- 所谓的浏览器
主流浏览器:IE,FF,Safari,Chrome,Opera
- 部分开源的有FF,Chrome,Safari,W3C统计这三大浏览器占领市场的6成份额。
- 浏览器主要功能特性
The browser main functionality is to present the web resource you choose, by requesting it from the server and displaying it on the browser window.
- 浏览器的主要功能是呈现你所选择的资源,通过向服务端请求并展示在浏览器窗口。
- 浏览器用户交互有很多类似之处,其中便是:
Address bar for inserting the URI---url地址栏 Back and forward buttons---前进后退按钮 Bookmarking options---书签选择 A refresh and stop buttons for refreshing and stopping the loading of current documents---刷新和停止刷新和阻止加载当前文档 Home button that gets you to your home page---主页Strangely enough, the browser's user interface is not specified in any formal specification, it is just good practices shaped over years of experience and by browsers imitating each other(浏览器用户界面并非以任何标准区分而区分,而是多年的应用习惯塑造了了其不谋而合的特性). The HTML5 specification doesn't define UI elements a browser must have, but lists some common elements. Among those are the address bar, status bar and tool bar. There are, of course, features unique to a specific browser like Firefox downloads manager.
More on that in the user interface chapter. - 浏览器高水平结构
主要组件如下
1.The user interface (UI界面)- this includes the address bar, back/forward button, bookmarking menu etc. Every part of the browser display except the main window where you see the requested page.
2.The browser engine(引擎) - the interface for querying and manipulating the rendering engine.
3. The rendering engine(渲染引擎) - responsible for displaying the requested content. For example if the requested content is HTML, it is responsible for parsing the HTML and CSS and displaying the parsed content on the screen.
4. Networking(网络) - used for network calls, like HTTP requests. It has platform independent interface and underneath implementations for each platform.
5. UI backend(UI后端) - used for drawing basic widgets like combo boxes and windows. It exposes a generic interface that is not platform specific. Underneath it uses the operating system user interface methods.
6. JavaScript interpreter(JS解释器). Used to parse and execute the JavaScript code.
7.Data storage(数据存储). This is a persistence layer. The browser needs to save all sorts of data on the hard disk, for examples, cookies. The new HTML specification (HTML5) defines 'web database' which is a complete (although light) database in the browser.
*请注意,Chrome与大多数浏览器不同,它拥有多个呈现引擎实例,每个标签一个。 每个选项卡是一个单独的过程。
- 组件通信
- FF和Chrome都有专门的通信结构,下边讨论。
渲染引擎
The responsibility of the rendering engine is well... Rendering, that is display of the requested contents on the browser screen.
- 渲染即在浏览器上显示请求的内容
By default the rendering engine can display HTML and XML documents and images. It can display other types through a plug-in (a browser extension). An example is displaying PDF using a PDF viewer plug-in. We will talk about plug-ins and extensions in a special chapter. In this chapter we will focus on the main use case - displaying HTML and images that are formatted using CSS.
- 渲染引擎---Rendering engines
Our reference browsers - Firefox, Chrome and Safari are built upon two rendering engines. Firefox uses Gecko - a "home made" Mozilla rendering engine. Both Safari and Chrome use Webkit.
- FF,Chrome,Safari 建立在两个引擎之上。FF运用Gecko内核---一个家装的Mozilla渲染引擎。Safari和Chorme用的是Webkit内核。
Webkit is an open source rendering engine which started as an engine for the Linux platform and was modified by Apple to support Mac and Windows. See http://webkit.org/ for more details. - Webkit是一个开源渲染引擎,起初在linux平台作引擎并被Apple改造应用到Mac和window系统。
- FF,Chrome,Safari 建立在两个引擎之上。FF运用Gecko内核---一个家装的Mozilla渲染引擎。Safari和Chorme用的是Webkit内核。
- 主流(main flow)
The rendering engine will start getting the contents of the requested document from the networking layer. This will usually be done in 8K chunks.
- 渲染引擎从网络层获取文档内容,这通常在8k快完成。

