一般这些标签会有id
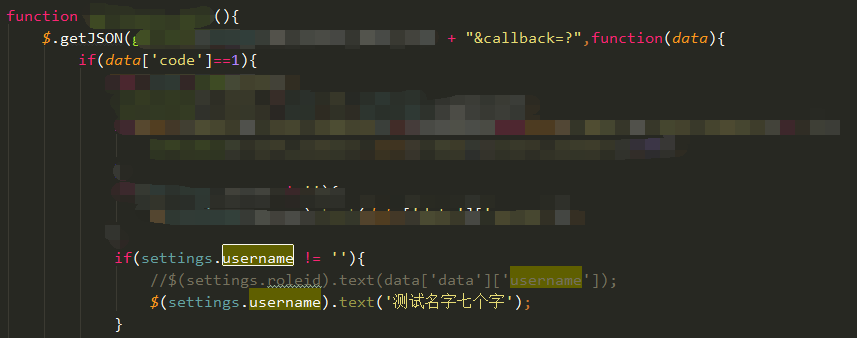
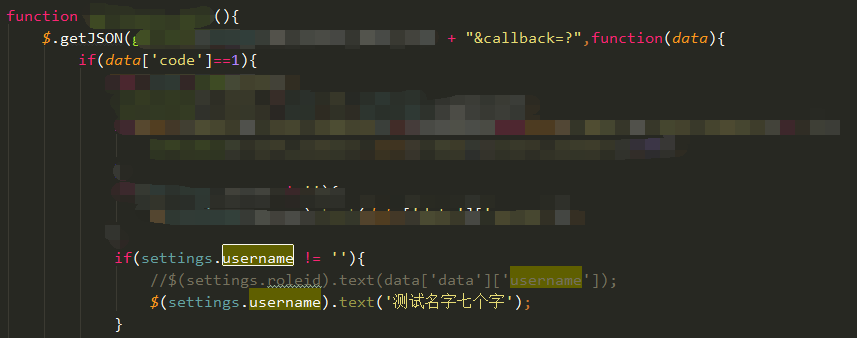
- 通过id从源文件的js文件中,找到getJSON()方法,并将该JS文件另存为本地
- 在本地的JS文件中把自己需要数据的内容修改好

接下来要做的就是,把本地的js文件替换网页中的js文件
-
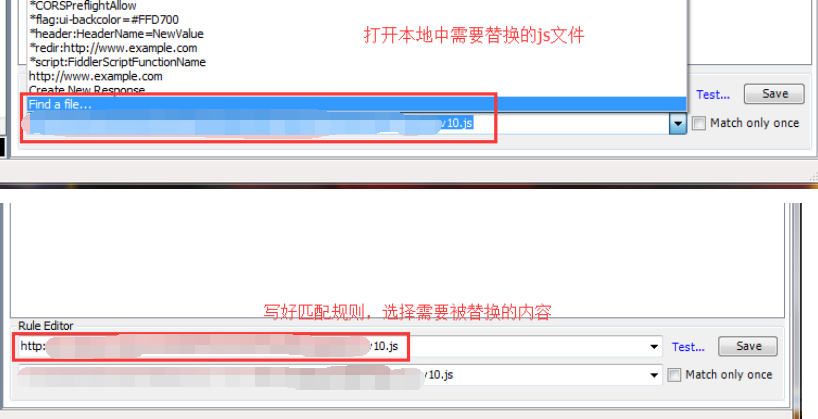
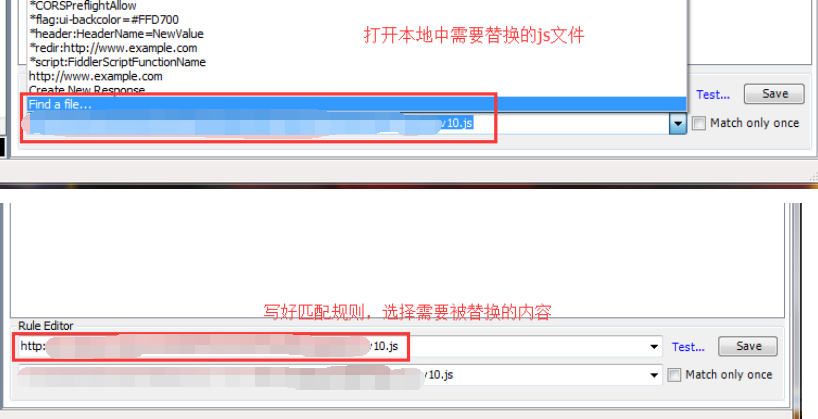
使用fiddler抓取到该源代码中的js文件
-
使用fiddler-autoresponser功能把本地的JS文件和fiddler抓取到需要被替换的js文件相匹配,点击保存

-
清除浏览器缓存,重新进入测试网址,就会发现需要修改的数据已经生效。
- 手机设置fiddler代理,一样可以访问修改过js文件的页面了





 随时随地看视频
随时随地看视频

