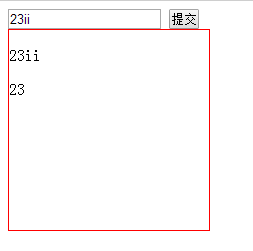
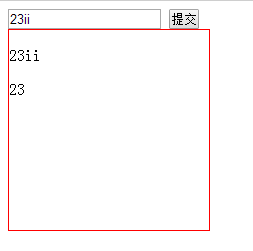
代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>留言板
</title>
</head>
<style>
*{
padding:0;}
#box{
height:200px;
width:200px;
border:1px solid red;
}
</style>
<script>
window.onload=function(){
var text= document.getElementById('text');
var btn= document.getElementById('btn');
var box= document.getElementById('box');
btn.onclick=function(){
var val = text.value;
var newval='<p>'+val+'<p>';
box.innerHTML= newval+box.innerHTML;
}
}
</script>
<body>
<input type="text" id="text" value="" />
<input type="button" id="btn" value="提交"/>
<div id="box"></div>
</body>
</html>

打开App,阅读手记



 随时随地看视频
随时随地看视频