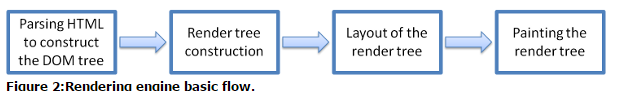
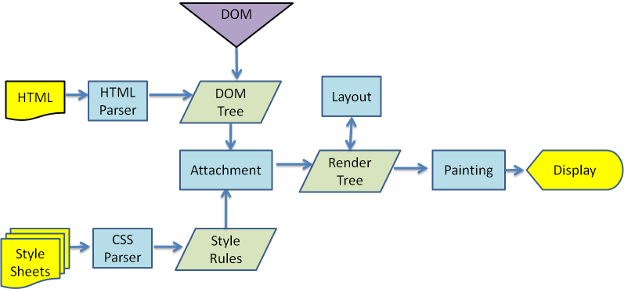
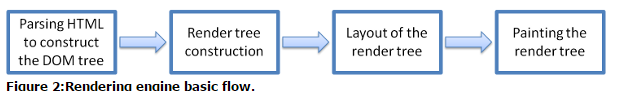
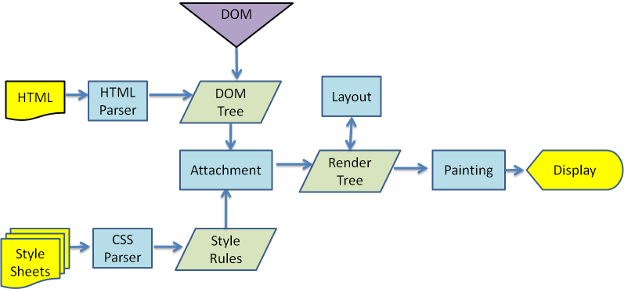
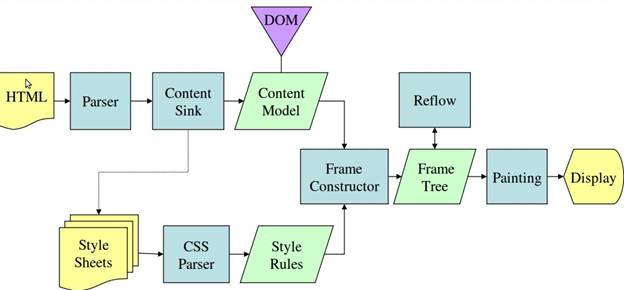
- 渲染引擎将以解析html文档和转换标签到所谓的文档树---DOM节点上开始。它将解析样式数据,包含内敛样式和外联样式。这些样式信息以及可视化的指令将用于创建另一个树--渲染树。
- 渲染树包含具有视觉属性(visual attributes如颜色和尺寸)的矩形。 矩形以正确的顺序显示在屏幕上。
在渲染树的构造之后,它经过“布局(layout)”过程。 这意味着给每个节点在其应该出现在屏幕上的确切坐标。 下一个阶段是绘画(pianting) - 渲染树将被遍历,每个节点将使用UI后端图层绘制。
重要的是要了解这是一个渐进(gtadual process)的过程。 为了获得更好的用户体验,渲染引擎将尽快尝试在屏幕上显示内容。 它不会等到所有的HTML被解析之后才开始构建和布局渲染树。 内容的一部分将被解析和显示,同时该过程继续保持来自网络的其余内容。
- 渲染引擎从网络层获取文档内容,这通常在8k快完成。
- 主流示例, 解析和DOM树结构


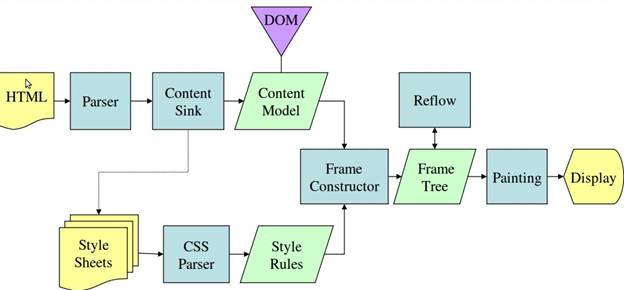
Although Webkit and Gecko use slightly different terminology, the flow is basically the same.
a.一般解析- 语法
Since parsing is a very significant(重要,有意义) process within the rendering engine, we will go into it a little more deeply. Let's begin with a little introduction about parsing.
Parsing a document means translating it to some structure that makes sense(转换成有意义的结构) - something the code can understand and use. The result of parsing is usually a tree of nodes that represent the structure of the document(解析的结果通常是表示文档结构的节点树). It is called a parse tree or a syntax tree(解析树||语法树). - Parsing is based on the syntax rules the document obeys - the language or format it was written in. Every format you can parse must have deterministic(确定性) grammar consisting of vocabulary and syntax rules. It is called a context free grammar. Human languages are not such languages and therefore cannot be parsed with conventional parsing techniques.
- Parser +Lexer combination组合
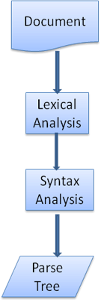
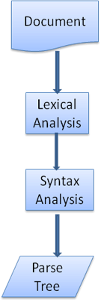
arsing can be separated into two sub processes - lexical analysis and syntax analysis.
Lexical analysis is the process of breaking the input into tokens(词法分析是将输入分解成符记的过程). Tokens are the language vocabulary - the collection of valid building blocks. In human language it will consist of all the words that appear in the dictionary for that language.
Syntax analysis is the applying of the language syntax rules(语法分析就是语言语法规则的运用).
Parsers usually divide the work between two components - the lexer(sometimes called tokenizer) that is responsible for breaking the input into valid tokens, and the parser that is responsible for constructing the parse tree by analyzing the document structure according to the language syntax rules. The lexer knows how to strip irrelevant characters like white spaces and line breaks.

