此功能是写广西河池项目写出来的,特此记录下来供自己和研发同事有这样需求查看和借鉴,共勉之。
分页插件是:jquery.pagination.js,pagination.css
注意:jquery.pagination.js这个js一定要放在jquery的js文件下面,不然页面不出现分页
html代码:
<%--显示查询数据div--%>
<div class="main"></div>
<%--分页div--%>
<dvi id="page">
<div style="float: left;width: 50%; margin: 0 0 10px 25px">
显示第 <span id= "startPageNumber"> 1</span> 到第<span id= "endPageNumber"> 10</span> 条记录,总共 <span id="taTalDataNumber"></span> 条记录 每页显示
<select id ="selectPage" onchange="select()" style="width: 9%">
<option value="3" selected>3</option>
<option value="6">6</option>
<option value="14">14</option>
<option value="100">100</option>
</select>
条记录
</div>
<%--分页控件div--%>
<div class="M-box" style="float: right"></div>
</dvi>把这段代码放大你空白页面中。效果是:

这事没有加入上面提到js前的效果。
js代码:
/**
* 显示每页开始数据到结束数据编号
* @param currentPage 当前页数(第一次查询最好是【1】)
*/
var fileData;
function showDataNumber(currentPage){
var endNumber =currentPage * $("#selectPage").val();
$("#endPageNumber").text(" "+endNumber);
var startNumber = (currentPage-1)*$("#selectPage").val()+1
$("#startPageNumber").text(" "+startNumber);
if(fileData == null ){
$("#taTalDataNumber").text(" "+0);
}else{
$("#taTalDataNumber").text(" "+fileData.length);
}
}这段代码中【fileData 】存储着从后台查询出来的所有数据,数据格式JSON,我把它写到全局里面了
fileData格式是:

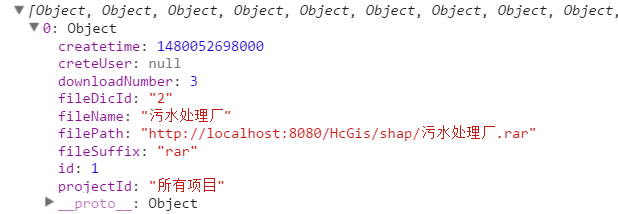
在显示下数据中对象的属性有哪些:

接下来是获取每页数据
/**
* 获取本页数据
* @param currentPage 当前页数 【初次查数据,默认第1页】
*/
function getPageData(currentPage){
if (typeof (fileData) != "undefined" && fileData != null) {
//计算每页数据起始和终止数据编号
var pageNumber = $("#selectPage").val()
var maxLength = currentPage * pageNumber - 1;
var minLength = currentPage * pageNumber - pageNumber;
var pageData = [];
for (var i = minLength; i < fileData.length; i++) {
if (maxLength < i) {
break;
} else {
pageData.push(fileData[i]);
}
}
htmlData(pageData);
}else{
//把空数据传到页面中去
htmlData(fileData);
}
}代码中的函数【htmlData(pageData)】是把处理后的数据写到页面中去,是我在js中拼接的html代码(显low了点)
function htmlData(fileDataS){
$(".main").html("");
if(fileDataS == null){
$(".main").html("");
$('.M-box').hide();
}else{
$('.M-box').show();
$.each(fileDataS,function (index,file){
var html = '<div class="gis_downloadmian"><span class="gis_word">'+file.fileName+'</span>' +
' 所属项目:'+file.projectId+
' 下载次数:【下载<a class="gis_color" id="down'+file.id+'">'+file.downloadNumber+'</a>次】' +
' 所属文件库:建设批复文件' +
' 项目年份:2016' +
' 更新时间:'+dateHandle(file.createtime) +
'<a onclick="downloadFile('+file.id+')" class="gis_downbtn" >下载</a></div>'
$(".main").append(html);
});
}
}其中的html标签中class引用的是本公司内部的样式,借鉴的可以把它们删除掉
大招来了,初始化分页数据
/**
* 分页控件处理
*/
function page() {
if (typeof (fileData) != "undefined" && fileData != null) {
var totalData = fileData.length;
var showData = $("#selectPage").val();
if(showData > totalData){
showData = totalData;
}
$('.M-box').pagination({
totalData: totalData,
showData: showData,
coping: true,
callback: function (index) {
//改变显示开始和结束数据编号
showDataNumber(index.getCurrent());
getPageData(index.getCurrent());
}
});
}
}还有一个下拉选择框没有写
/**
* 选择每页显示数据条数
*/
function select(){
$("#endPageNumber").text(" "+$("#selectPage").val())
initSelect();
}
/**
* 初始化选择每页显示数据
*/
function initSelect(){
showDataNumber(1);
getPageData(1);
page();
}每次选择每页显示数据都会跳转第一页,然后在计算分页数据和每页显示的条数
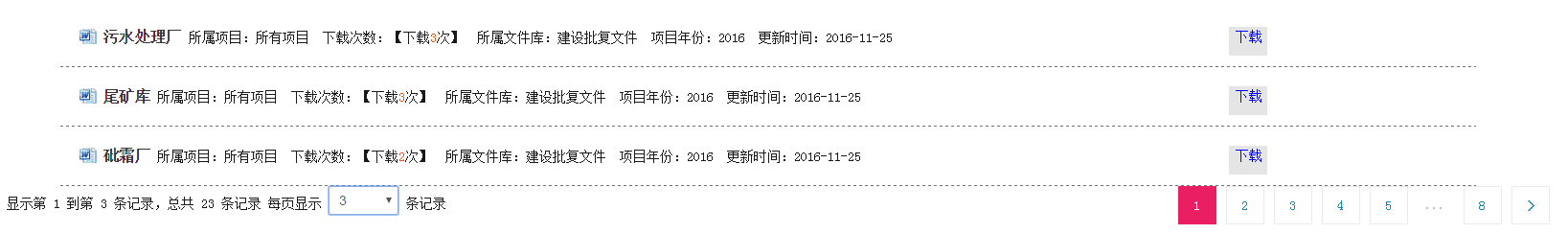
在来张成功的图片
$.ajax({
url: '',
type: 'POST',
data:'',
dataType: "json",
success:function (data){
fileData =data;
console.log(fileData);
showDataNumber(1);//初始化每页到开始到结束数据编号
getPageData(1);//初始化第一页的数据
page();//初始化分页
}
});传自己的url和数据吧,提交方式不限


到此这个在js分页写完了,在各位前端工程师,使用过程中出现的错误,请及时告诉我,我有空闲时间尽最大的努力帮助你们解决。有好多在使用我这个例子的开发人员都反馈分页出来或是有问题,在这里把我在这个例子中使用分页插件贡献出来,http://pan.baidu.com/s/1b6yR1O











 随时随地看视频
随时随地看视频




热门评论
-

蓝色的沙漏2017-12-26 0
-

handler_3102017-12-04 0
-

zsj_12017-04-05 0
查看全部评论dateHandle这个在哪定义的,文中只找到一处
getCurrent()在哪里。。
为什么我取出来的无法再页面上显示