- The parsing process is iterative. The parser will usually ask the lexer for a new token and try to match the token with one of the syntax rules. If a rule is matched, a node corresponding to the token will be added to the parse tree and the parser will ask for another token.
If no rule matches, the parser will store the token internally, and keep asking for tokens until a rule matching all the internally stored tokens is found. If no rule is found then the parser will raise an exception. This means the document was not valid and contained syntax errors. - Translation改变
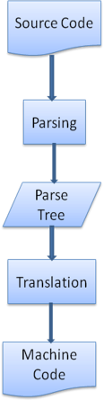
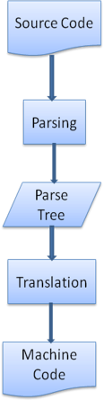
Many times the parse tree is not the final product. Parsing is often used in translation - transforming the input document to another format. An example is compilation. The compiler that compiles a source code into machine code first parses it into a parse tree and then translates the tree into a machine code document.

- 解析示例
- 语法
- Formal definitions for vocabulary and syntax词法标准定义
Vocabulary is usually expressed by regular expressions.
We said that a language can be parsed by regular parsers if its grammar is a context frees grammar. An intuitive definition of a context free grammar is a grammar that can be entirely expressed in BNF. For a formal definition see http://en.wikipedia.org/wiki/Context-free_grammar - Types of parsers解析器类型
There are two basic types of parsers - top down parsers(自上而下) and bottom up parsers(自下而上). - Generating parsers automatically---自动生成解析器
There are tools that can generate a parser for you. They are called parser generators(解析生成器). You feed them with the grammar of your language - its vocabulary and syntax rules and they generate a working parser. Creating a parser requires a deep understanding of parsing and its not easy to create an optimized parser by hand, so parser generators can be very useful.
Webkit uses two well known parser generators - Flex for creating a lexer and Bison for creating a parser (you might run into them with the names Lex and Yacc). Flex input is a file containing regular expression definitions of the tokens. Bison's input is the language syntax rules in BNF format.
b. HTML Parser---html解析: to parse the HTML markup into a parse tree. - html语法定义
The vocabulary and syntax of HTML are defined in specificationscreated by the w3c organization. The current version is HTML4 and work on HTML5 is in progress.
- 非自由上下文(context free)语法
As we have seen in the parsing introduction, grammar syntax can be defined formally using formats like BNF.
Unfortunately all the conventional parser topics do not apply to HTML (I didn't bring them up just for fun - they will be used in parsing CSS and JavaScript). HTML cannot easily be defined by a context free grammar that parsers need.
There is a formal format for defining HTML - DTD (Document Type Definition) - but it is not a context free grammar.
This appears strange at first site - HTML is rather close to XML .There are lots of available XML parsers. There is an XML variation of HTML - XHTML - so what's the big difference?
The difference is that HTML approach is more "forgiving", it lets you omit certain tags which are added implicitly, sometimes omit the start or end of tags etc. On the whole it's a "soft" syntax, as opposed to XML's stiff and demanding syntax.
Apparently this seemingly small difference makes a world of a difference. On one hand this is the main reason why HTML is so popular - it forgives your mistakes and makes life easy for the web author. On the other hand, it makes it difficult to write a format grammar. So to summarize - HTML cannot be parsed easily, not by conventional parsers since its grammar is not a context free grammar, and not by XML parsers(html不能由常规解析器轻易解析,因为它的语法不是上下文自由的语法,不能由XML解析器(解析)). - HTML DTD
DTD有一些变体。 严格模式仅符合规范,但其他模式包含对浏览器过去使用的标记的支持。 目的是向后兼容旧内容。 当前严格的DTD在这里:http://www.w3.org/TR/html4/strict.dtd
- DOM
The output tree(输出树) - the parse tree is a tree of DOM element (元素DOM)and attribute nodes(节点属性). It is the object presentation of the HTML document and the interface of HTML elements to the outside world like JavaScript(是一个代表HTML文档和HTML元素对外部世界如JS提供接口的对象).When I say the tree contains DOM nodes, I mean the tree is constructed of elements that implement one of the DOM interfaces(包含DOM节点的树,便是由实现接口之一的元素们构成的树). Browsers use concrete implementations that have other attributes used by the browser internally.
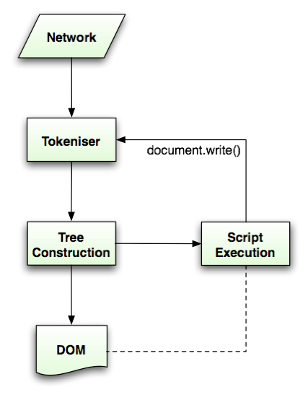
- The parsing algorithm---解析算法
htnl不能被自上而下的解析规则解析,原因是:- 语言的原谅本质
- 浏览器含有传统的容错机制去支持广为人知的无效html的事实
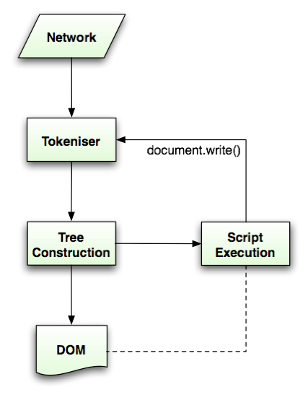
- 解析进程可重入。通常来源在解析期间不会更改,但在html中,包含‘document.write’的脚本标记可以添加额外的标记,因此解析过程实际上会修改输入。
无法用正规解析技术,浏览器为html创造了自定义解析器。








 随时随地看视频
随时随地看视频



